【学习打卡】第12天 项目实战:Vue.js仿京东到家电商全栈项目前端开发
课程名称:前端工程师
课程章节: 第四章、商家详情制作
主讲老师:Dell
课程内容:第四章、商家详情制作
1-4路由参数的传递以及商家详情的获取
1.发请求获取数据
2.数据获取的操作
首页点击沃尔玛的时候,shop页面展示沃尔玛 路由是shop/2
首页点击山姆的时候,shop页面展示山姆 路由是shop/1
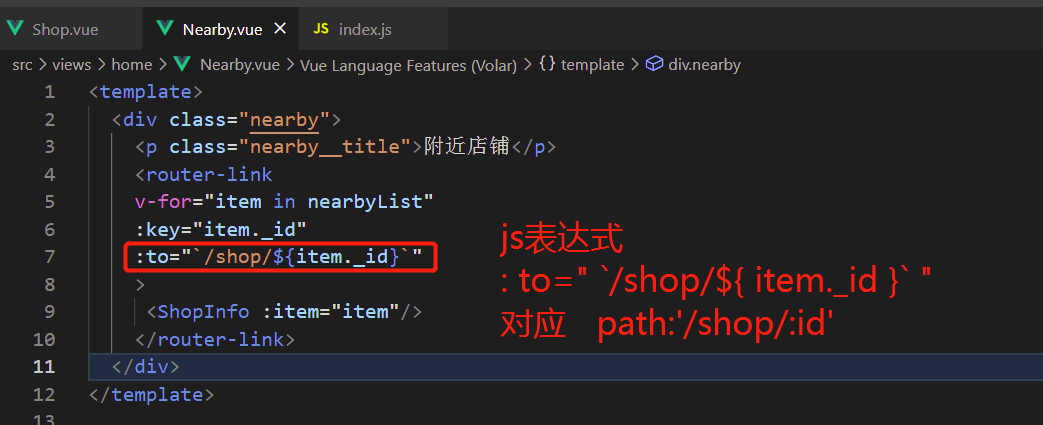
表达式
: to=" /shop/${ item._id } " 对应 path:’/shop/:id’
所以这里的id值对应的是item_id. 不是_id 通过ID获取不同页面的数据
将商店的ID带到shop页面:
js表达式
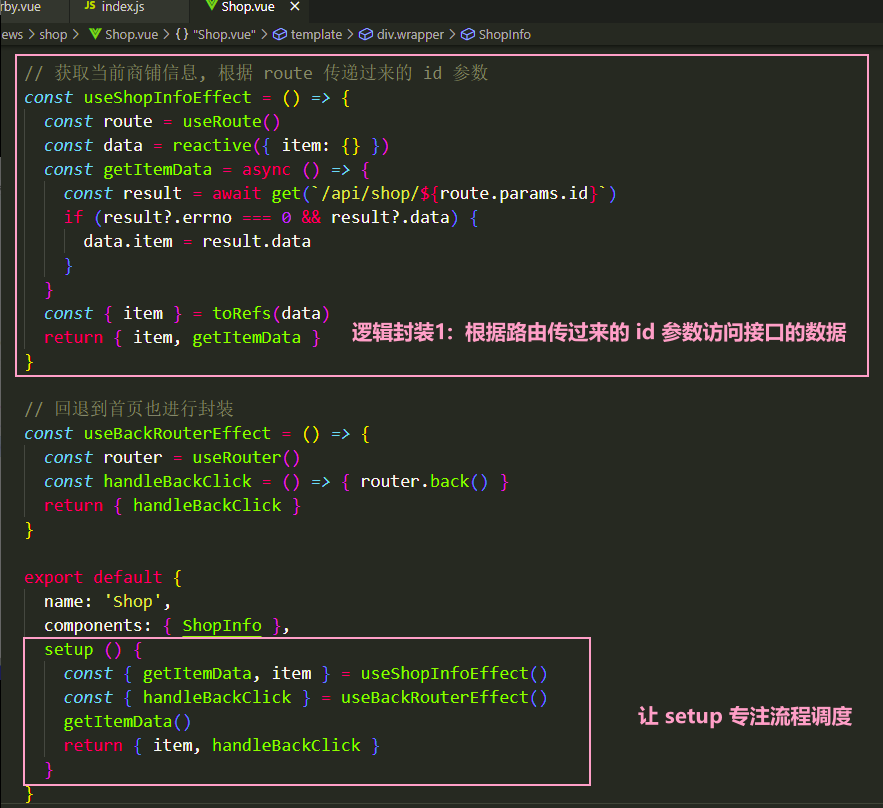
3. 数据获取逻辑部分:
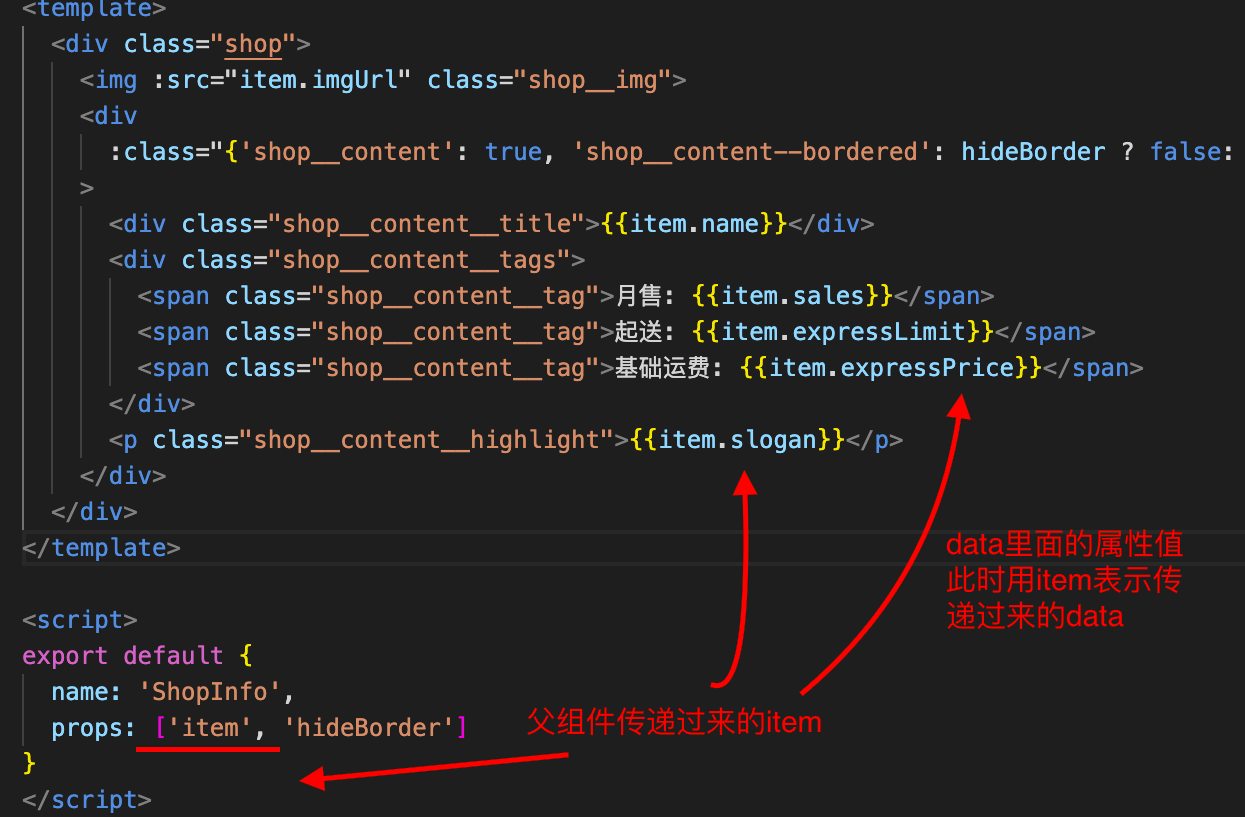
const data = reactive({ item:{} }) 相当于给data设置了一个item:{}的属性值,后面可以用data.item来解构
4.商家详情-顶部页面: 路由参数, 封装操作简化 setup()
1. useRoute:当前访问路径的信息
2. route.params.id 获取传递过来的id
3. 代码优化
img优化: 之前加载的时候会有一个图片错误的展示
其中的v-if="item.imgUrl"是防止裂图的出现
用v-show或者v-if控制,当图片加载完成后再显示
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦