课程名称:canvas绘图详解
课程章节: 第2章 从线条开始
主讲老师:liuyubobobo
课程内容:
今天学习的内容包括:Canvas绘图中使用线条构成基本图形元素的方法。
课程收获:
设置画布盒子宽高
1. 获取盒子id
2. id.width
3. id.height
获取上下文
4. context = canvas.getContext('2d') // 传入字符串2d即可得到2d图行上下文
5. context.beginPath() // 开始一个新的绘制,若不调用该api某些重复的api样式会被后者覆盖
6. context.moveTo(x坐标,y坐标) // 起点
7. context.lineTo(x坐标,y坐标) // 终点 ---连接起点坐标
8. context.lineWidth = 线宽
9. context.strokeStyle =“ 边框样式”
10. context.stroke() // 开始绘制
绘制封闭图形
11. context.closePath() // 结束并闭合图形,绘制封闭图形时使用,与beginPath成对出现
12. context.fillStyle = "填充样式"
13. context.fill() // 开始填充
函数
14. context.react(x,y,width,heigth) // 绘制矩形
15. context.fillReact(x,y,width,heigth) // 绘制带填充的矩形
16. context.strokeReact(x,y,width,heigth) // 绘制带边框的矩形
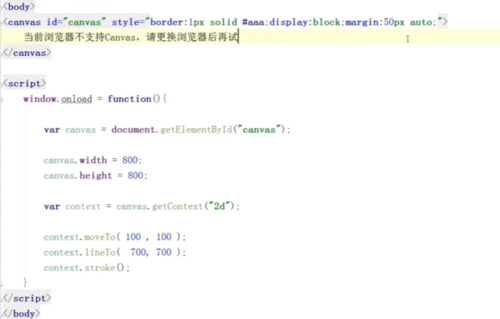
绘制线条代码
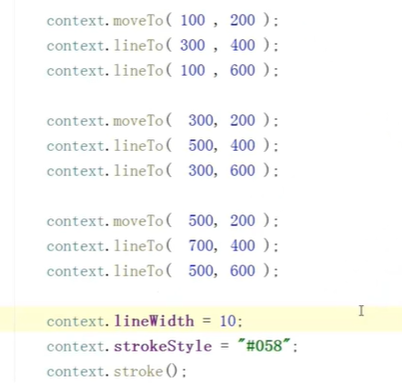
绘制箭头代码
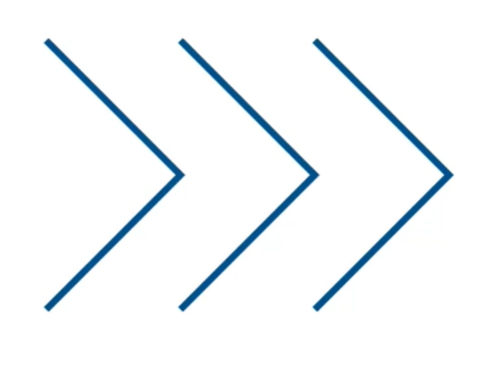
绘制结果
共同学习,写下你的评论
评论加载中...
作者其他优质文章