【学习打卡】第11天 项目实战:Vue.js仿京东到家电商全栈项目前端开发
课程名称:前端工程师
课程章节: 第四章、商家详情制作
主讲老师:Dell
课程内容:第四章、商家详情制作
1-3搜索布局及路由跳转
1.商品页, 搜索框布局:
CSS中outline和border的区别:
1.border占用空间,outline不占用空间,不会影响元素的尺寸和位置。
2.border 可应用于几乎所有有形的html元素,而 outline 是针对链接、表单控件和ImageMap等元素设计。从而另一个区别也可以推理出,那就是: outline 的效果将随元素的 focus 而自动出现,相应的由 blur 而自动消失。这些都是浏览器的默认行为,无需JavaScript配合CSS来控制。
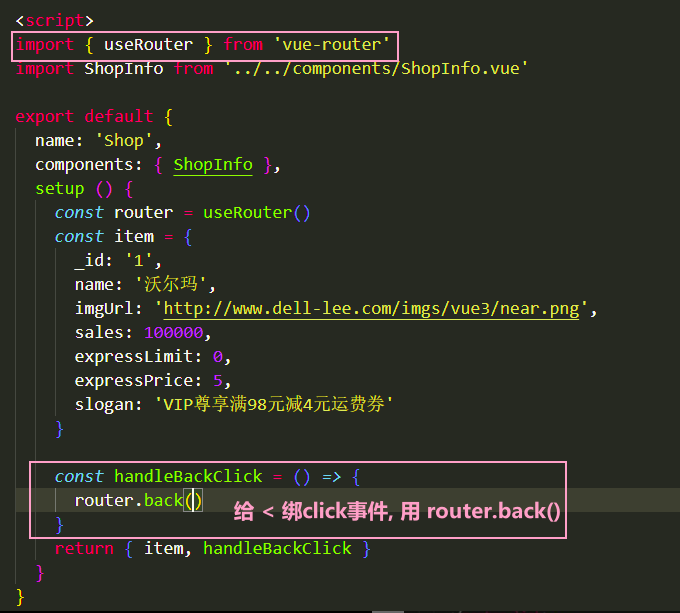
2.返回上一页 通过 router:
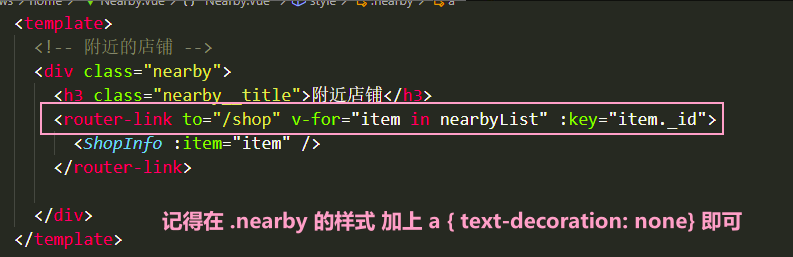
通过 router-link 标签实现页面跳转, 注意:
a. 有循环相关的要放在外层;
b. 其原理是在外包一个 a 标签, 默认有 “下划线” 可通过 text-decoration: none 的样式去掉即可
c. 也可以手动绑定事件啦, 点击跳转 router.push({name:‘Home’})
import {useRouter} from 'vue-router’
const router = useRouter().
获得useRouter的实例,利用back方法router.back(); 返回上一页
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦