【学习打卡】第11天 ES(6-11)全版本语法-字符串扩展
标签:
JavaScript
-
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
-
课程章节: 字符串扩展:String.prototype.trimStart() ,String.prototype.trimEnd()
-
主讲老师:谢成
课程内容:
今天学习的内容包括:
字符串扩展:String.prototype.trimStart() ,String.prototype.trimEnd()
课程收获:
trimStart()方法从字符串的开头删除空格。trimLeft() 是此方法的别名。
trimEnd() 方法从一个字符串的末端移除空白字符。trimRight() 是这个方法的别名。
trimEnd() / trimRight()方法移除原字符串右端的连续空白符并返回,trimEnd() / trimRight()方法并不会直接修改原字符串本身。
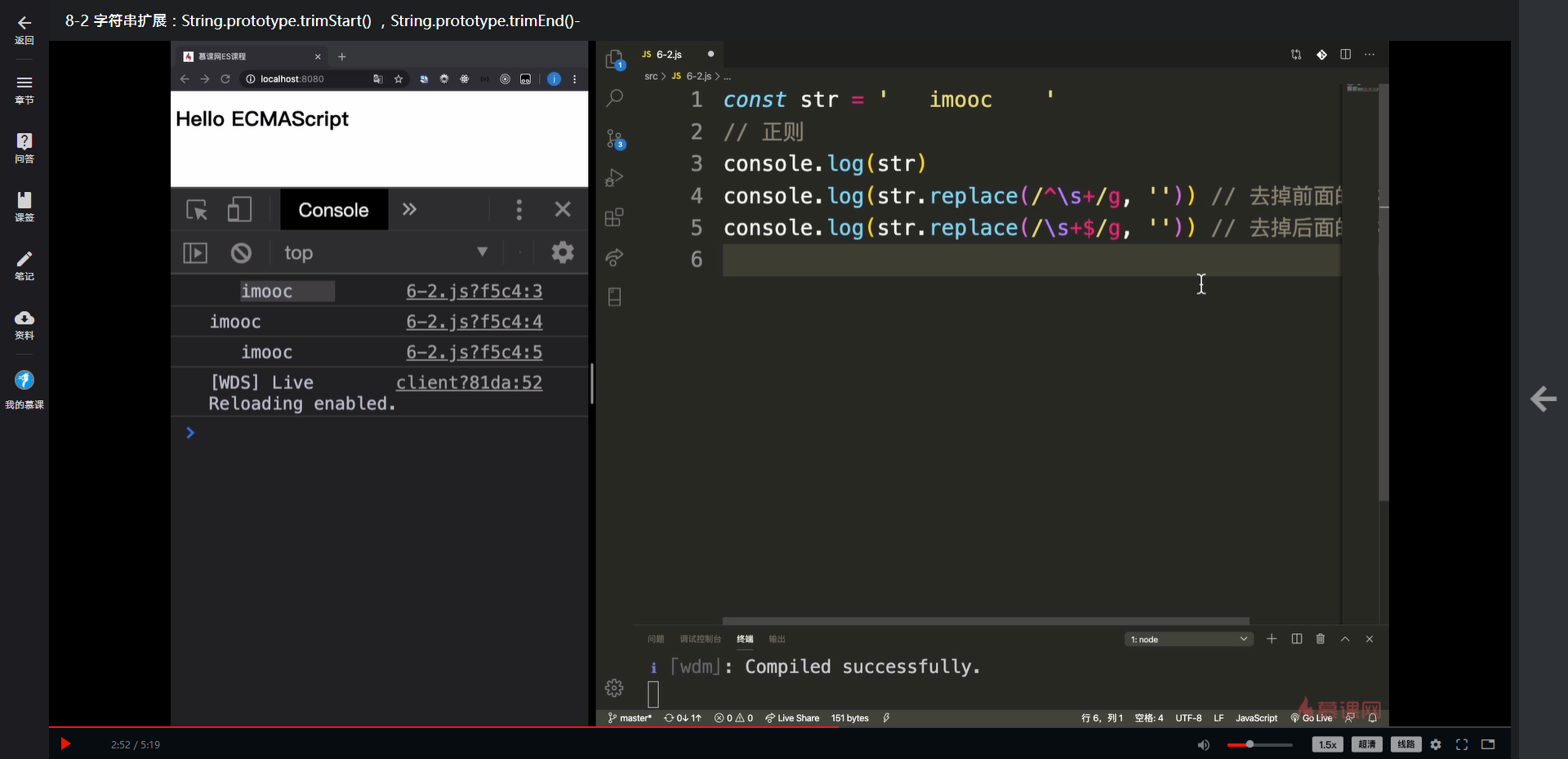
const str = ' imooc '
// 正则
console.log(str)
console.log(str.replace(/^\s+/g, '')) // 去掉前面的空格
console.log(str.replace(/\s+$/g, '')) // 去掉后面的空格
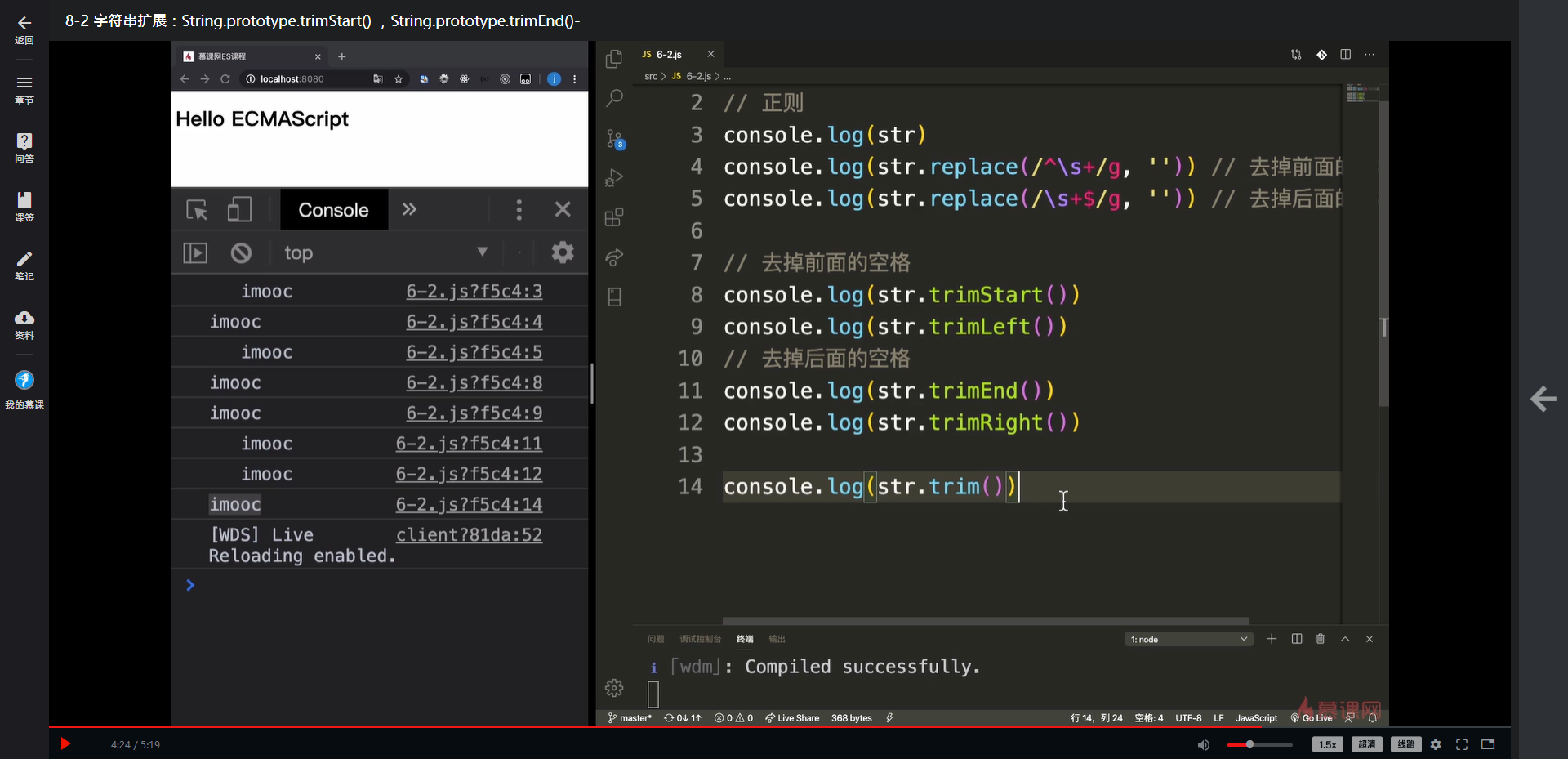
// 去掉前面的空格
console.log(str.trimStart())
console.log(str.trimLeft())
// 去掉后面的空格
console.log(str.trimEnd())
console.log(str.trimRight())
console.log(str.trim())
今天学习课程共用了35分钟,重新了解了一下字符串扩展:String.prototype.trimStart() ,String.prototype.trimEnd(),这是我不知道第多少次决心补习JavaScript基础,希望能够坚持下去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦