课程名称:
C#速成指南--从入门到进阶,实战WPF与Unity3D开发
课程章节:
第9章 WPF基础入门
主讲老师:阿莱克斯刘
课程内容:
今天学习的内容包括:
xaml剖析:Extensible Application Markup Language,在App.xaml中的“StartupUri”属性可以指定项目运行时的启动窗体。如下图中“StartupUri=”MainWindow.xaml”在MainWindow.xaml的设计窗体中我们可以修改Title
MVC:
VIEW:视图显示
module:业务模型,业务逻辑,用来访问数据库和数据处理
controller:接收用户输入,决定调用哪个模块和视图来处理。
stackpanel :
StackPanel是以堆叠的方式来显示控件(从左到右,或者从上到下)
默认是从上到下显示的,并且宽度为StackPanel的宽度,高度自动适应控件中内容的高度
grid:ColumnDefinitions属性中添加一定数量的RowDefinitions和 ColumnDefinitions元素,从而定义行数和列数。而放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数
(1)设置100设备无关单位的绝对宽度:
<ColumnDefinition Width="100"></ColumnDefinition>
(2)使用自动尺寸设置方式,需要使用Auto值
<ColumnDefinition Width="Auto"></ColumnDefinition>
(3)使用按比例尺寸设置方式,需要使用星号(*)
<ColumnDefinition Width="*"></ColumnDefinition>
如果希望不均匀的分割剩余空间,可指定权重,权重必须放在星号之前。例如,如果有两行是按比例设置尺寸,并希望第一行的高度是第二行高度的一半,那么可以使用如下设置来分配剩余空间:
<RowDefinition Height="*"></RowDefinition> <RowDefinition Height="2*"></RowDefinition>
课程收获:
数据双向绑定更新demo
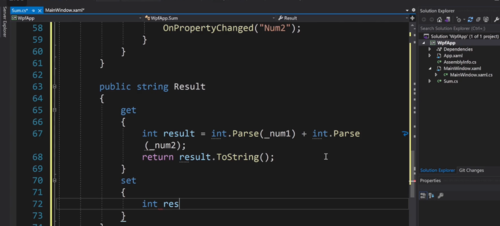
Inotifiedpropertychanged demo
面朝大海,春暖花开!💪
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦