课程名称:Vue3 + TS仿知乎专栏企业级项目
课程章节:第6章
主讲老师:张轩
课程内容
第6章的主要内容是vue-router和vuex的整合。
vue-router用法上跟以前区别不是很大,不过vue3升级后作为配套的生态很有默契地使用了createRouter的方式创建路由,而history模式使用的是createWebHistory来创建的。useRoute函数可以获取路由跳转的基本信息,useRouter可以执行跳转的动作。
vuex的使用也非常熟悉,其中getters的定义可以比较方便地从computed函数中拿到数据:
getters: {
biggerColumnsLen(state) {
return state.columns.filter((c) => c.id > 2).length
},
getColumnById: (state) => (id: number) => {
return state.columns.find((c) => c.id === id)
},
getPostsByCid: (state) => (cid: number) => {
return state.posts.filter((post) => post.columnId === cid)
}
}
组件中的使用:
const column = computed(() => store.getters.getColumnById(currentId))
const list = computed(() => store.getters.getPostsByCid(currentId))
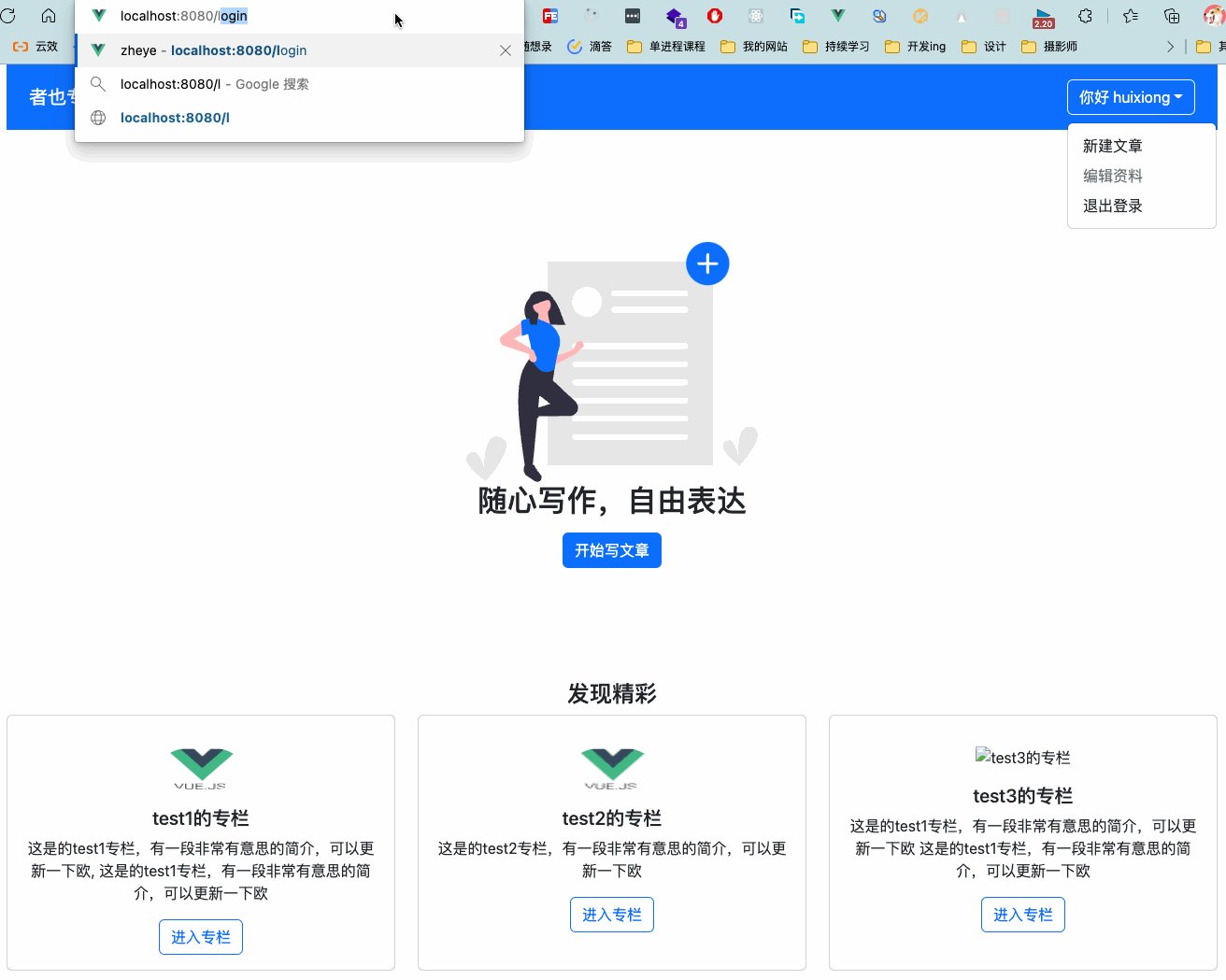
在路由钩子中可以做权限的校验,之前做了登录和文章发布的页面,于是需要实现下面的逻辑:
- 没登录访问需要权限的页面跳转到登录
- 已经登录,跳转登录页面,直接重定向到首页
利用到beforeEach结合路由元信息,可以有如下的实现:
const routerHistory = createWebHistory()
const router = createRouter({
history: routerHistory,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/login',
name: 'login',
component: Login,
meta: { redirectAlreadyLogin: true }
},
{
path: '/column/:id',
name: 'column',
component: ColumnDetail
},
{
path: '/create',
name: 'create',
component: CreatePost,
meta: { requiredLogin: true }
}
]
})
router.beforeEach((to, from, next) => {
console.log(to.meta)
if (to.meta.requiredLogin && !store.state.user.isLogin) {
next({ name: 'login' })
} else if (to.meta.redirectAlreadyLogin && store.state.user.isLogin) {
next('/')
} else {
next()
}
})
课程收获
跟我两年前使用的vue-router和vuex差别不是很大,这些变化很容易接受,使用create的方式,看起来十分简洁优雅!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦