【学习打卡】第6天 事件响应的相关事件
课程名称:JavaScript进阶篇
课程章节: 事件响应,让网页交互
主讲老师:慕课官方号
课程内容:
今天学习的内容包括:
事件:什么是事件、鼠标事件、光标事件、失焦事件、内容选中事件、文本框内容改变事件以及加载和卸载事件。
课程收获:
什么是事件:事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。JavaScript 可以用来创建动态页面。事件表相关说明如下:
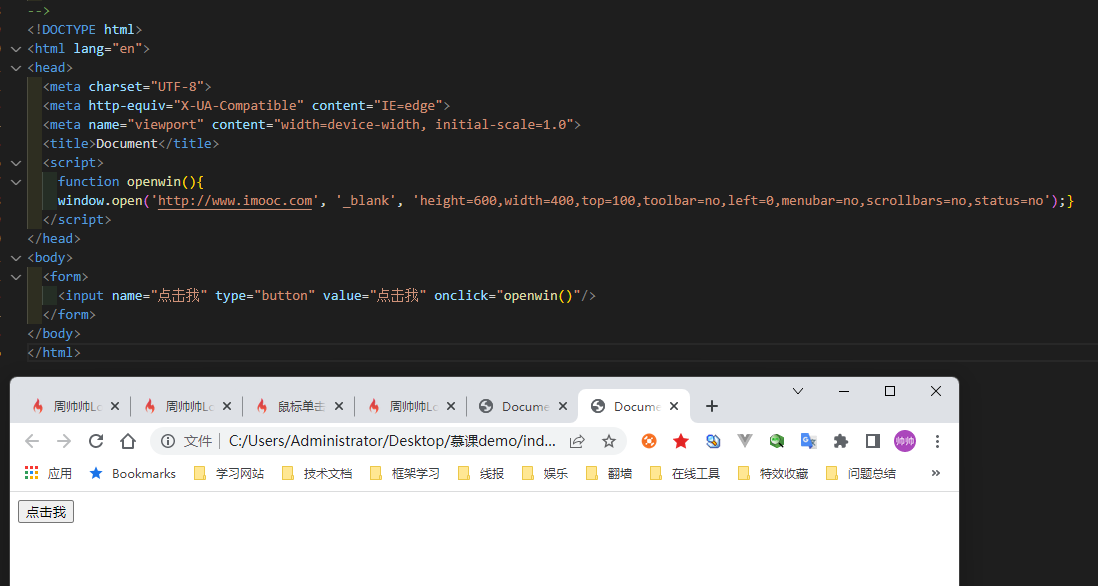
onclick :表示鼠标的单击事件,当我们在网页上单击鼠标时,就会触发这个事件,同时onclick事件调用的程序块就会被执行,通常我们会将事件与按钮一起使用。
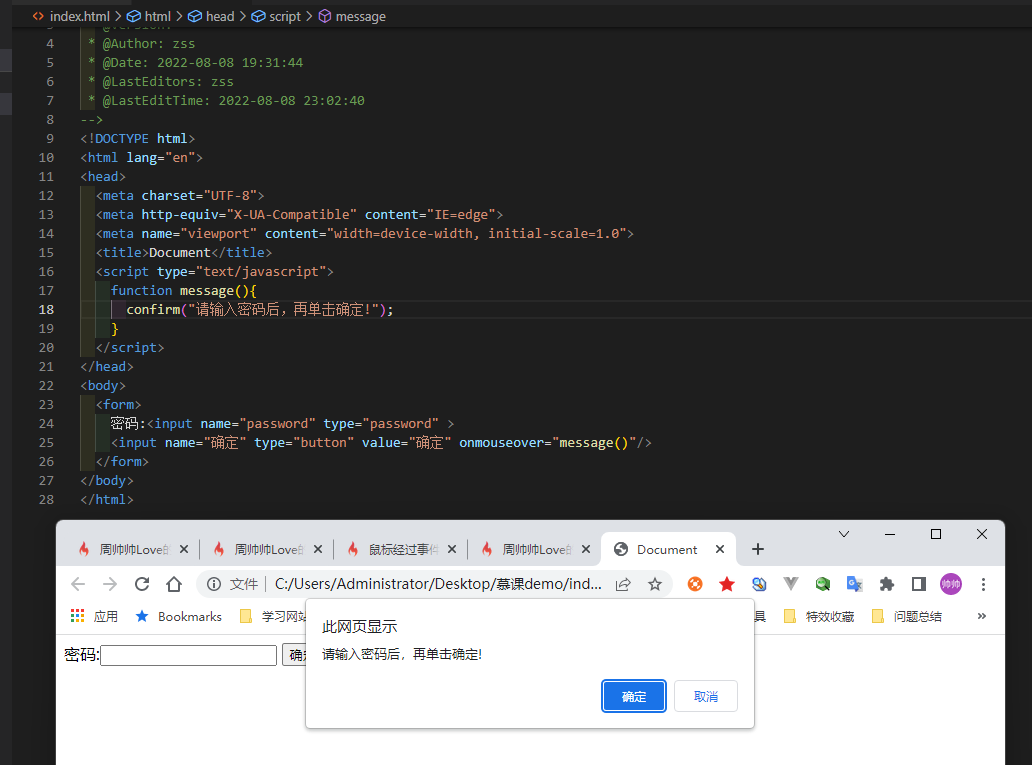
onmouseover:表示鼠标经过事件,当鼠标移动到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。鼠标经过"确定"按钮时,触发onmouseover事件,调用函数message(),弹出消息框,代码如下:
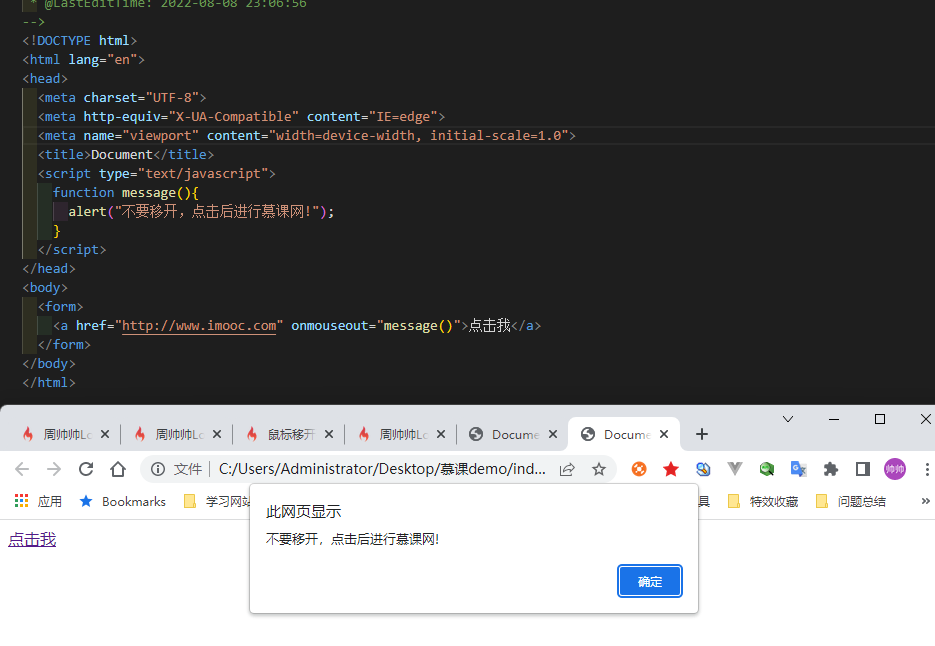
onmouseout:表示鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:
onfocus:表示光标聚焦事件,当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。我们可以将光标移到文本框内时,就是当焦点在文本框内时,就会触发onfocus事件,并调用函数message()
onblur:表示失焦事件,onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
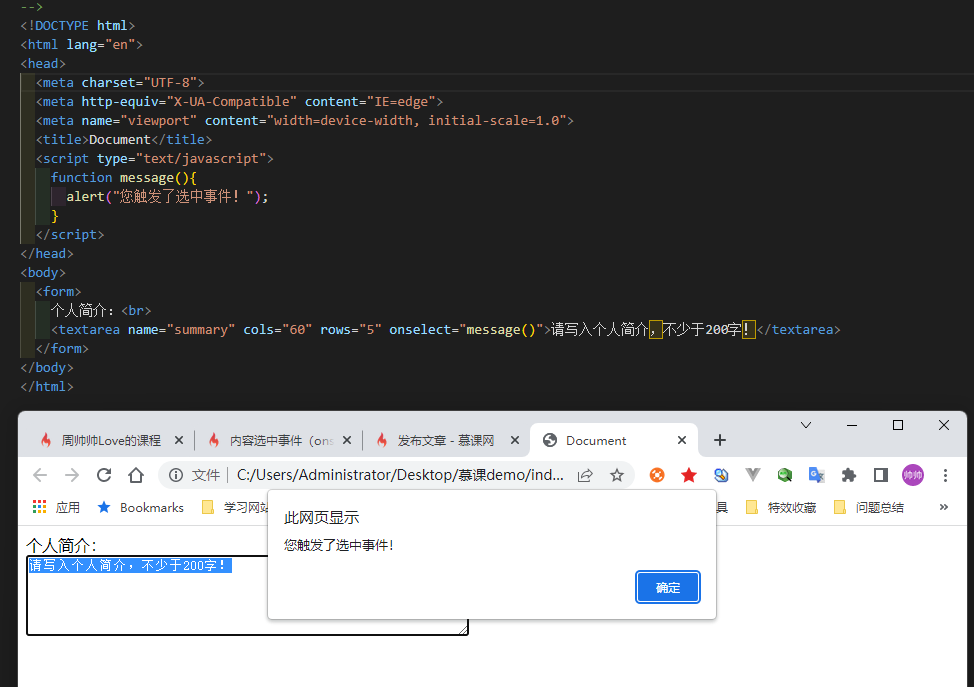
onselect:表示内容选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
onchange:表示文本框内容改变事件,通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
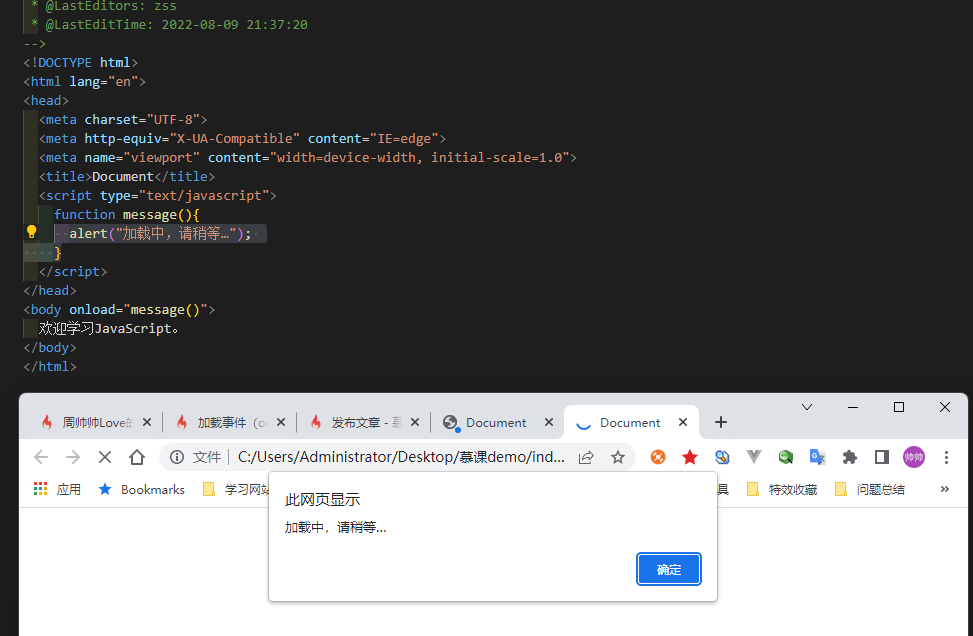
onload:表示加载事件,事件会在页面加载完成后,立即发生,同时执行被调用的程序。我们需要注意的是:1. 加载页面时,触发onload事件,事件写在<body>标签内。2. 此节的加载页面,可理解为打开一个新页面时。
onunload:表示卸载事件,当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。我们需要注意的是不同浏览器对onunload事件支持不同。
今天学习数组的11小节,花了60分钟,这次学习了很多事件的使用,很多事件时平时网页交互用的到。而且这些交互效果可以给用户带来很好的体验感。
共同学习,写下你的评论
评论加载中...
作者其他优质文章