课程内容:
今天学习的内容包括:
6-1 章介绍
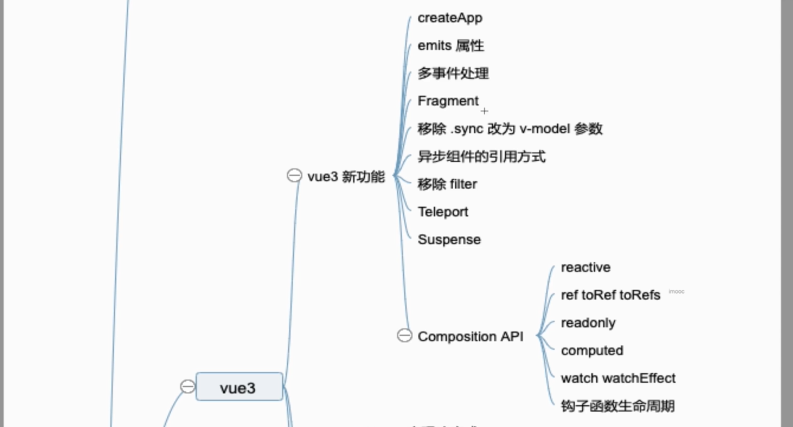
6-2 vue3 考点概述
6-3 vue3 对 vue2 有什么优势
6-4 vue3 和 vue2 的生命周期有什么区别
6-5 如何理解 Composition API 和 Options API
6-6 如何理解 ref toRef 和 toRefs
6-7 toRef 和 toRefs 如何使用
主要是了解下vue3的重点。外加生命周期,toRef, toRefs 怎么用。
课程收获:
大概复述一下
Vue3 优势
性能更好,体积更小,更好的 ts 支持,更好代码抽离,逻辑抽离,更多新功能
生命周期
OptionsApi 变更:beforeDestory --> beforeUnmount, destroyed --> beforeUnmount
CompositionApi:
先 import,写 setup 里
setup beforeCreate created onBeforeMount beforeMount onMounted mounted
onBeforeUpdate beforeUpdate onUpdated updated
onBeforeUnmount beforeUnmount onUnmounted unmounted
CompositionApi
注重编码逻辑的模块化
相关逻辑写到一块,代码组织好
更易逻辑复用
更好类型推导
不建议共用两种,小型简单选 Options API,中大型复杂选 CompositionAPI
ref
创建可以使用任何值类型的响应式
模板和 reactive 里直接用,其他取值要.value
setup() {
let count = ref(0)
const state = reactive({
count
})
function increment() {
count.value++
}
return {
count,
state
}
}
ref 也可以获取 dom 元素
<template>
<p ref="elemRef">我是一行文字</p>
</template>
<script>
import { ref, onMounted } from "vue";
export default {
name: "RefTemplate",
setup() {
const elemRef = ref(null);
onMounted(() => {
console.log("ref template", elemRef.value.innerHTML, elemRef.value);
});
return {
elemRef,
};
},
};
</script>
let count = $ref(0);
function increment() {
// 无需 .value
count++;
}
toRef
reactive 对象单个属性实现响应式
const v = toRef(reactive 对象, 某个属性 k)
.value 修改值
toRefs
const v = toRefs(reactive 对象)
reactive 对象转成普通对象,每个 key 对应 value 是 ref 对象
setup() {
const state = reactive({
age: 20
})
const stateAsRefs = toRefs(state)
const { age: ageRef } = stateAsRefs
// return stateAsRefs
return {
ageRef
}
}
共同学习,写下你的评论
评论加载中...
作者其他优质文章