课程名称: SpringBoot+Vue3 项目实战,打造企业级在线办公系统
课程章节: 第4章 线下会议管理
主讲老师: 神思者
课程内容
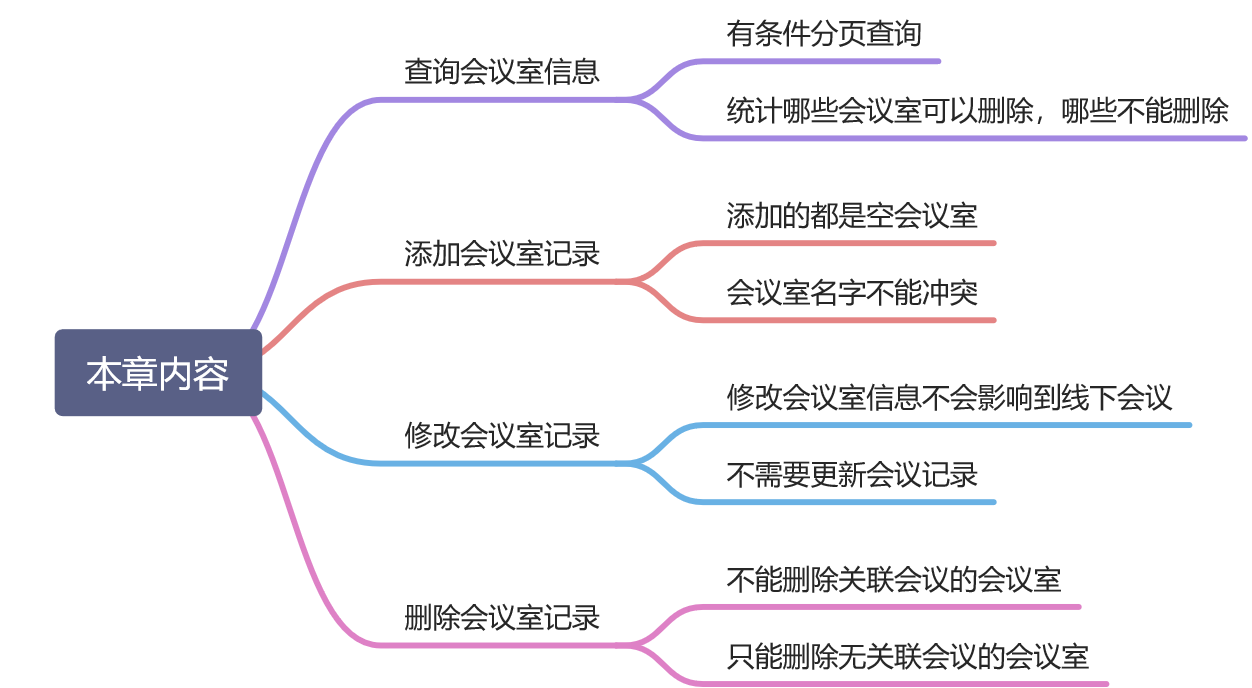
会议室模块是为线下会议服务的,只有在Emos系统中创建线下会议室记录,然后用户才能选中会议室申请线下会议。所以这一章的内容并不复杂,但是却很重要。只有完成了这一章的开发,我们才能动手写线下会议模块。
会议室模块界面布局并不复杂,也是以表格展示数据,而且列并不多,所以后端代码写起来挺简单的。基本上就是CRUD。所以只记录一些前端学习的知识点。
熟悉前端页面
首先看一下模型层定义的变量,除了有查询条件之外,还有与分页相关的变量,以及保存勾选的会议室记录的变量,最后是表单验证的规则。总体上来看,跟用户管理页面的模型层差不多。
data: function() {
return {
dataForm: {
name: null,
canDelete: null
},
dataList: [],
pageIndex: 1,
pageSize: 10,
totalCount: 0,
dataListLoading: false,
dataListSelections: [],
addOrUpdateVisible: false,
dataRule: {
name: [{ required: false, pattern: '^[a-zA-Z0-9\u4e00-\u9fa5]{1,20}$', message: '会议室名称格式错误' }]
}
};
},
当用户点击查询按钮的时候,触发点击事件对应的回调函数是searchHandle(),这个函数是我们一会儿要声明的.
<el-form :inline="true" :model="dataForm" :rules="dataRule" ref="dataForm">
<el-form-item prop="name">
<el-input
v-model="dataForm.name"
placeholder="会议室名称"
size="medium"
class="input"
clearable="clearable"
/>
</el-form-item>
<el-form-item>
<el-select v-model="dataForm.canDelete" class="input" placeholder="条件" size="medium">
<el-option label="全部" value="all" />
<el-option label="可删除" value="true" />
<el-option label="不可删除" value="false" />
</el-select>
</el-form-item>
<el-form-item>
<el-button size="medium" type="primary" @click="searchHandle()">查询</el-button>
<el-button
size="medium"
type="primary"
:disabled="!isAuth(['ROOT', 'MEETING_ROOM:INSERT'])"
@click="addHandle()"
>
新增
</el-button>
<el-button
size="medium"
type="danger"
:disabled="!isAuth(['ROOT', 'MEETING_ROOM:DELETE'])"
@click="deleteHandle()"
>
批量删除
</el-button>
</el-form-item>
</el-form>
Ajax查询出来的数据要显示在表格控件中
<el-table
:data="dataList"
border
v-loading="dataListLoading"
@selection-change="selectionChangeHandle"
cell-style="padding: 4px 0"
style="width: 100%;"
size="medium"
>
<el-table-column type="selection" header-align="center" align="center" width="50" />
<el-table-column type="index" header-align="center" align="center" width="100" label="序号">
<template #default="scope">
<span>{{ (pageIndex - 1) * pageSize + scope.$index + 1 }}</span>
</template>
</el-table-column>
<el-table-column prop="name" header-align="center" align="center" min-width="150" label="会议室名称" />
<el-table-column header-align="center" align="center" min-width="120" label="人数上限">
<template #default="scope">
<span>{{ scope.row.max }}人</span>
</template>
</el-table-column>
<el-table-column header-align="center" align="center" min-width="100" label="状态">
<template #default="scope">
<span>{{ scope.row.status == 1 ? '可使用' : '已停用' }}</span>
</template>
</el-table-column>
<el-table-column prop="desc" header-align="center" align="center" label="备注" min-width="400" />
<el-table-column header-align="center" align="center" width="150" label="操作">
<template #default="scope">
<el-button
type="text"
size="medium"
:disabled="!isAuth(['ROOT', 'MEETING_ROOM:UPDATE']) || scope.row.id == 0"
@click="updateHandle(scope.row.id)"
>
修改
</el-button>
<el-button
type="text"
size="medium"
:disabled="!isAuth(['ROOT', 'MEETING_ROOM:DELETE']) || scope.row.id == 0"
@click="deleteHandle(scope.row.id)"
>
删除
</el-button>
</template>
</el-table-column>
</el-table>
加载页面数据
在meeting_room.vue页面中,声明加载会议室数据的封装方法。
loadDataList: function() {
let that = this;
that.dataListLoading = true;
let data = {
name: that.dataForm.name,
canDelete: that.dataForm.canDelete == 'all' ? null : that.dataForm.canDelete,
page: that.pageIndex,
length: that.pageSize
};
that.$http('meeting_room/searchMeetingRoomByPage', 'POST', data, true, function(resp) {
let page = resp.page;
that.dataList = page.list;
that.totalCount = page.totalCount;
that.dataListLoading = false;
});
},
然后在本页面的生命周期函数create()中调用loadDataList(),实现进入页面就在表格中加载无条件查询的第一页会议室记录。
created: function() {
this.loadDataList();
}
为分页控件设置翻页和改变显示记录数量的回调函数。
<el-pagination
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
:current-page="pageIndex"
:page-sizes="[10, 20, 50]"
:page-size="pageSize"
:total="totalCount"
layout="total, sizes, prev, pager, next, jumper"
></el-pagination>
sizeChangeHandle: function(val) {
this.pageSize = val;
this.pageIndex = 1;
this.loadDataList();
},
currentChangeHandle: function(val) {
this.pageIndex = val;
this.loadDataList();
},
有条件查询数据
我们声明查询按钮点击事件对应的回调函数,写完这个函数大家就可以运行前后端项目,测试一下数据的查询和分页效果。
searchHandle: function() {
this.$refs['dataForm'].validate(valid => {
if (valid) {
this.$refs['dataForm'].clearValidate();
if (this.dataForm.name == '') {
this.dataForm.name = null;
}
if (this.pageIndex != 1) {
this.pageIndex = 1;
}
this.loadDataList();
} else {
return false;
}
});
},
课程收获
1、了解了会议室的整个管理过程。
2、更加熟练地掌握了本系统当中所有到的前后端组件。
3、了解了elementUI中el-table组件的@selection-change的使用方式
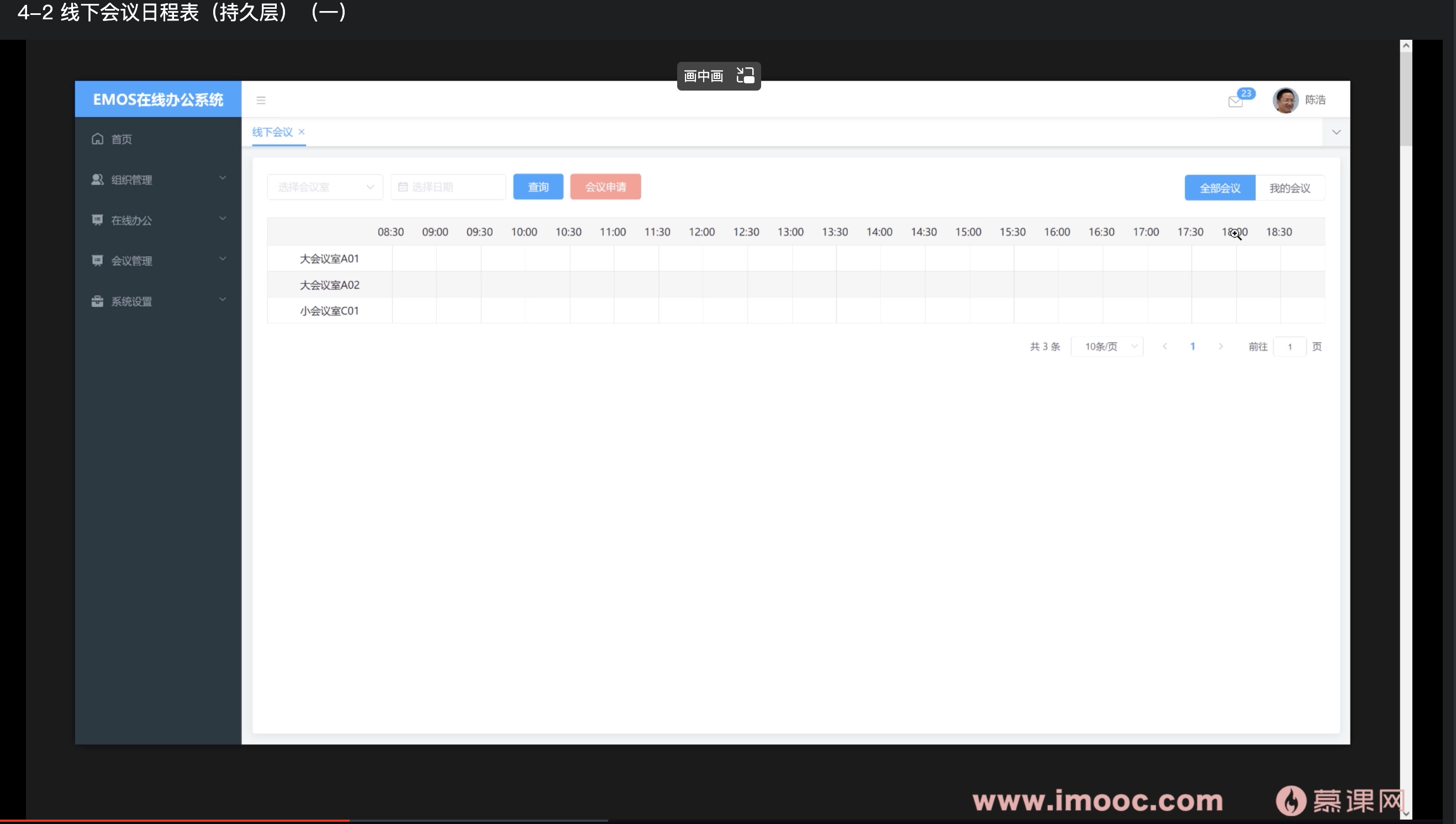
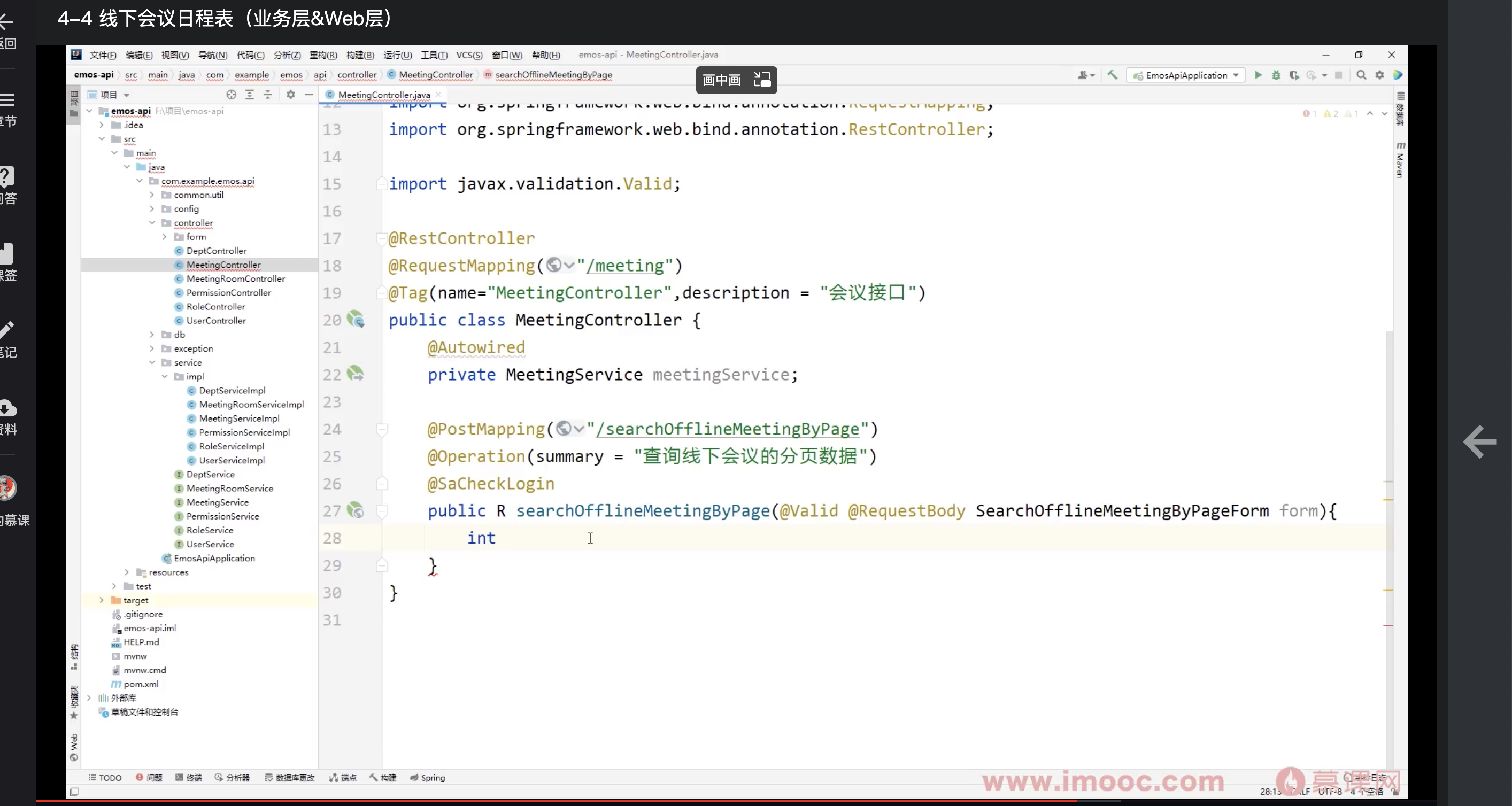
课程截屏
后续规划
后续计划,将系统内的一些手动编写的分页方法,重构为通过MyBatis-Plus进行分页。减少基础SQL的编写。
共同学习,写下你的评论
评论加载中...
作者其他优质文章