【学习打卡】第6天 实战旅游项目/Vue改写
课程名称:[React 17/18 系统精讲 结合TS打造旅游电商平台]
课程章节: 主页开发
主讲老师:阿莱克斯
课程内容:
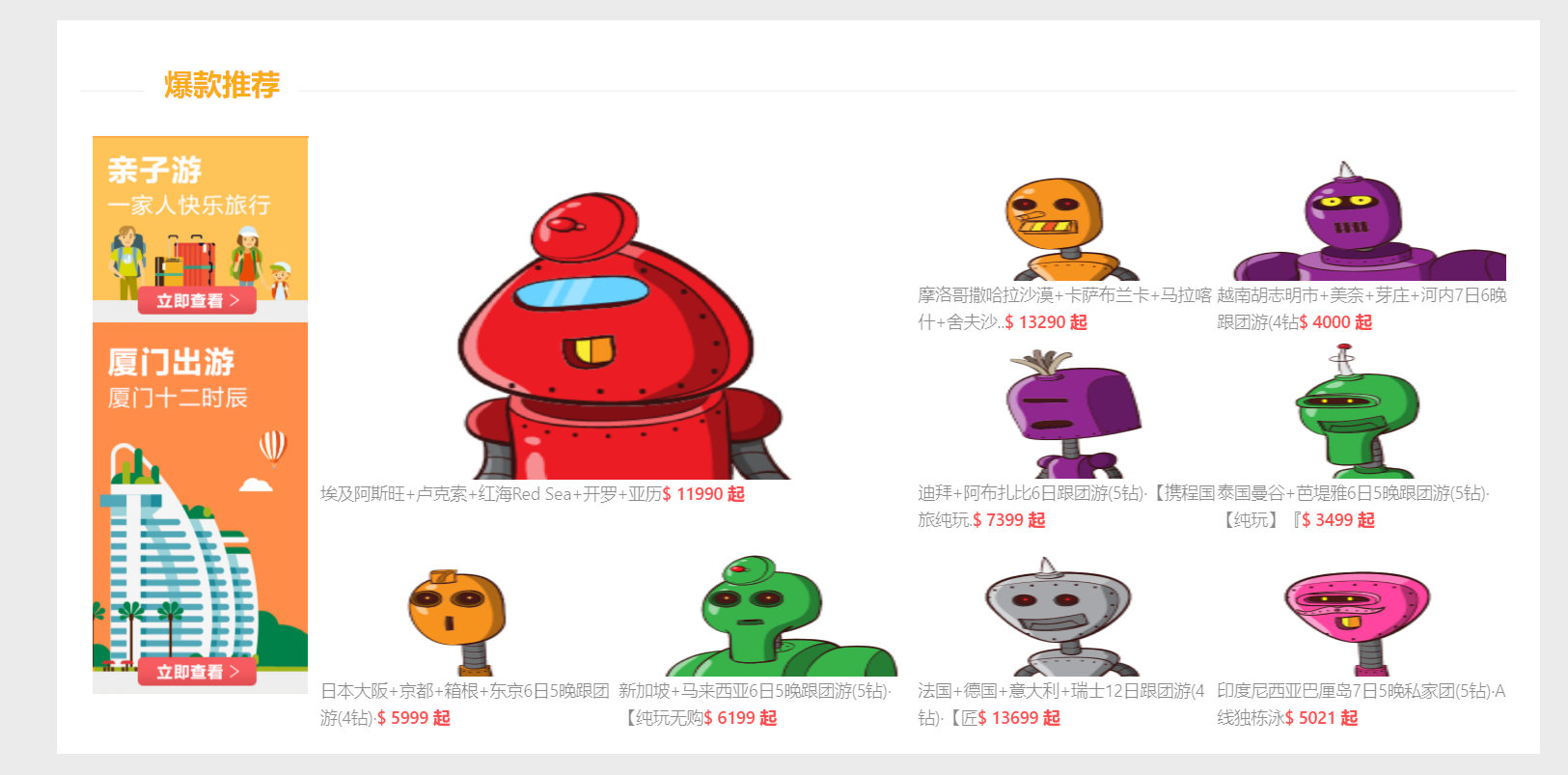
- 【主页开发】热门产品推荐
- 学习组件化思想
课程收获:
为产品列表定义类型 JSX.Element 是TS用来表示JSX的类型
interface PropsType {
title: JSX.Element
sideImage: string,
products: any
}
将传入的参数解构并带上类型
ProductCollection: React.FC<PropsType> = ({title, sideImage, products})
分割布局 左侧4 右侧20
<Row>
<Col span={4}>
<img src={sideImage} className={styles['side-image']} alt=""/>
</Col>
<Col span={20}>
</Col>
</Row>
由于产品列表都表现形式都差不多 所以抽离出一个新的组件
<ProductImage
size={"mini"}
title={products[0].title}
imageSrc={products[0].touristRoutePictures.url}
price={products[0].price}
/>
<>
{/*可以通过三元表达式判断需要渲染的组件 用()包裹*/}
{size === "mini" ? (
<Image src={imageSrc} height={285} width={490}></Image>
) : (
<Image src={imageSrc} height={120} width={240}></Image>
)}
</>
合理运用Row Col 分割布局 这里本来想采用json循环 暂时没有更好的实现方式
<Row>
<Col span={4}>
<img src={sideImage} className={styles["side-image"]} alt="" />
</Col>
<Col span={20}>
<Row>
<Col>....</Col>
</Row>
</Col>
</Row>
在这小节中 重要学习了在react中如何合理的分割组件进行使用,相比vue来说, jsx的语法非常灵活,在vue的实现方式和react不一致,我会在明天对该部分进行vue的重写,仔细感觉jsx灵活的优势处
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦