第一模块
学习课程名称:基于 Vue3 ,打造前台+中台通用提效解决方案
章节名称:图片裁剪与上传处理方案 —— 基于阿里云 OSS 处理用户资料
讲师姓名:Sunday
第二模块
课程内容概述:
- 通用组件:input 构建方案分析与搭建
- 用户基础资料构建
- 头像修改方案流程分析
- 通用组件:Dialog构建方案分析及搭建
- 头像裁剪构建方案
- 阿里云OSS与腾讯云COS对象存储方案分析
- 登录鉴权解决方案
第三模块
设计初衷
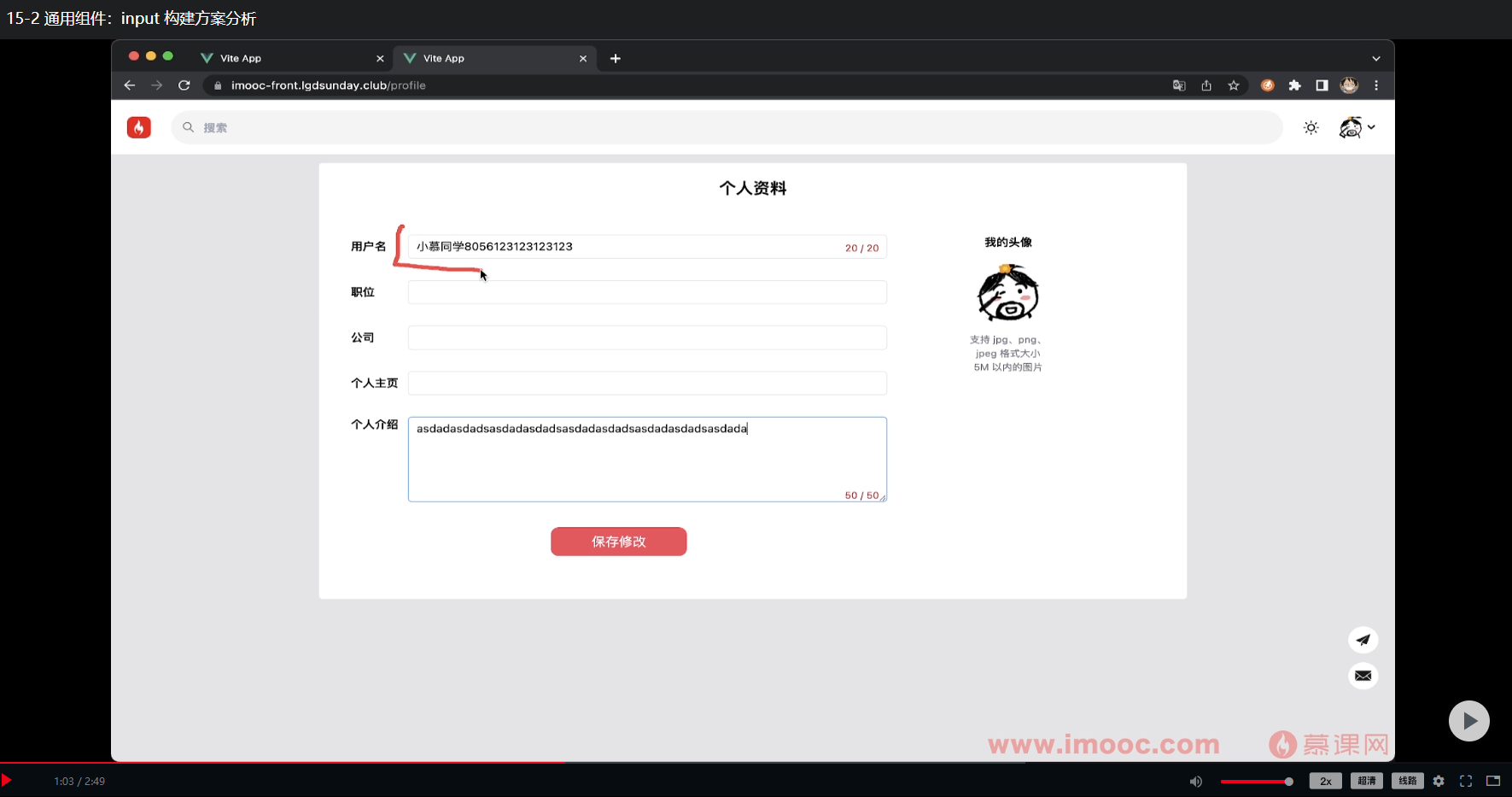
在用户详情页面中,我们会包含大量的 input 输入框。并且这些输入框中会包含最大字数的提示。
那么这样的能力默认的 input 标签是不具备的。
所以我们期望可以把这个 input 构建为咱们自己的通用组件。
组件搭建前置准备
首先要分析组件需要具备哪些能力:
在此项目中,我们期望通用组件 input 可以满足以下场景的使用:
可以以单行输入(input)的形式展示
可以以多行输入(textarea)的形式展示
可以通过 v-model 绑定输入内容
支持设定最大字符数
当然其他的能力可以自行扩展
那么据此设计,我们的 input 通用组件中,需要包含三个对应的 prop:
modelValue:双向绑定
type:text || textarea
max:最大字符数
根据这三个 prop 处理对应的视图即可满足需求
对于头像修改该功能而言分为 PC端 和 移动端 两种情况,我们需要分别进行处理:
PC 端:
点击更换头像
选择对应文件
通过 Dialog 展示图片裁剪
裁剪后图片上传
功能完成
移动端:
点击更换头像
选择对应文件
通过 popup 展示图片裁剪
裁剪后图片上传
功能完成
由此可以发现,两者之间需要通过不同的组件进行裁剪展示。
对于 Dialog 通用组件而言,我们可以参考 confirm 的组件的构建过程
它们两个构建方案非常类似,唯二不同的地方是:
Dialog 无需通过方法调用的形式展示
Dialog 的内容区可以渲染任意的内容
排除这两点之后,其余与 confirm 完全相同。
图像裁剪解决方案
想要处理图片裁剪我们需要使用到 cropperjs ,它是一个 JavaScript 的库,同时支持 PC 端 和 移动端。
阿里云 OSS 与 腾讯云 COS 对象存储方案分析
当图片裁剪处理完成之后,接下来我们就可以处理裁剪之后的图片上传了。
那么通常情况下在企业开发中,图片或者文件的管理都会通过 对象存储 的方案进行,目前国内常见的对象存储云方案主要有两个平台。
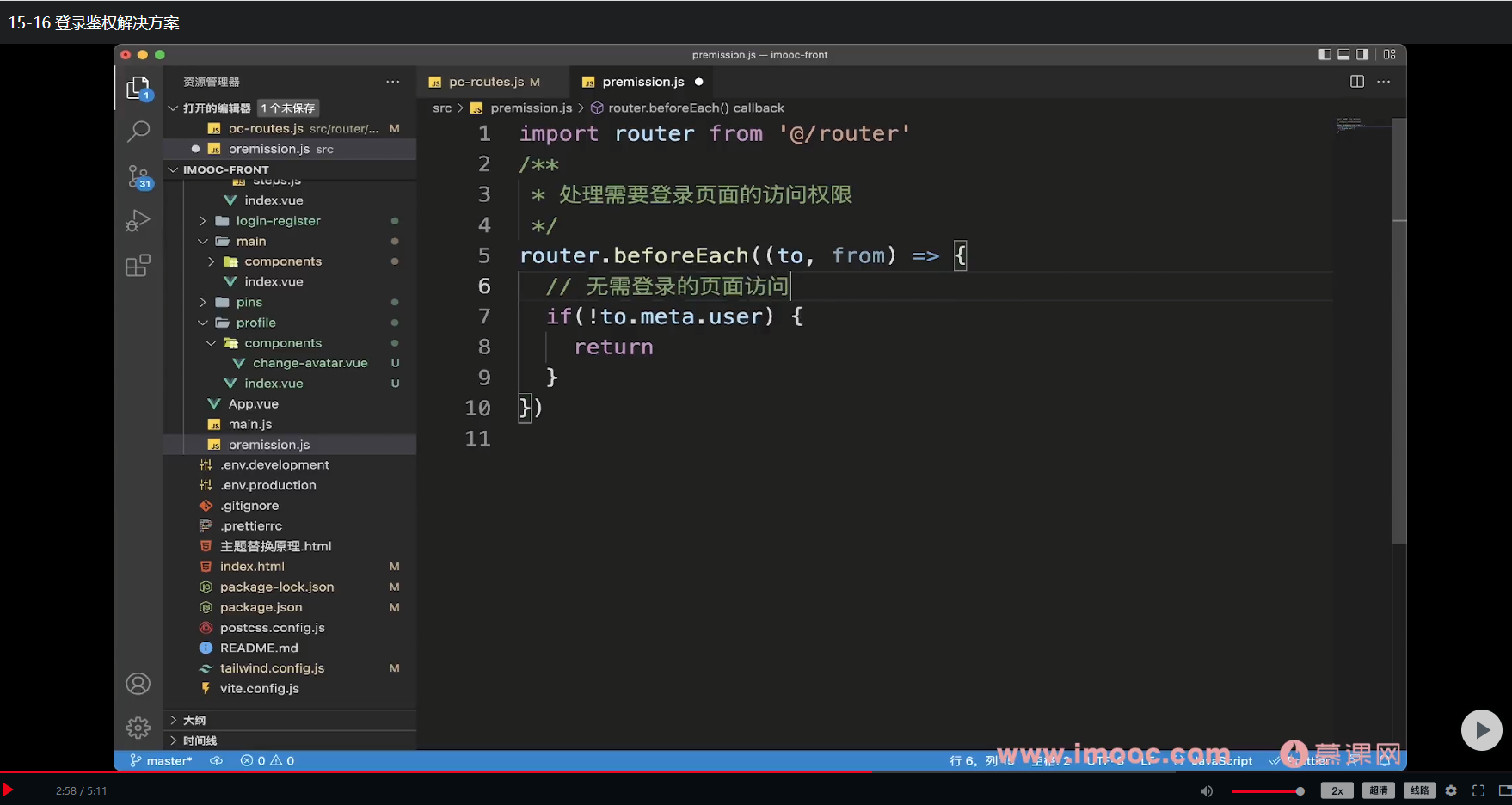
登录鉴权
登录鉴权功能很常见,工作中用的比较多,通过vue-router的beforeEach可以实现
第四模块
共同学习,写下你的评论
评论加载中...
作者其他优质文章