课程名称:基于Vue3+Vite+TS,二次封装element-plus业务组件
课程章节: 封装组件初级篇
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:
3-1 本章概述——前几天已经学习了初级的封装方式,接下来开始复杂点的组件封装。
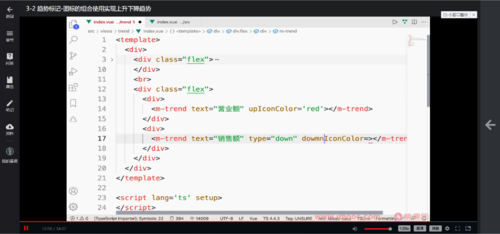
3-2 趋势标记-图标的组合使用实现上升下降趋势——通过配置项、插槽等参数实现自定义颜色文字等。
3-3 趋势标记-动态绑定class的妙用实现颜色反转——根据参数进行动态处理图标颜色。
3-4 趋势标记-计算属性的妙用实现文字颜色——使用计算属性处理文字颜色,跟在标签中动态处理各有各的优点。
课程收获:
图标的组合使用实现上升下降趋势:
1、加入text、color等参数传参
2、使用props接收参数不是定义参数的interface,刚开始写在了 defineProps<{…}>()导致页面中相关效果不生效,仔细研究后才发现是写错了,应该写成 defineProps({…})
<div class="trend">
<div class="text">
{{ text }}
</div>
<div class="icon">
<el-icon-arrowup
:style="{ color: upIconColor }"
v-if="type === 'up'"
></el-icon-arrowup>
<el-icon-arrowdown
:style="{ color: downIconColor }"
v-else
></el-icon-arrowdown>
</div>
</div>
let props = defineProps({
// 标记当前趋势是上升(up)还是下降(down)
type: {
type: String,
default: () => 'up'
},
// 趋势显示的文字
// 1.父组件传递过来的数据
// 2.插槽
text: {
type: String,
default: '上升'
},
// 上升趋势图标颜色
upIconColor: {
type: String,
default: '#f5222d'
},
// 下降趋势的图标颜色
downIconColor: {
type: String,
default: '#52c41a'
}
})
动态绑定class的妙用实现颜色反转
1、加入配置参数reverseColor,配置成可反转颜色的功能
2、在标签中进行动态的绑定颜色值
reverseColor: {
type: Boolean,
default: false
},
:style="{ color: !reverseColor ? upIconColor : '#52c41a' }"
计算属性的妙用实现文字颜色
到这里图标的相关配置已经差不多了,一般情况下我们还会配置文本的颜色效果等,现在我们开始使用computed进行计算文本的颜色并绑定,在这里没有直接使用在标签中进行动态绑定,老师让我们了解了两种不同的处理方法。
<div class="text" :style="{ color: textColor }">
<slot> {{ text }}</slot>
</div>
let textColor = computed(() => {
return props.type === 'up' ? props.upTextColor : props.downTextColor
})
还是抱着跟老师的思路学习老师的方法,希望自己早点把课程学完。
下一步就是学习 通知菜单的封装了。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~

点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦