课程名称:Java支付全家桶 企业级各类支付手段一站式解决方案
课程章节:4-1 创建小程序订单页面
主讲老师:神思者
课程内容:
今天学习的内容包括:
创建小程序订单页面、UNI-APP 配置开发页面、UNI-APP页面的跳转、订单页面的设计(flex布局)、如何解决按钮和文字不对齐的问题、改变按钮颜色。
课程收获:
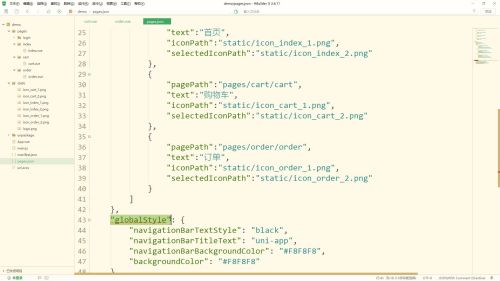
1、UNI-APP 配置开发页面,创建 index、cat 和 order 页面,并配置到 page.json 文件处,关键配置代码示例如下:
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path":"pages/login/login"
}
,{
"path" : "pages/index/index",
"style" : {}
}
,{
"path" : "pages/cart/cart",
"style" : {}
}
,{
"path" : "pages/order/order",
"style" : {}
}
],
"tabBar":{
"color":"#707070",
"selectedColor":"#1296DB",
"list":[
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/icon_index_1.png",
"selectedIconPath":"static/icon_index_2.png"
},
{
"pagePath":"pages/cart/cart",
"text":"购物车",
"iconPath":"static/icon_cart_1.png",
"selectedIconPath":"static/icon_cart_2.png"
},
{
"pagePath":"pages/order/order",
"text":"订单",
"iconPath":"static/icon_order_1.png",
"selectedIconPath":"static/icon_order_2.png"
}
]
},
2、UNI-APP页面的跳转,登录成功后,可以通过uni.switchTab方法触发UNI-APP页面的跳转,其中url放置的就是需要跳转的目标,关键代码示例如下:
uni.switchTab({
url: "../index/index"
})
3、订单页面的设计,先编写标签骨架(template标签内),在逐步调整写样式(style标签内),需要掌握 flex 布局,关键代码示例如下:
<template>
<view class="page">
<view class="order" v-for="one in list" :key="one">
<view class="line-1">
<text>订单号:{{one.code}}</text>
<text>{{one.status}}</text>
</view>
<view class="line-2">
<text>假设这里是商品简要信息</text>
</view>
<view class="line-3">
<text>金额:{{one.amount}}元</text>
<button class="pay-btn" type="primary" v-if="one.status=='未付款'" @tap="pay(one.id)">付款</button>
</view>
</view>
</view>
</template>
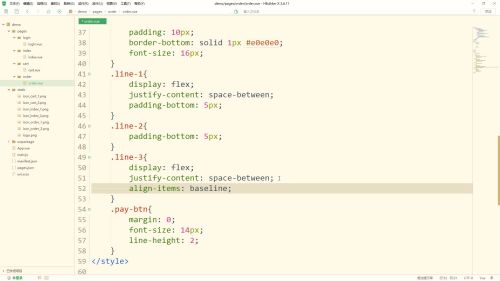
<style>
.page {
padding: 10px;
}
.order {
padding: 10px;
border-bottom: solid 1px #e0e0e0;
font-size: 16px;
}
.line-1 {
display: flex;
justify-content: space-between;
padding-bottom: 5px;
}
.line-2 {
padding-bottom: 5px;
}
.line-3 {
display: flex;
justify-content: space-between;
align-items: baseline;
}
.pay-btn {
margin: 0;
font-size: 14px;
min-width: 80px;
line-height: 35px;
height: 35px;
border: none;
}
</style>
4、解决按钮和文字不对齐的问题,原因:按钮和文件的高度不一致造成了按钮和文字不对齐的问题。
解决办法:改为按水平居中的中轴线对其的方式,调整 flex 布局,添加 align-items: baseline; 即可。关键代码示例如下:
.line-3 {
display: flex;
justify-content: space-between;
align-items: baseline;
}
5、改变按钮颜色,最直接的改变 type 的属性即可,关键代码示例如下:
<button class="pay-btn" type="primary" v-if="one.status=='未付款'" @tap="pay(one.id)">付款</button>
今天看课程视频写手记的第8天,希望自己能坚持下去,为自己加油!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
相关文章推荐
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦