一 课程名称
课程名称:前端油画商城案例
课程章节:商品展示1
二 课程内容,本章分为两部分
1.商品展示
2.展示页面
每一个商品有图片,名字,简介 价格和购物车部分组成,每一个展品都要有一个独立的边框
添加素材 分别是 图片 名字 简介 价格和购物车logo图片
效果
因需求继续写入
一共写入6个,这里我就不截图了。
接下来就是修改样式,让她变漂亮O(∩_∩)O 也是本课的重点
首先设置 li的宽度,li的宽度绝对不能少于图片的宽度
1 查看图片的宽度是361
所以我们设置li的宽度是360px 设置360px是因为方便以后计算
宽度360 向左浮动
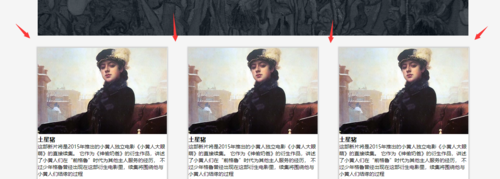
一行显示三个没有问题,但需要增加图片和图片之间的边距 以及图片边缘要左右对齐
设置 上边距 0 右 60 下60 左 0
距离是有了,但第三张图片被挤下来了
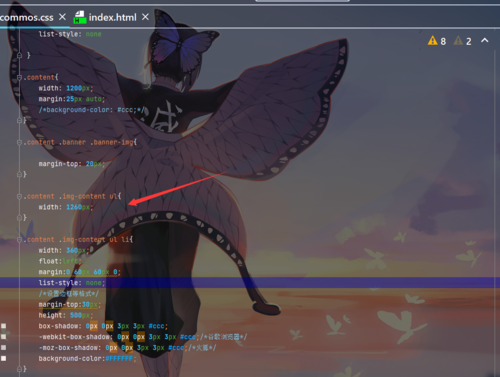
分析之前整体的宽度是1200px ,所以我们也可以在ul增加整体的宽度为1200px
每一个图片的宽度是360px,三张图=360*3=1080
间距我们设置的是60,一行三张图片三个间距所以是60*3=180
1080+180 = 1260,计算出来后我们把之前ul设置的宽度修改成1260
这样做就可以 一行显示三张图片,第三张图片也完美对齐角位O(∩_∩)O
最终效果!
三 本章重点
本章的重点在于图片的间距计算,分析图片大小,加上间距的距离计算拿到对齐的参数
(上面文章已经分析的很清楚啦)O(∩_∩)O
本章完成
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦