打卡笔记
课程名称:前端校招面试攻略,无惧层层考核,实现Offer零距离
课程章节:第2章 css面试题
主讲老师:freemen
课程内容:
今天学习的内容包括:
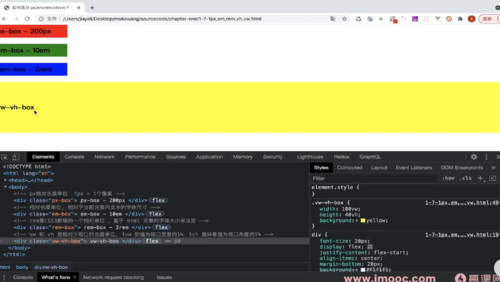
如何区分 px /em/rem/vw/vh
课程收获:
px: 就是pixel像素的缩写,可以简单理解为网页开发的基本长度单位
em: em是一个相对长度单位,相对于当前元素内文本的字体尺寸
rem:rem是CSS新增的一个相对长度单位,基于根元素html的字体大小来决定,通常配合媒体查询用于解决移动端适配问题
vw和vh:是相对于视口的长度单位,1vw即视口宽度的1%,1vh即视口宽度的1%
面试口诀:一绝三香(相) 一个绝对单位 三个相对单位
移动端的基本知识 要熟记~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦