第一模块
学习课程名称:基于 Vue3 ,打造前台+中台通用提效解决方案
章节名称:移动端路由切换解决方案 —— 虚拟任务栈让你的 H5 像APP一样丝滑
讲师姓名:Sunday
第二模块
课程内容概述:
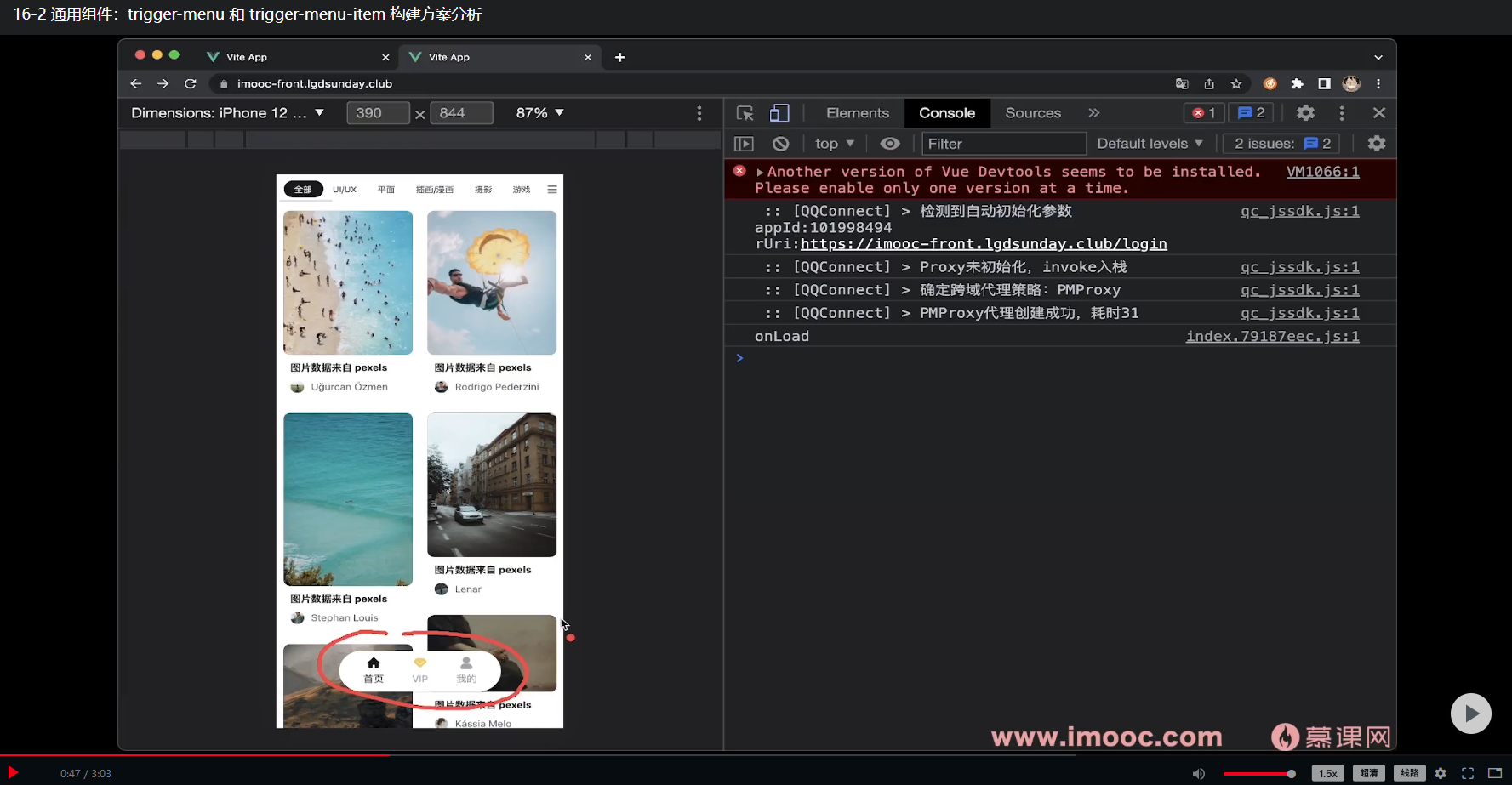
- trigger-menu 和 trigger-menu-item 构建方案分析
- 前台业务下 H5 的应用场景
- transition-router-view 构建方案分析 与 虚拟任务栈
- transition-router-view 构建方案之过渡动效
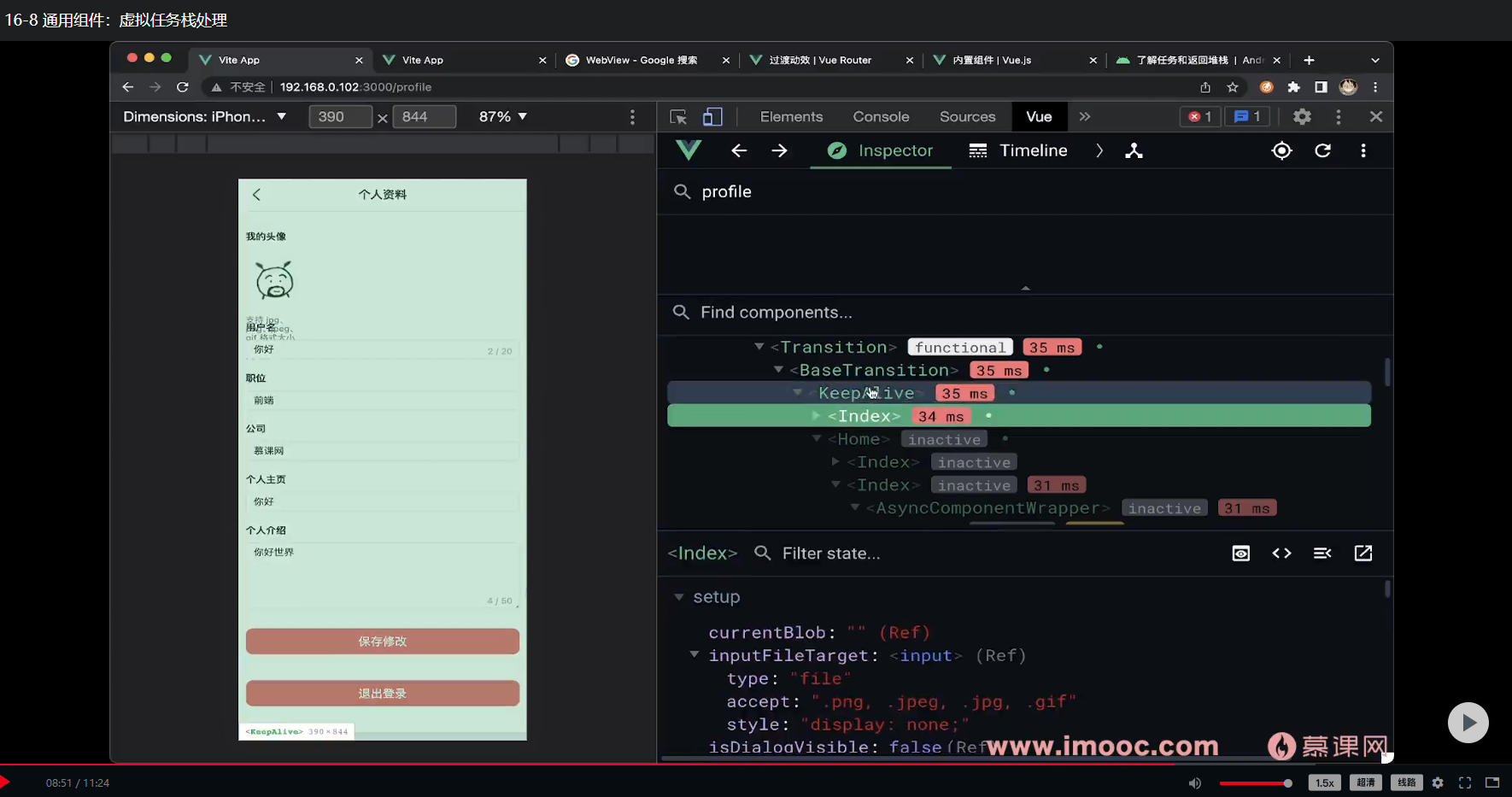
- 虚拟任务栈处理
- 记录页面滚动位置
第三模块
针对对通用组件trigger-menu 和 trigger-menu-item 的分析:
- trigger-menu:对于它而言,只起到一个 包裹容器 的作用,所以我们只需要提供一个对应的插槽即可
- trigger-menu-item :起到了对应的展示作用,展示包括了 icon 和 文字。所以内部应该存在 svg-icon
用来展示图片,存在一个插槽用来展示文字。
前台业务下 H5 的应用场景
通常情况下我们说起移动端项目,指的一般是两种:
原生 APP
H5 网页
那么此时我们所做的这个移动端,指的其实就是 H5 网页
该内容依然是以网页为主,但是被运行到手机端之中。
而 H5 网页应用到手机端的时候,通常也是有两种运行的形式:
- 直接在手机端浏览器中运行:这种使用情况相对较少。在这种情况下,用户明显的知道这就是一个网页。
- 在原生组件 WebView 中运行(混合开发):通常会被嵌入到 APP之中,这种使用情况比较多。所以以下内容,主要针对这种情况进行说明。
那么这种情况下,用户会认为该内容是 APP 的一部分,不会把它当成网页,而是会把它当做 原生APP。那么一旦用户把它作为 APP 来进行衡量,那么就会对这块应用有更高的要求。
路由之间的跳转应该具备对应的动画,并且上一个页面的状态应该被缓存(页面的滚动状态和数据视图)。
所以想要实现这样的功能,那么我们就必须要使用到路由的过渡动效 。
虚拟任务栈
我们把:组件的进入和退出流程,比作一个栈。
那么只有进入到栈中的组件才需要被缓存,这就像 Android 中的 任务栈 概念一样。
在当前咱们移动端的组件处理中,我们同样期望有一个这样的栈来维护我们的组件进入和退出流程,所以我们把这样的一套流程,称作:虚拟任务栈。
然后我们可以通过 keep-alive 中的 include 概念,把 虚拟任务栈 - 数组 进行绑定,从而实现 任务栈 的缓存概念。
记录滚动位置
keep-alive 组件只能够帮助我们缓存组件,但是不能够记录页面的滚动位置。
所以如果我们想要记录页面滚动位置的话,需要通过 useScroll 进行记录。
第四模块
共同学习,写下你的评论
评论加载中...
作者其他优质文章