第一模块
学习课程名称:基于 Vue3 ,打造前台+中台通用提效解决方案
章节名称:用户反馈解决方案 —— 兔小巢构建反馈功能
讲师姓名:Sunday
第二模块
课程内容概述:
- 用户反馈整体实现方案分析
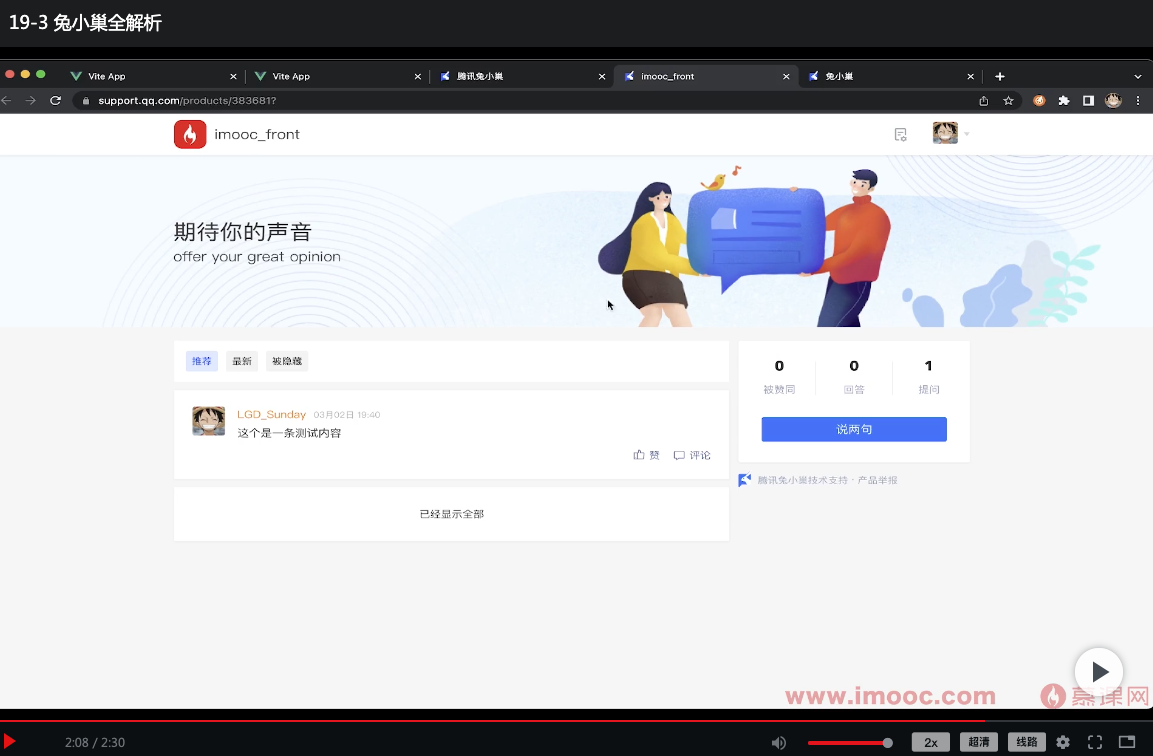
- 兔小巢全解析
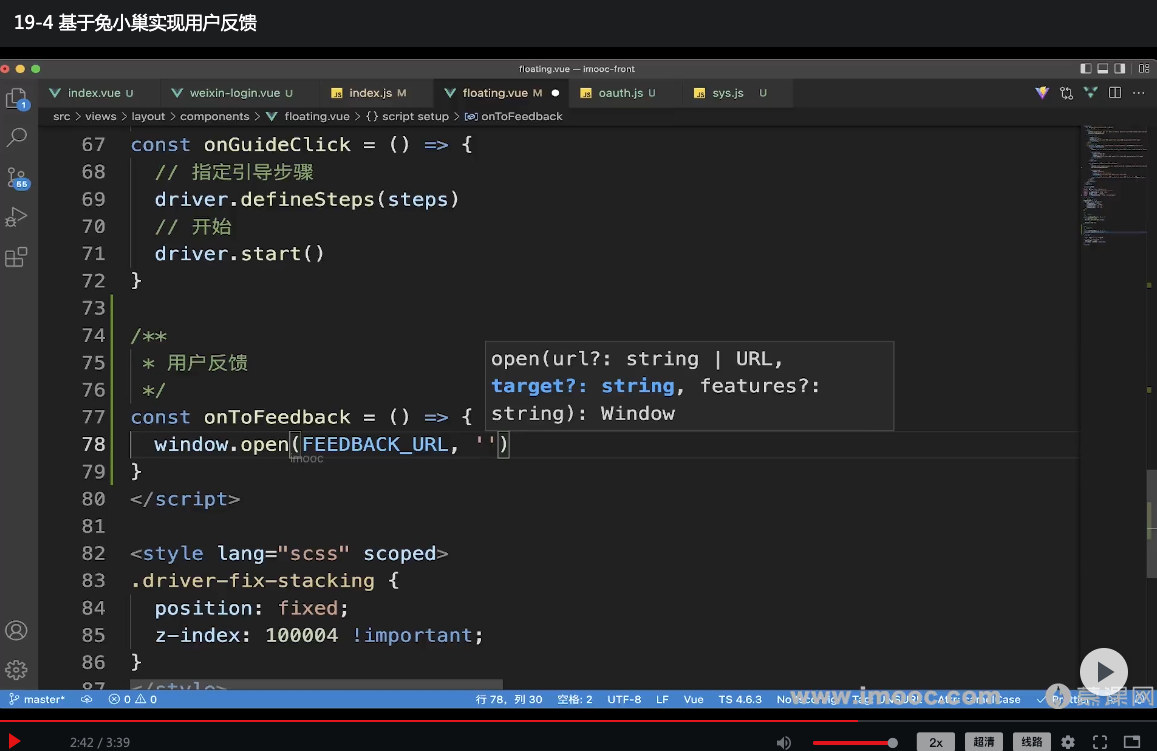
- 基于兔小巢实现用户反馈
第三模块
在前台系统中,用户反馈 功能也是一个非常常见的需求。
通过反馈功能,我们可以知道当前的应用所存在的一些不足和用户对应的一些诉求。
那么通常情况下,构建用户反馈平台通常有两种方式:
自研反馈平台:数据自主,但是成本较高
第三方反馈平台:数据不自主,但是成本极低
所以通常情况下,除非是一线大厂,否则很多的中小型企业都会通过第三方反馈平台来构建用户反馈系统。
在去进行第三方平台的对接之前,我们首先需要先来了解一下,用户反馈功能在应用中的具体体现是什么。
在前言中我们说到过,所谓用户反馈平台,其本质上就是希望给用户一个可以 发言 的地方,并且这个最好可以 交流。
那么综上所述,就是一个类似于 社区 的概念。
所谓的用户反馈平台,就可以理解为一个类似于社区平台的内容。
整个兔小巢的创建是非常简单的,我们不需要经过漫长的等待。
WEB接入
想要在您的产品中接入兔小巢,首先需要获取该产品的 url,一般由https://support.qq.com/product/ + 该产品的 ID组成。
产品的 ID 在创建时已经分配给您。每个产品有唯一的 ID,可以在 全部产品 处查看。
根据您的产品 ID 拼接好接入链接,在手机浏览器中输入该地址,即可前往您的产品反馈页面,因为兔小巢页面就是一个 Web App。
以下为不带参数的跳转,只需要发送 GET 请求即可实现。
前端实现的方式很多,例如 1. 用 a 标签设置 href 参数; 2. 直接设置 window.location等等。
如果您不需要其他可选的参数或传递自己的登录态,那么恭喜您,已经可以使用了
如下参数可供选择:
可选:配置产品自己的用户登录态(用户头像、昵称、ID),查看 配置产品自己的用户登录态
可选:配置自定义参数来获得更多用户使用环境信息,查看 配置自定义参数
可选:通过接口实时获得用户反馈通知,查看 配置 Webhooks
可选:通过接口取出用户的反馈数据,查看 用户反馈数据 API
第四模块
共同学习,写下你的评论
评论加载中...
作者其他优质文章