【学习打卡】第8天 高仿AntD从零到一打造组件库
课程名称:2022升级 React18+TS高仿AntD从零到一打造组件库
课程章节: 第3章 神奇的 React 配合 typescript,完美输出
主讲老师:张轩
课程内容:
今天学习的内容包括:
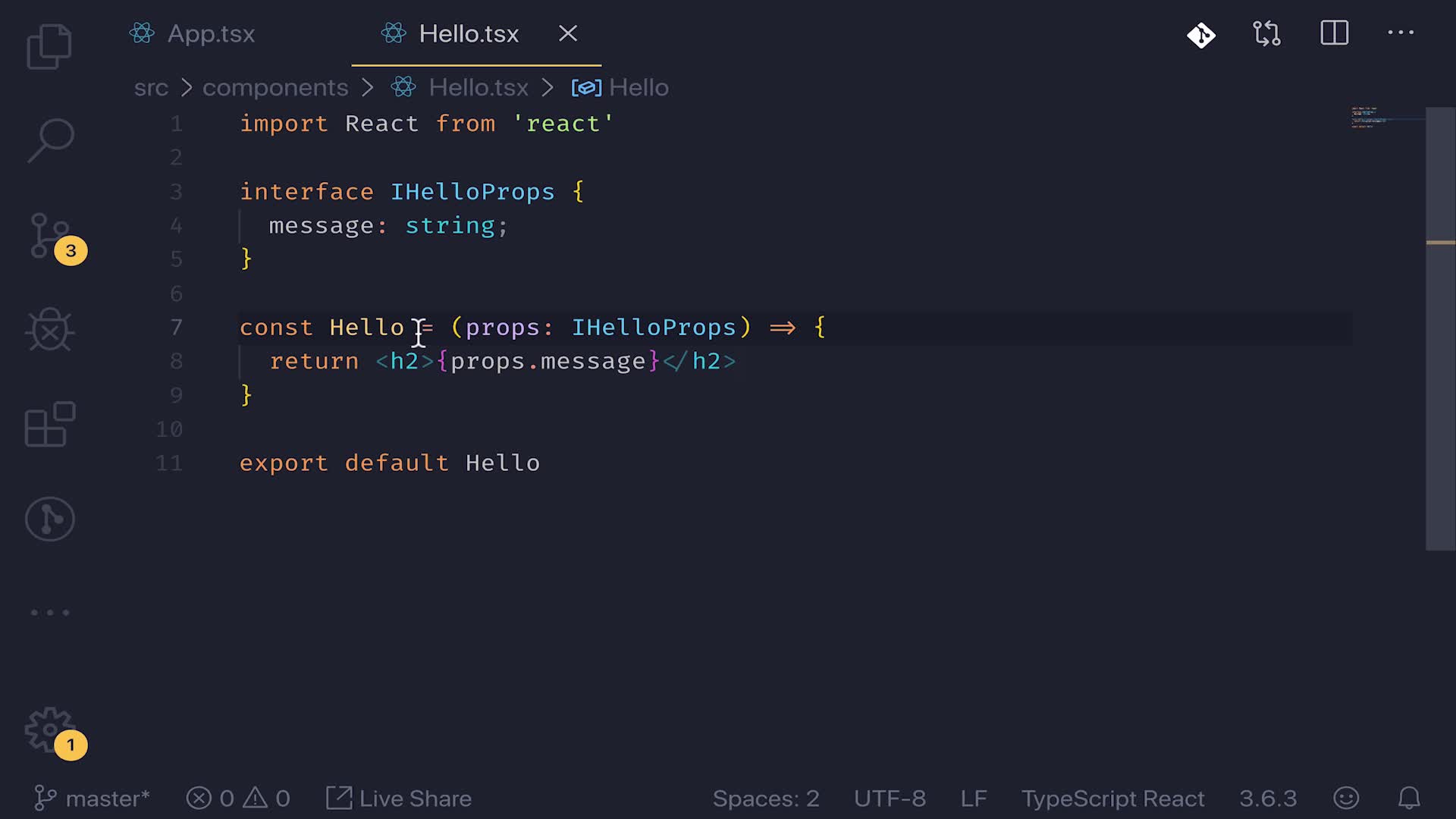
3-3 第一个组件 - ts为组件助力
3-4 关于 React18 FC 升级后 children 属性
3-5 什么是 和 为什么要使用 React Hook
课程收获:
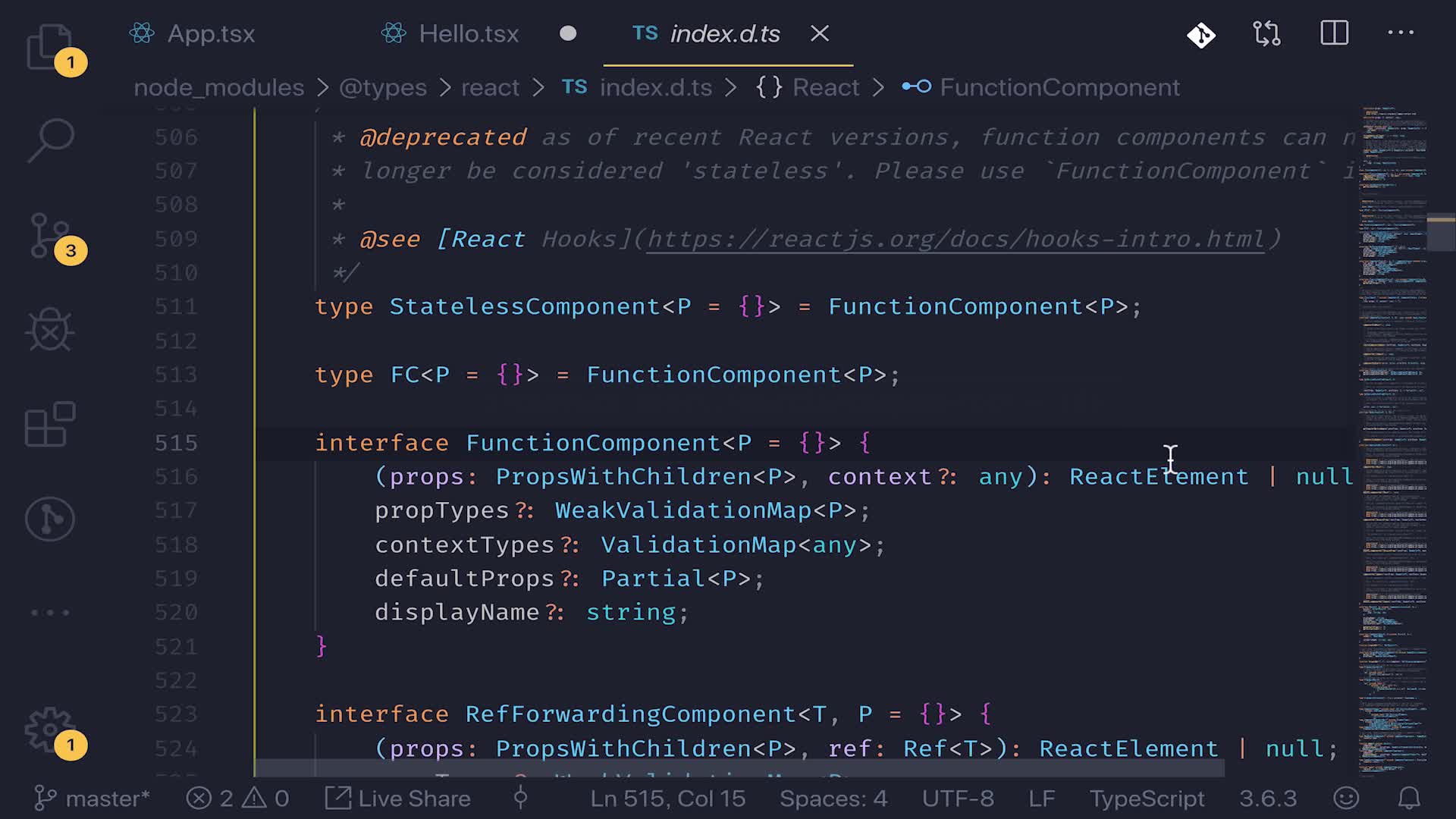
FunctionComponent也是一个interface,接受一个范型,默认是空的
当我们把自己定义的interfce传入,props就被改变了:
- 不仅获得了message属性
- 还获得了children , children是任何component都拥有的,返回的是React.ReactNode
- 还获得了一系列的静态属性: .defaultProps, propTypes 等等
把any改成interface的好处,
1.自动补全
2.有类型限制
假如你使用的是 React18, React18 修改了 FC 的类型定义,现在FC 默认并不会包含 children 属性了,所有的 children 属性需要自己进行定义。
export interface TestProps {
... 其他属性
// 多添加一个 children 属性
children?: React.ReactNode;
}
react Hook:
- react version > 16.8
- class 本来有state,但是function没有state,现在有了hook,可以让react使用state
- 目的:解决痛点
1.组件很难复用 状态逻辑,hook可以提取一个状态逻辑
2.复杂组件难以理解,尤其是生命周期
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦