如果是同步操作的话,computed和watch 都能实现的功能,建议使用computed,因为更加简洁。 computed计算属性,它是依赖于一些其他的数据属性算出来的一个新的属性。它有一个特点就是只有依赖的这些数据属性中的某一个发生变化时, 它才会重新的执行返回新的计算属性。 如果它依赖的东西没变化的话,它是会有缓存的。 watch其实就很简单,watch的意思就是侦听器它会监听某一个属性的变化,或者说某一个数据属性的变化, 当数据属性变化的时候,一般我们做异步操作可以在这里面去做一下,如果是同步操作的话,它不如computed计算属性简洁。 如果在开发中能用computed实现的这种功能,尽量用它去实现, 如果实现不了的功能,我们可以考虑使用watch或者method去实现,这样的话我们的代码上面会更简洁,性能也会更加有保障。 |
|
课程内容:
接着昨天的学习内容,今天学习的内容包括:
第2章 Vue.js基础语法、生命周期与事件
2-7 数据,方法,计算属性和侦听器
学完计算属性之后,我们再来学习一个叫做watch侦听器,要写一个侦听器,我们就在这里定一个叫做watch对象就可以了。
侦听器是什么意思?比如说我现在有一个需求,当我的某一个count或者说price数据发生变化的时候,
我希望隔5秒能够在页面上打印出price change这样的一个字符串,如果想做到这一步,我该怎么去做呢?我数据发生改变,隔5秒去打印一些内容,我就要监听数据的变化。但是如果你用computed计算属性监听数据的变化之后,它只能说去返回一个新的内容值,但是它不能做这种异步操作,不能等5秒再去返回对应的内容。
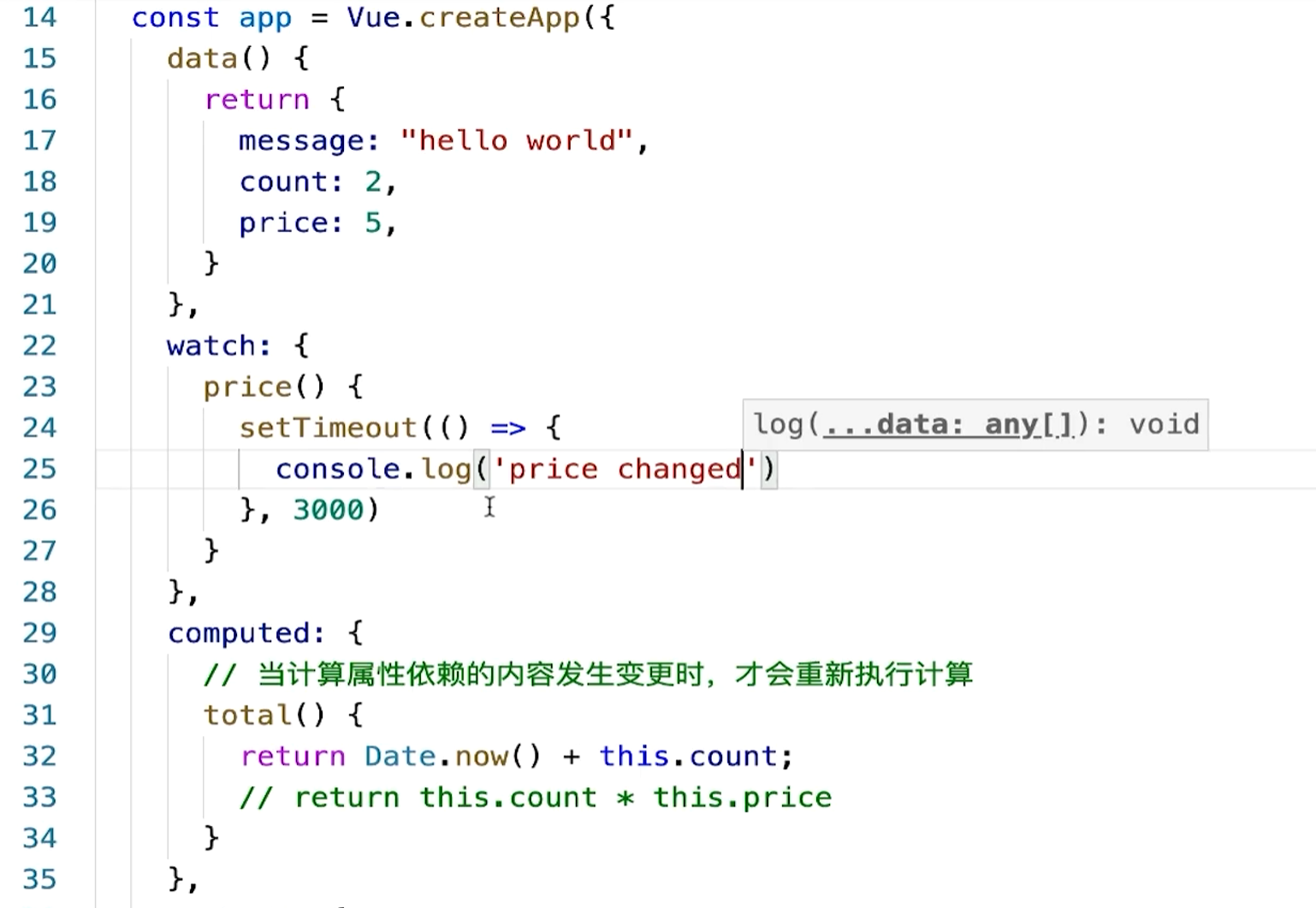
一般来说如果你遇到这种异步的情况,你可以用watch去解决这样的问题。首先我在这里写一个price函数,这函数的意思是什么?它指的是我现在监听watch的改变,只要watch改变,我就可以在这里面去写一个setTimeout,3秒,console点log(“price changed”)。
我们试一下,这么去写可不可以?回来刷一下。
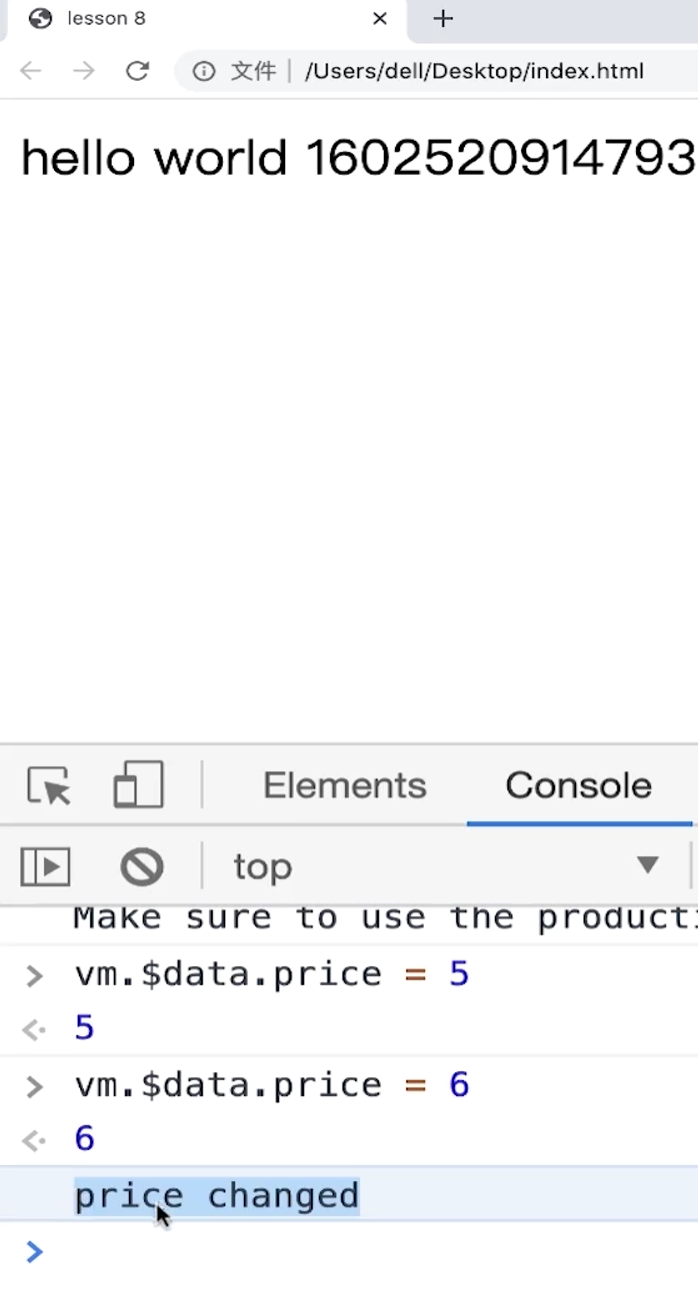
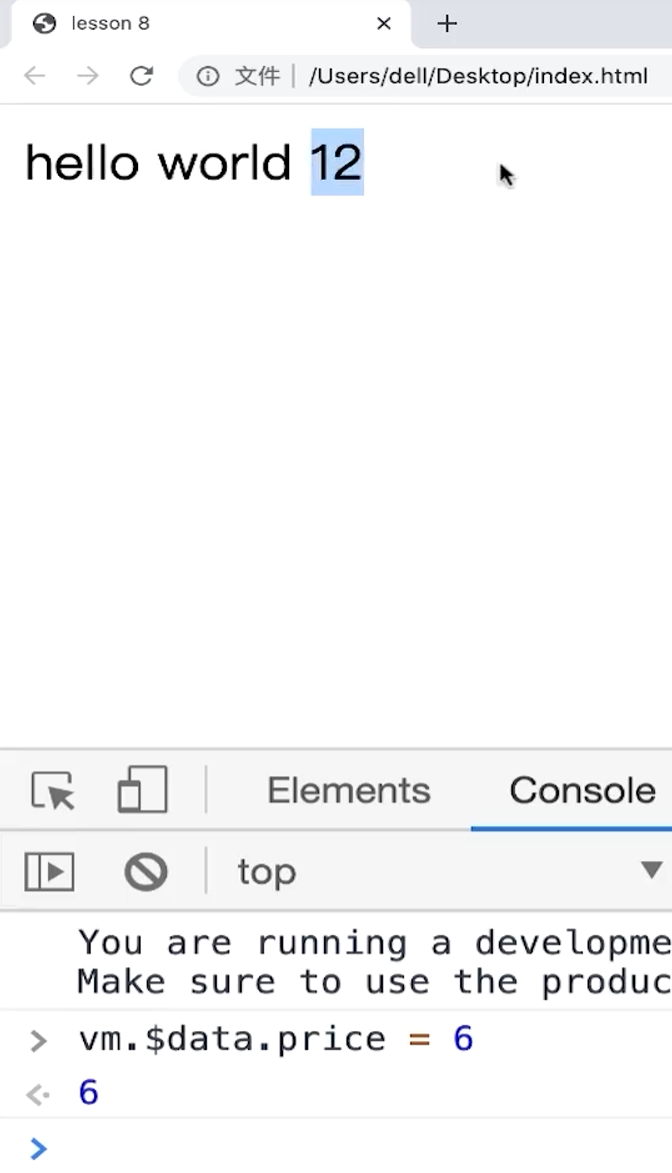
然后我们在这里尝试去改变price,让它等于5,回车,等3秒,它没发生变化。这是为什么?
因为price之前就是5,我现在给它改成5,其实并没有变化的,我改成6,回车,我们等3秒,大家看3秒之后,price changed就打印出来了。
这说明什么了呢?
这说明我通过watch可以监听一些我们上面定义的变量的改变,【第17到第19行】
然后去做一些异步操作,
当然你还可以去做一些其他的操作,比如说我可以用 watch实现 total 同样的一个效果,我要怎么去写?
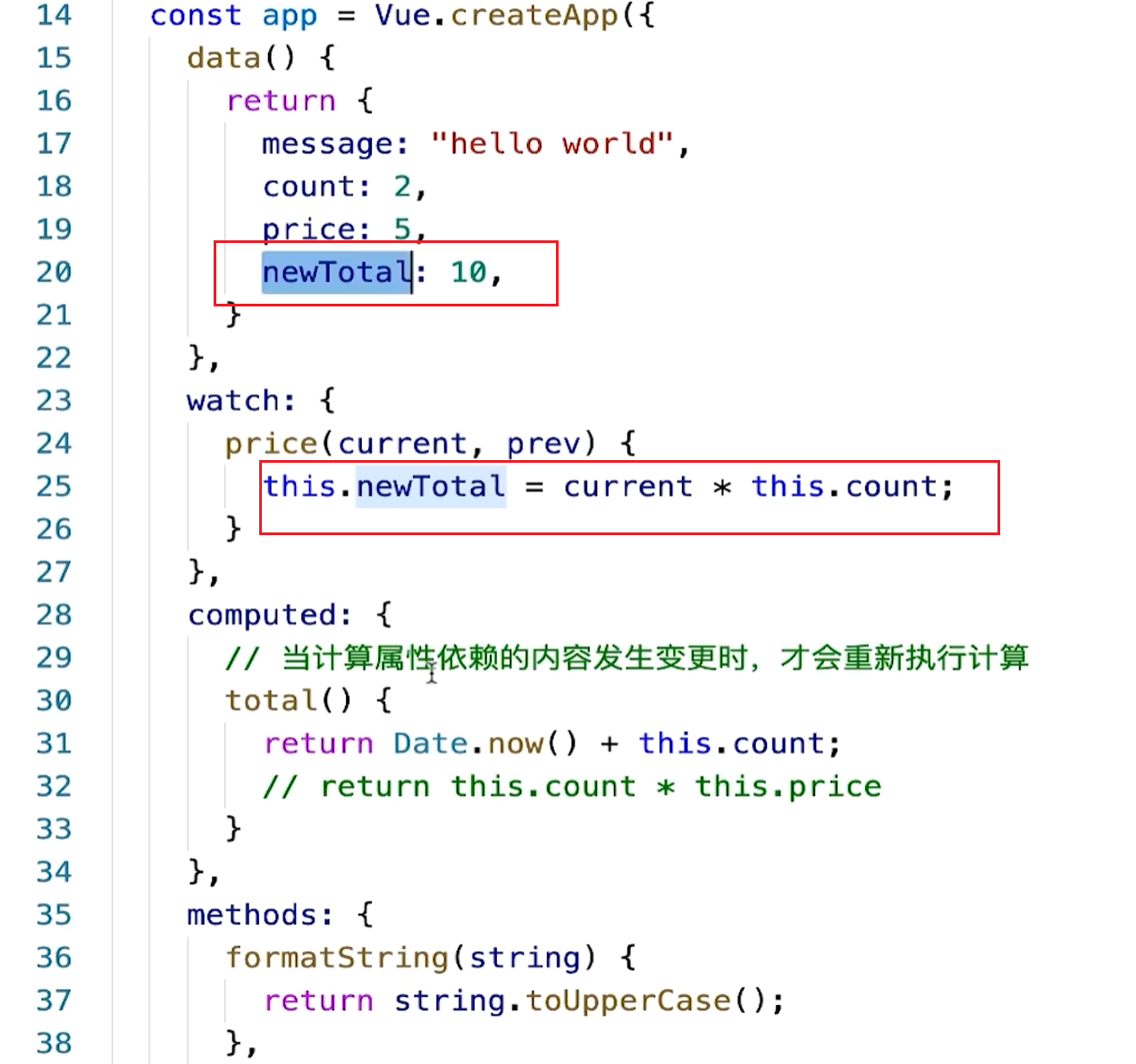
第一个参数获取到的是我新的 price 的值,也就是刚才我们看见的6,
第二个是老的price的值,就是变化前的5。
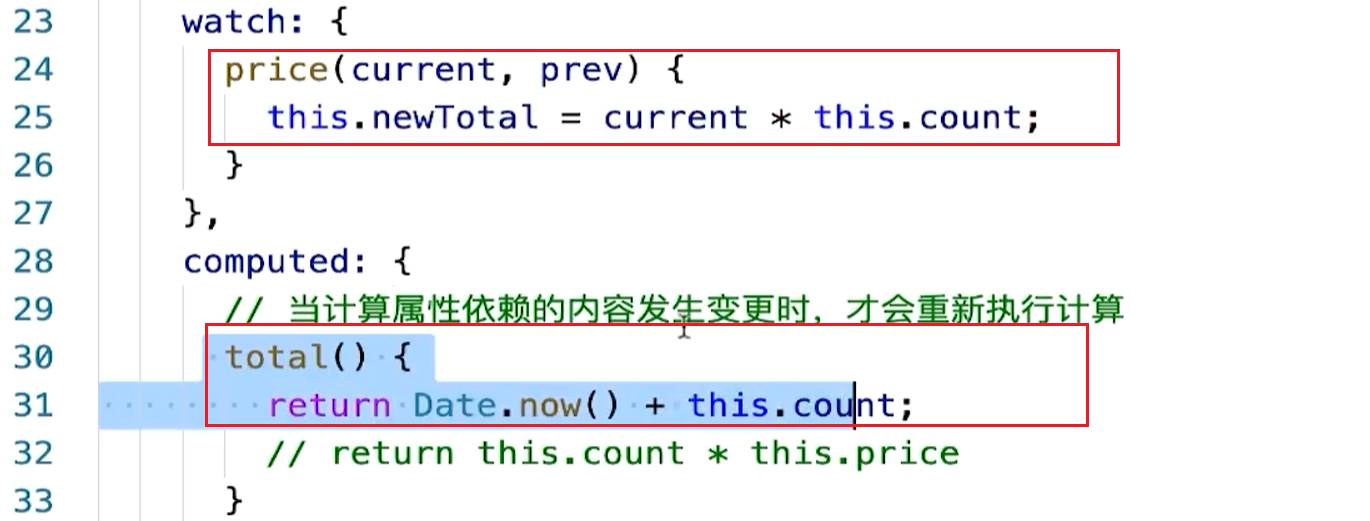
我们接下来可以仿照去做一下计算属性,我们可以在这里写一个叫做newTotal,【第20行】它的值是count乘以pice是10,
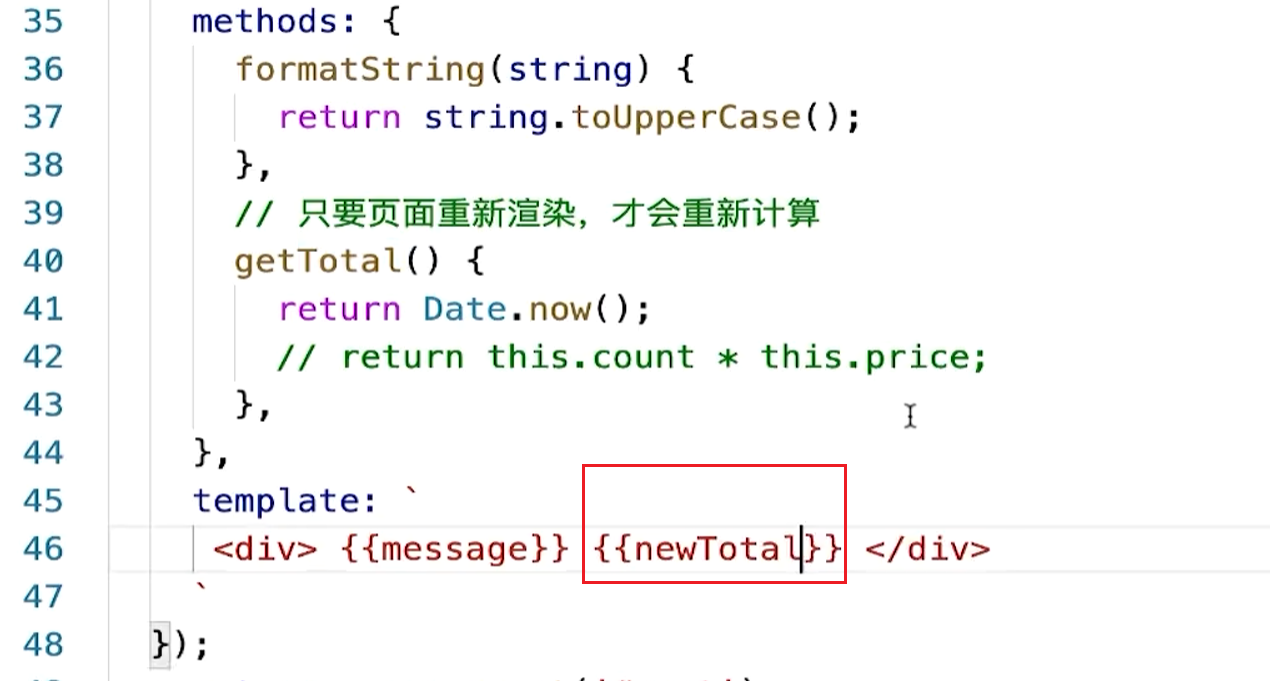
然后我下面就不展示这个total了,我展示newTotal,然后我去watch price的变化,只要price发生变化,我就让this点newTotal 等于current,当前的price乘以类this点count,保存一下,我现在通过watch去实现类似于computed里面total一样的效果,把这个值放在哪?
放在newTotal里面,然后我们到页面上刷一下,大家看一开始是10,我去改一下price等于6它就会变成12,
你会发现它也是很类似于计算属性的一个实现,其实它就是计算属性底层的一个实现方式。
你对比一下你会发现,
如果watch里面去做这种侦听器的话,它里面如果不包含异步代码,而是一个同步代码的话,
相对于这种计算属性的代码,
watch它要一个函数里面还要做各种各样的计算,在上面还要定义初始值是不是就很冗余了?
如果一个功能 能用watch这种监听器去实现,同时也能用computed计算属性去实现,用哪一个会更简单一些?
是不是计算属性要更简单一些?
小结:
computed和method都能实现的功能,建议使用computed的,为什么?因为它有缓存,性能会比较好一些。
如果是同步操作的话,computed和watch 都能实现的功能,建议使用computed,因为更加简洁。
computed计算属性,它是依赖于一些其他的数据属性算出来的一个新的属性。
它有一个特点就是只有依赖的这些数据属性中的某一个发生变化时,它才会重新的执行返回新的计算属性。
如果它依赖的东西没变化的话,它是会有缓存的。
watch其实就很简单,watch的意思就是侦听器它会监听某一个属性的变化,或者说某一个数据属性的变化,当数据属性变化的时候,一般我们做异步操作可以在这里面去做一下,如果是同步操作的话,它不如computed计算属性简洁。
如果在开发中能用computed实现的这种功能,尽量用它去实现,
如果实现不了的功能,我们可以考虑使用watch或者method去实现,这样的话我们的代码上面会更简洁,性能也会更加有保障。
共同学习,写下你的评论
评论加载中...
作者其他优质文章