我一定能学会。
以创作数量 / 工作量 决定 花费在 爱好上面的 可玩次数。
对于标签,如果这个标签里面我想使用一些变量的话,或者说写一些js表达式的话,使用插值表达式,或者说叫模板语法 用于是否展示的场景 如果你的某个属性值想去显示一个数据变量的内容的话,你要用 v-bind的指令, v-bind的指令的除了可以这么去使用之外,还有其他的一些用法, 比如说我可以在这里写一个叫做input的输入框, 然后在这里我写一个disable 它的值是true,写这么一个变量, 这个input 框它是否是处于一个disable的状态,我想通过一个数据来去决定它/改变它。 用于 比如我第一次用message的时候,让ta展示hello world, 但未来当message在改变的时候, ta就不跟随改变了, 永远展示的都是hello world,它可以去降低一些无用的渲染,去提高一些渲染的性能 |
|
Dell老师都会把 指令/知识 结合代码讲解,结合运行效果进行解释, 这已经降低了我的认知成本了,这已经是我学vue最快的方式了,因为学习范围Dell老师帮我解决了。 但是记录这件事,虽然是件苦差事,但大家都是这么苦过来的, 哪个开发人员手里没个几百篇文档?哪个开发人员不写过程文档?谁也别想偷懒。 强者不是没流过泪的人,而是流着泪还在奔跑的人。你说呢?@打卡小助手——慕娜丽莎 |
课程内容:
今天学习的内容包括:
第2章 Vue.js基础语法、生命周期与事件
2-4 常用模版语法讲解
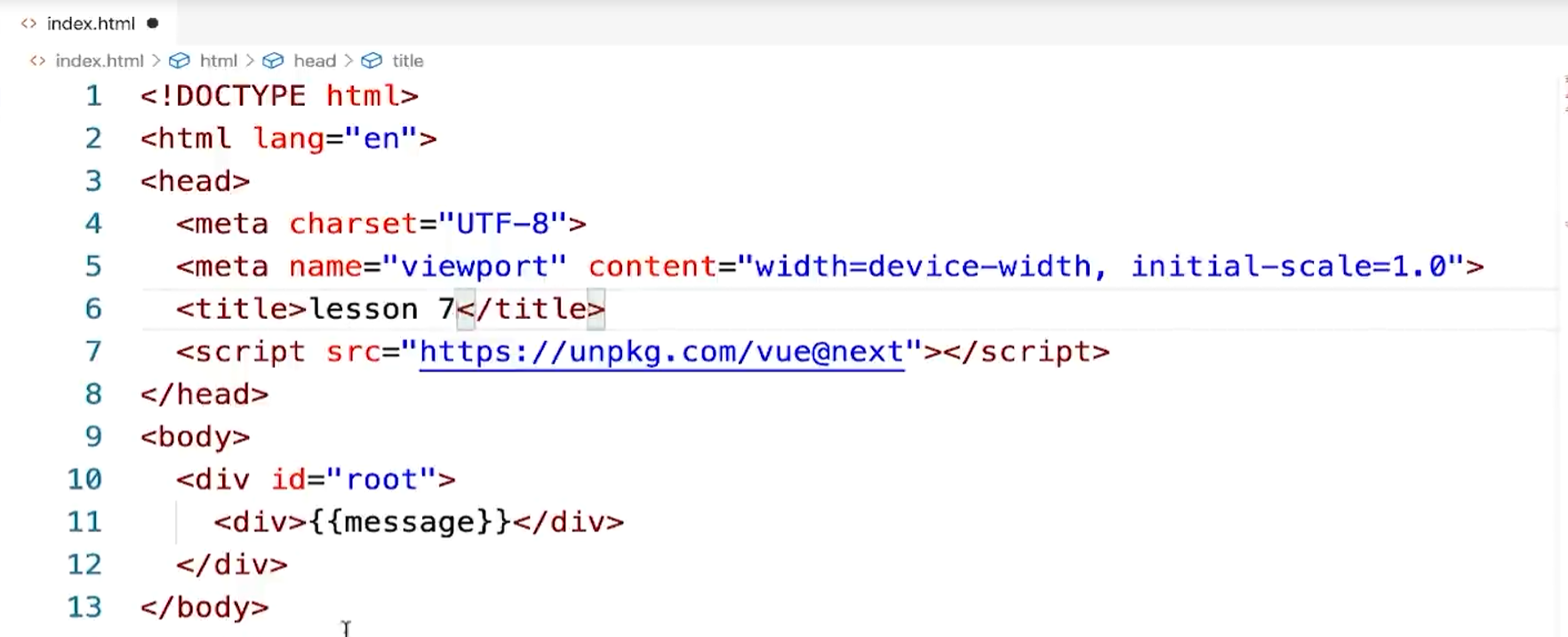
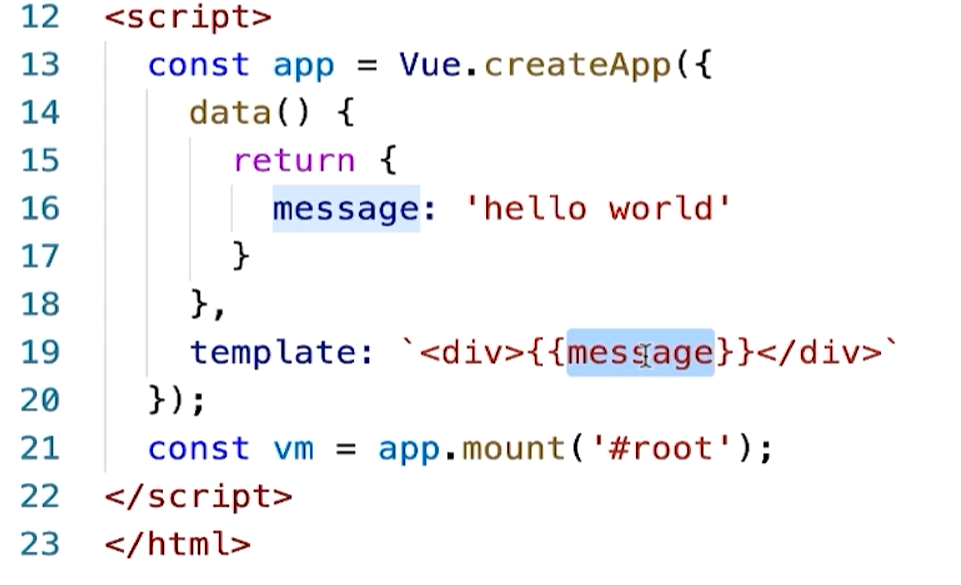
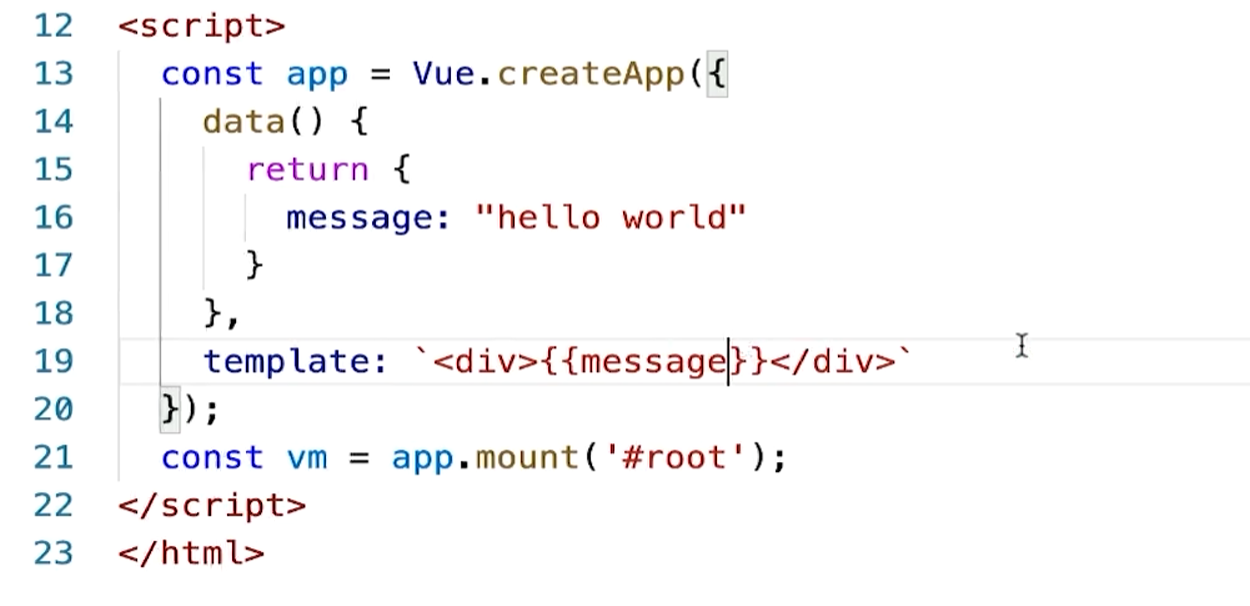
代码:
解读:
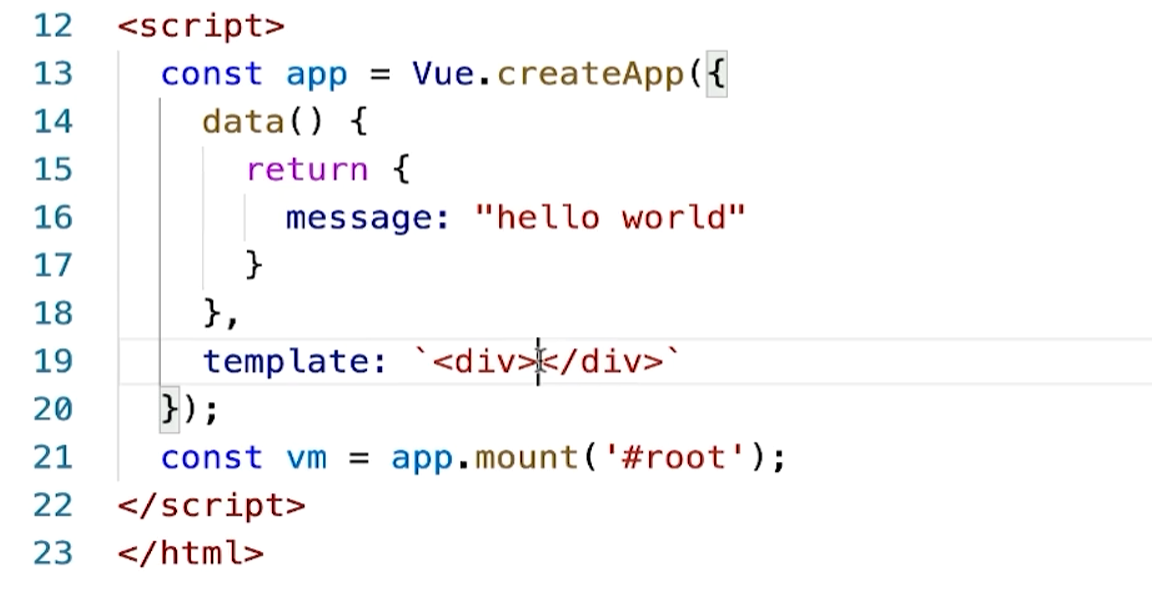
首先我们来看在第19行代码里面就有的一个语法,该语法叫做插值表达式,也就是一对双花括号{{}}包裹的这样的语法,
比如说我在第19行代码 写了各种各样的标签,如果这个标签里面我想使用一些变量的话,或者说写一些js表达式的话,
我把变量或者js表达式写在两个花括号中间,那么大家来看,我这里写了一个message,它这里表示的是什么?
表示的就是一个js表达式或者表示的是一个js的变量,这个变量指向的是谁呢?这个变量指向的是data里面的 message 变量 【第16行】,
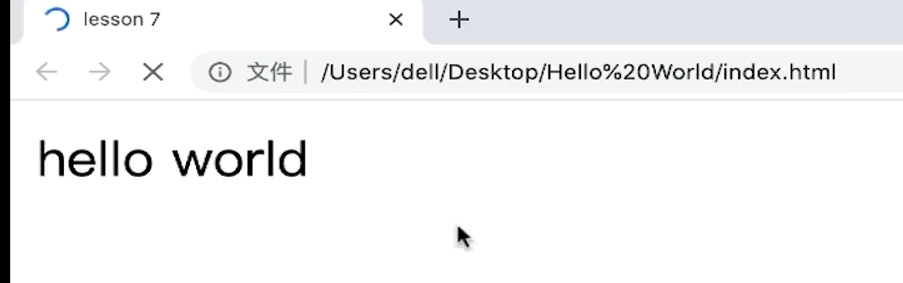
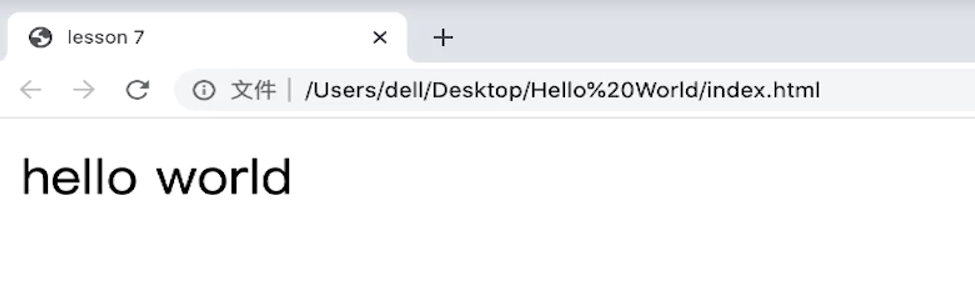
所以这块插值表达式的内容大家首先有一个基础的理解,那么我们继续往下讲,比如说message现在我是一个hello world,我回到页面上保存一下,我们刷新一下,它展示的是hello world这个字符串,
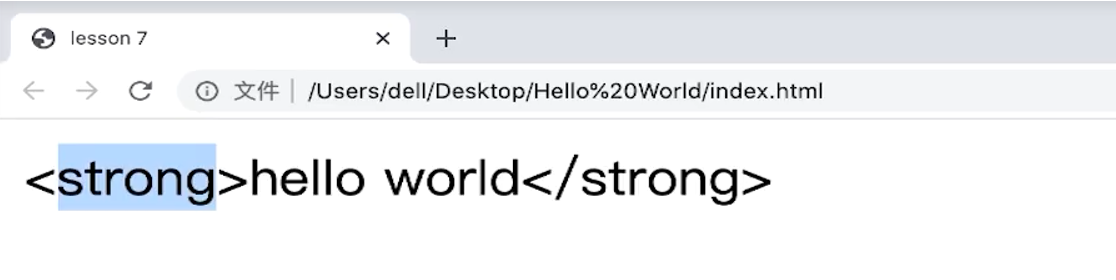
假设这个message我继续让它是一个【第16行】这样的span标签,或者说strong标签,让它加粗,
然后你到页面上我们去刷一下,你会发现 hello world并没有加粗,而是把strong标签做了转义,输出了出来。
但是有的时候我是希望你打印出的 message 内容它就是一个加粗的hello world,
我不希望对strong标签做一个转义,这个时候我该怎么做?
我就不能用插值表达式的语法了。
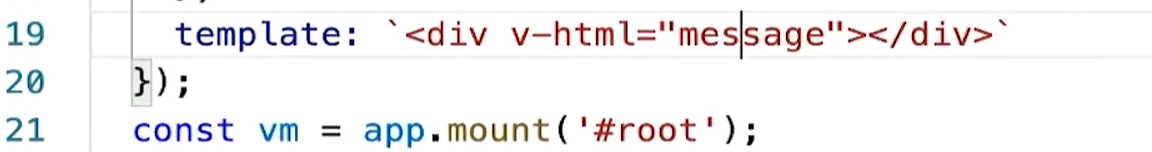
取而代之我可以在div标签上使用一个叫做v-html 的指令,v 开头的这样的东西,我们叫做 vue的指令,是 vue 自己自带的一些提供给我们使用的东西。
v-html 里面我可以使用这个message变量,它的意思是什么?它的意思就是在这个div标签上,通过html的方式展示message这个变量,通过html的方式展示message,ta就不会对上面的message做这种标签的转义,
如果这种写法写完之后,再到页面上来看刷新hello word是不是就加粗了,
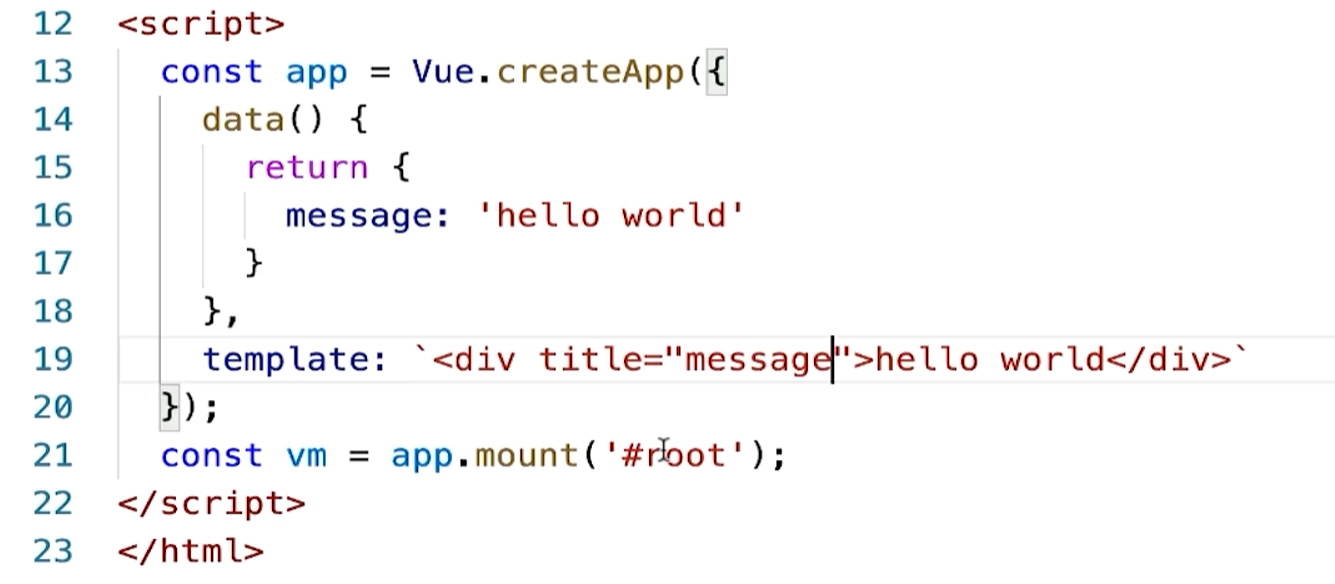
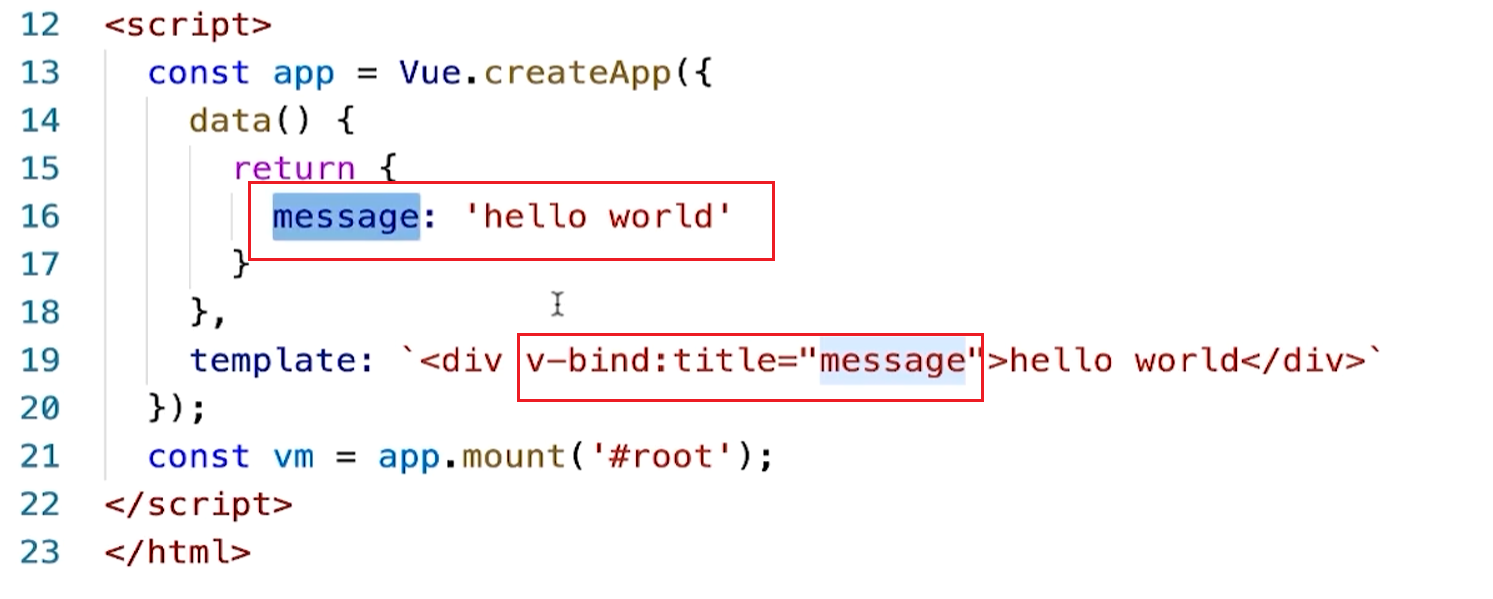
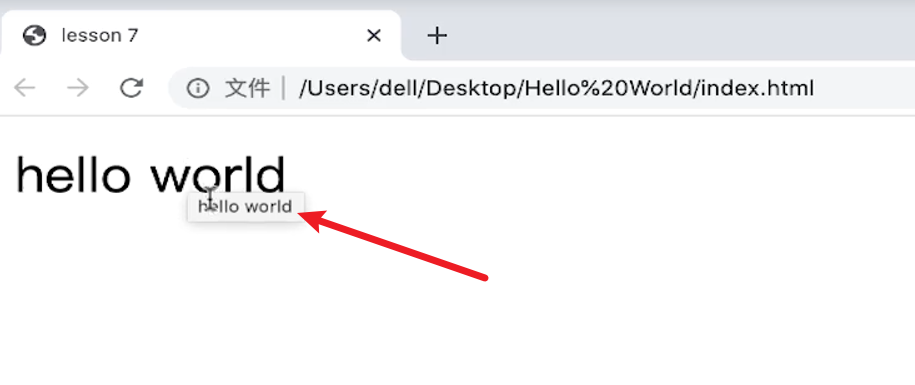
继续,我们再来讲这样的一个内容,比如说我在这个标签上依然是hello world,我想给它绑定一个叫做title 这样的属性,让它等于message,保存一下,
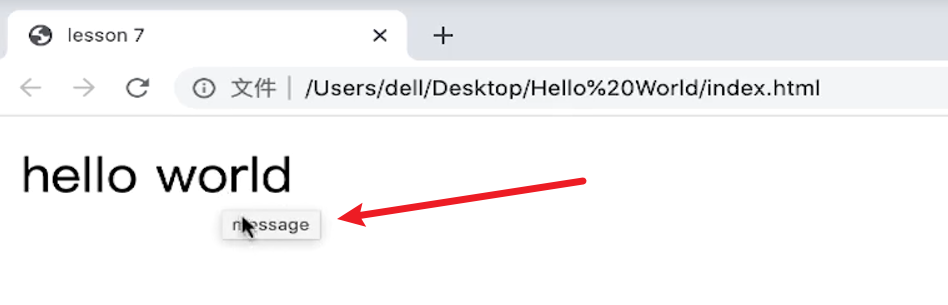
然后我们回到页面上刷新,
你会发现这么写,我鼠标放上去,它展示的 title 是message这个字符串,而不是message变量,或者说data里的变量值。
那么我希望message展示的是data属性的 message,或者说data里面 message变量,那么我们该怎么做?
这个时候我就要使用另外一个指令叫 v-bind,v-bind 它的意思是我希望div标签上展示的 title 内容和message 这个数据变量做绑定,
你这么去写的时候,title它就不是一个message字符串了,而是message这个变量了。
保存一下,我们回到页面上刷新,
我们鼠标再放上去的时候,它展示的就是hello word了。
所以如果你的某个属性值想去显示一个数据变量的内容的话,你要用 v-bind的指令,
v-bind的指令的除了可以这么去使用之外,还有其他的一些用法,
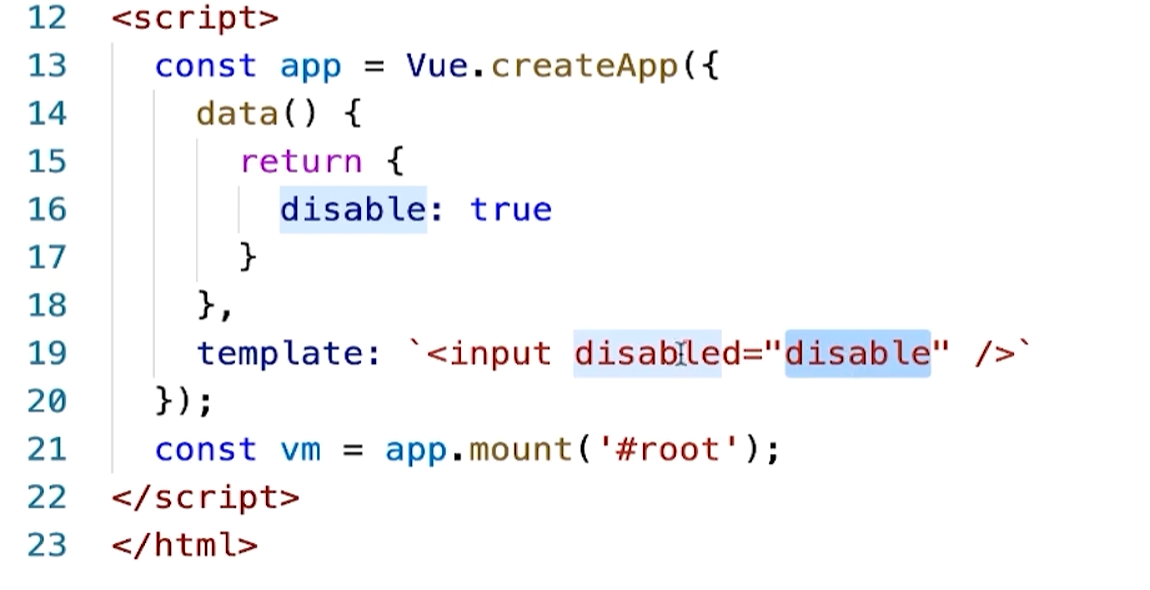
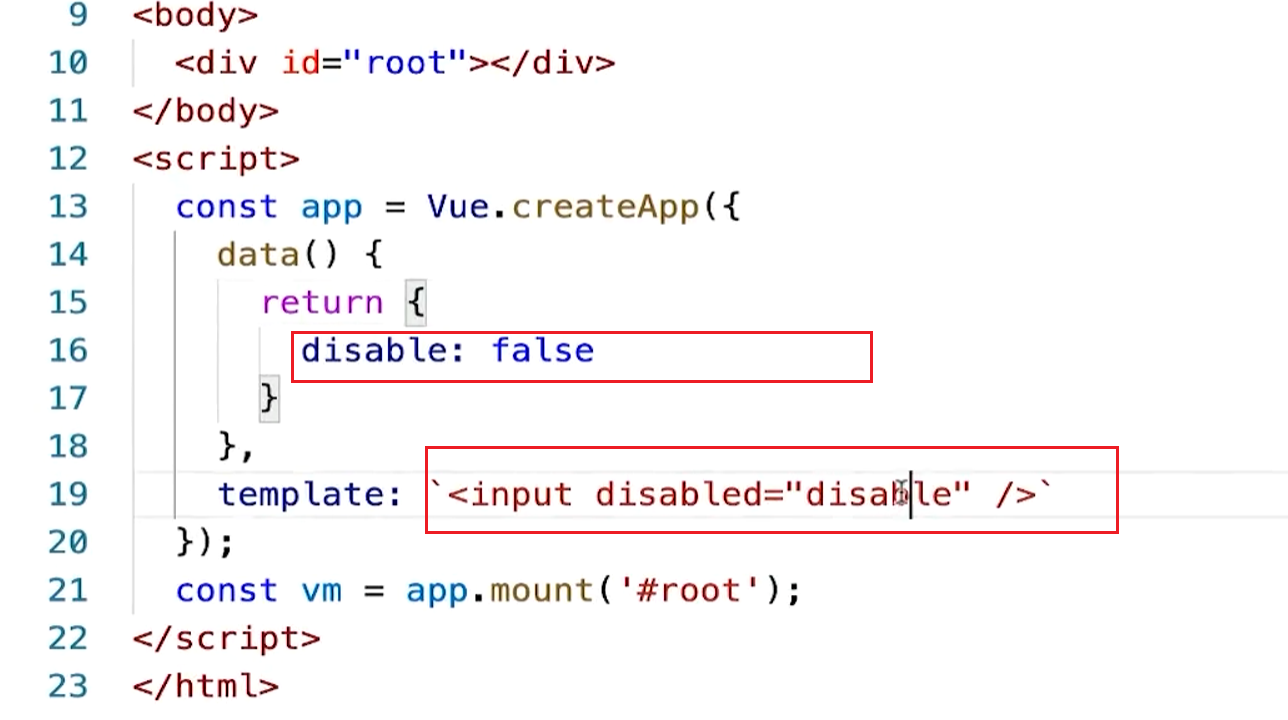
比如说我可以在这里写一个叫做input的输入框,
然后在这里我写一个disable 它的值是true,写这么一个变量,
这个input 框它是否是处于一个disable的状态,我想通过一个数据来去决定它。
这个数据是什么呢?
我们可以这么去写 ,disabled等于disable,如果这么去写大家想一下,这个input的框是否处于一个disable的状态,是由这个disable变量决定的,这么写对吗?
很显然不对,因为这么写意思就是disabled 它等于disable这样的字符串,
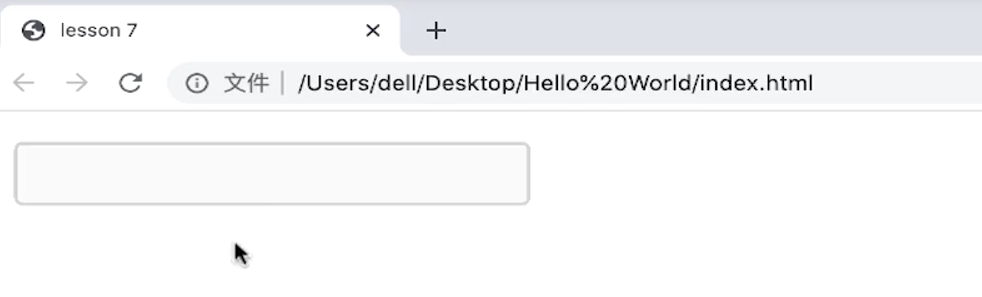
所以它肯定是true,现在我页面肯定是无法输入内容的。
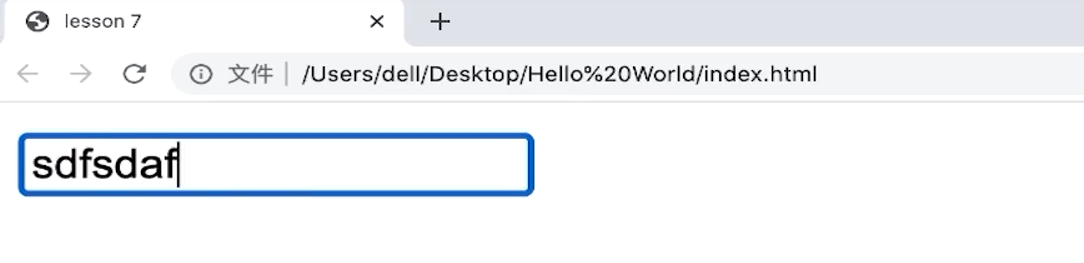
我们保存一下,然后到浏览器大家可以看一看,现在 input框是无法输入内容的,
你比如说把它改成 false 都是没有任何作用的,
因为这块你就是一个固定的字符串,想改变它怎么办?
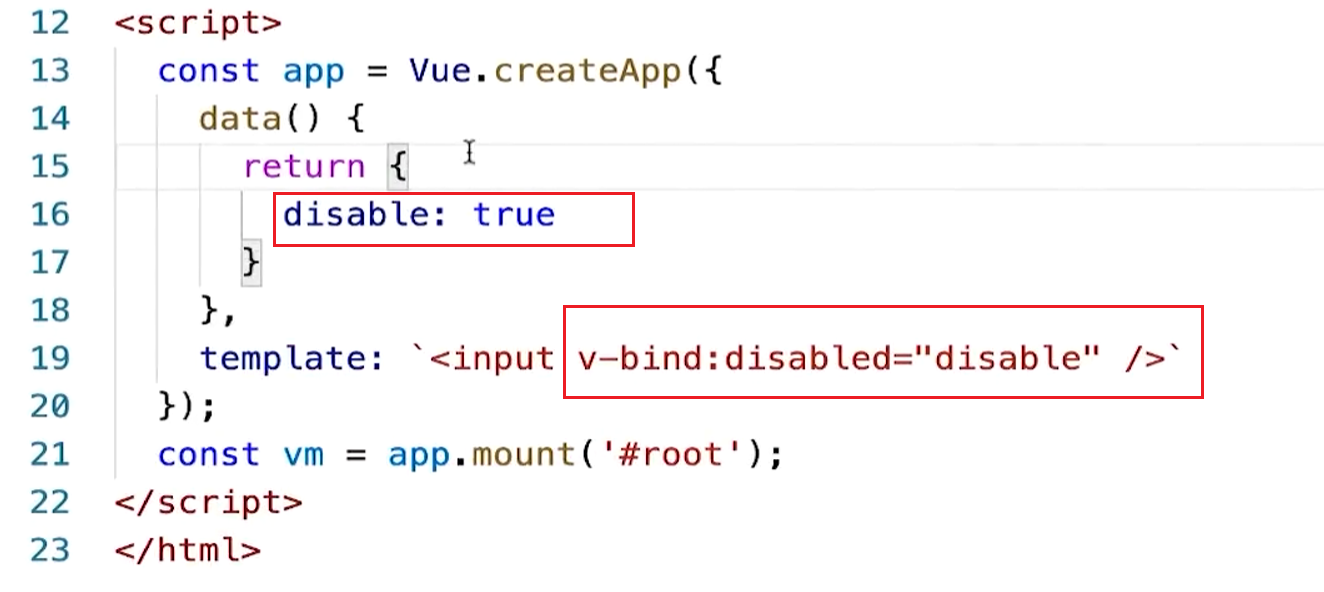
前面加一个 v-bind 就可以了。
它表示的是我现在input框到底是不是disabled,是由这个disable变量决定的,
如果你是false的话,那么就说disabled是false。
所以页面上你可以看到它就是一个可输入的状态,
假设我把它改成true了,保存,再回过头来这里它就是一个不可输入的状态,
所以你会发现v-bind还可以和这种disabled 属性做绑定,来控制输入框 是否可以输入内容的状态,
接着我们再回到刚才message这样的一个例子上,
message hello world,
然后我恢复这个标签变成div,
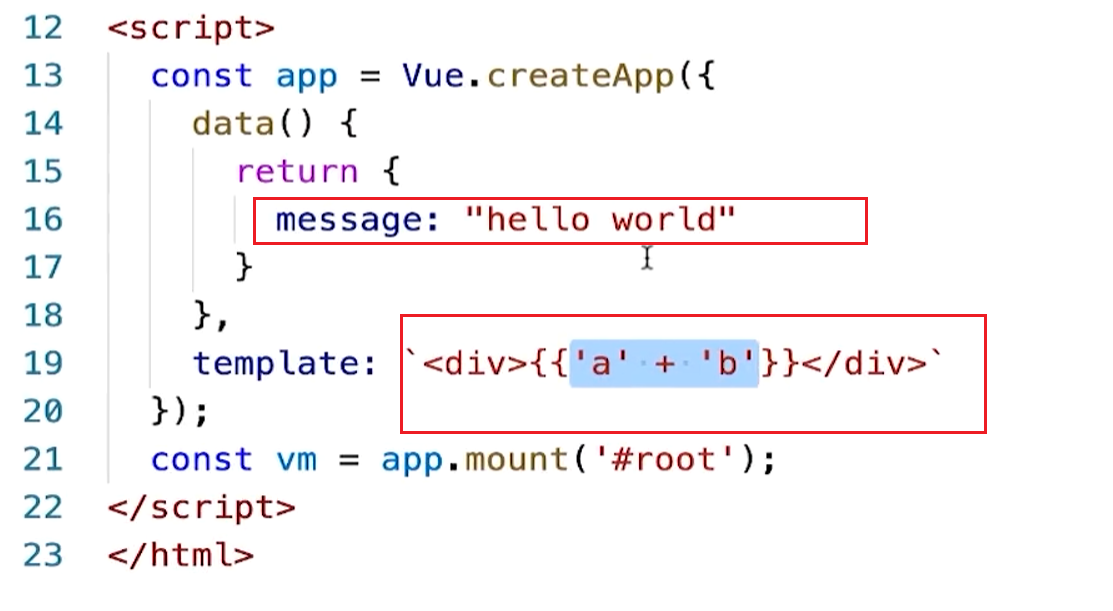
在这里可以通过插值表达式的方式去使用这些变量,同时也讲了也可以在这里去写一些表达式 比如js 表达式,
我们来尝试写一下这个表达式,比如说在这里我写一个a加b ,
运行结果:
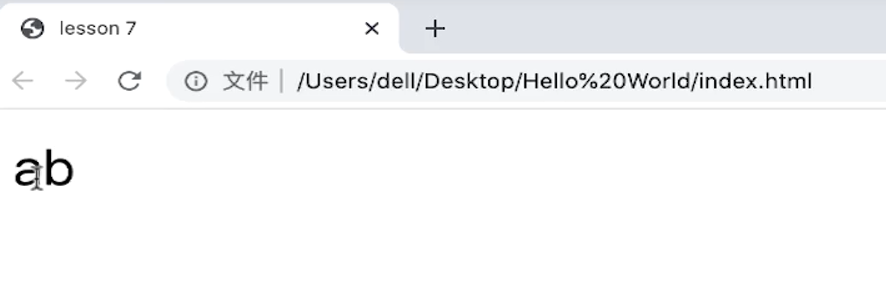
页面上输出的内容 是 ab,完全没有问题,
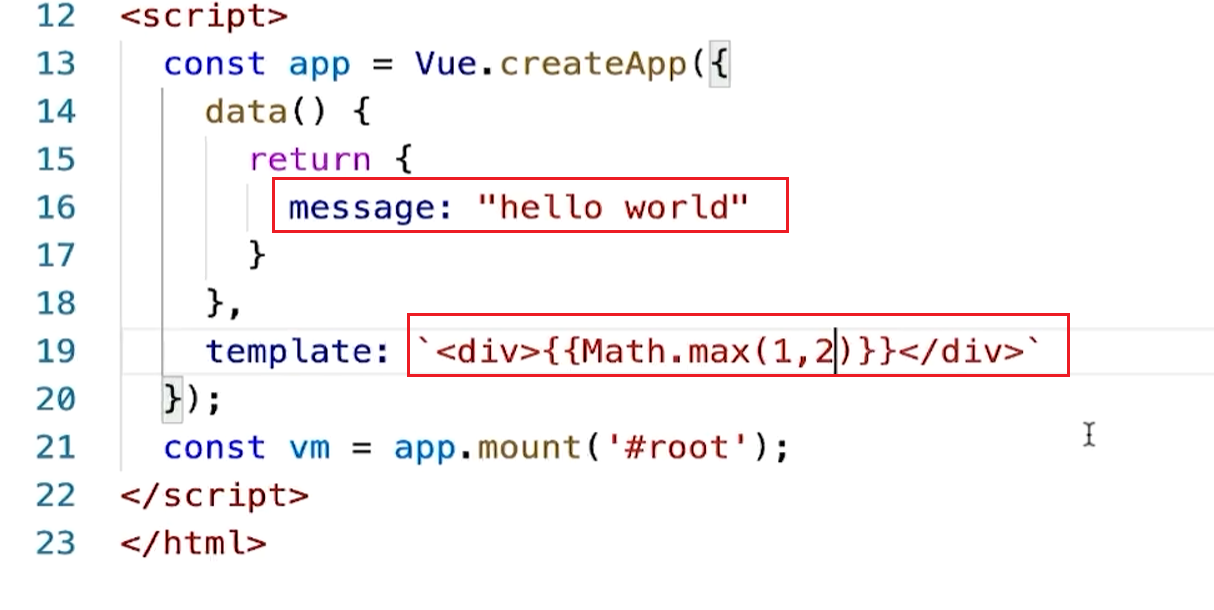
你还可以去写这种Math点max(1,2),
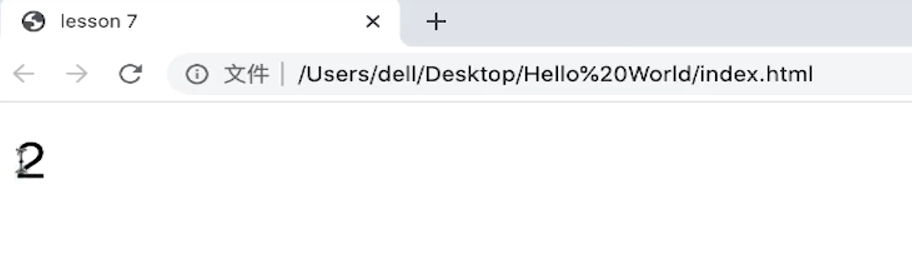
保存刷新,它会输出2,
到这里复习一下 js 表达式和语句的区别。
接着我再来给大家讲一个内容,比如说我这里写一个message,
保存一下,然后到页面上,我们看现在打印的是hello world,
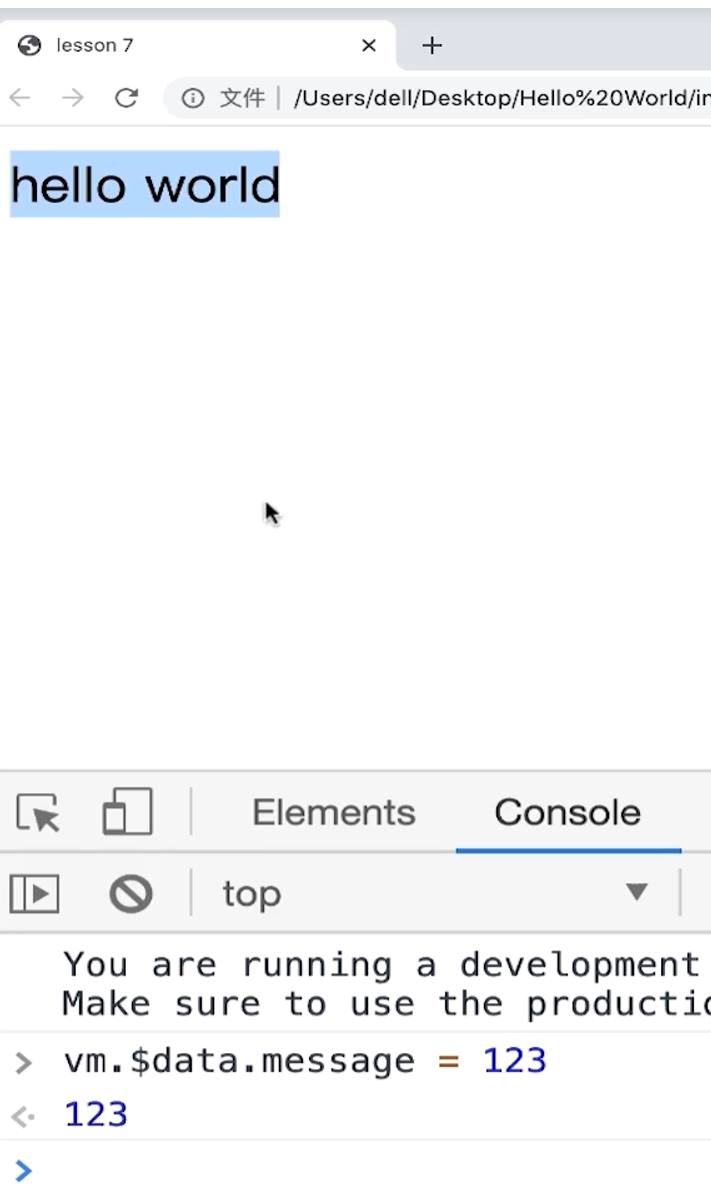
然后在控制台里面,我们像之前一样去用一下vm点dollar data 点 message等于123回车,hello world 就会变成123:
其实有没有办法我们想做到这一点,哪一点?
就是我第一次用message的时候,让ta展示hello world,但未来当message在改变的时候,ta就不跟随改变了,永远展示的都是hello world,
有没有这样的方式能实现这样的效果?
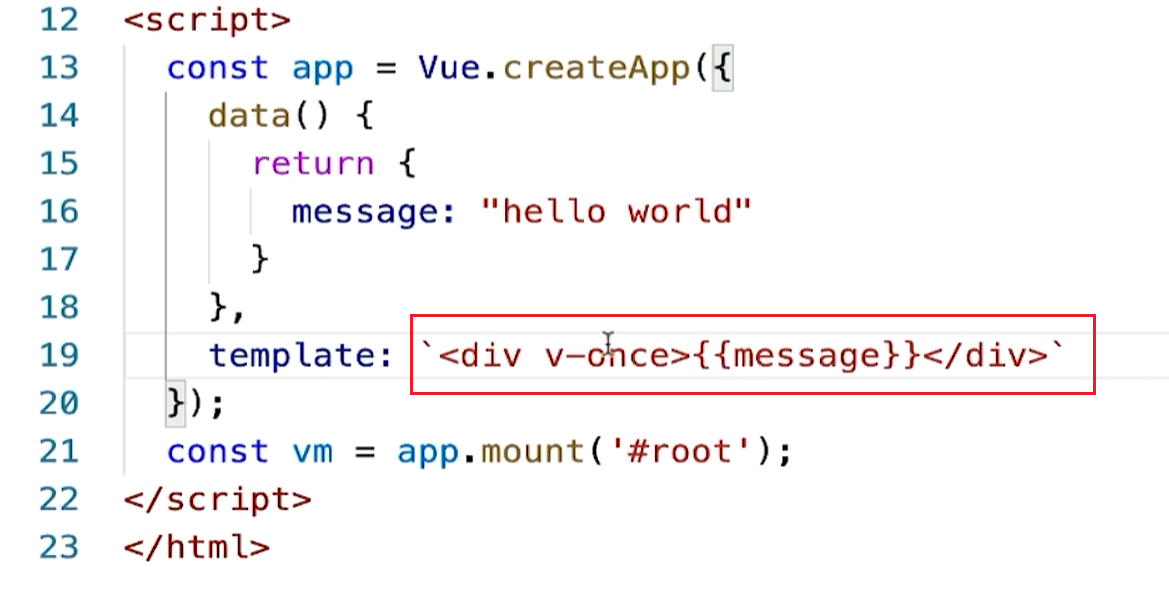
其实是有的,我可以用一个指令叫做 v-once,
我写在这里就可以了。它的意思是什么?
它的意思是div里的元素或者div里面的这种变量,使用这个变量只使用一次,
也就是在第一次渲染message的时候,它会用message这个数据里面的hello world做渲染,
当后来message发生变化的时候,我就不会管它的变化了,我就不会跟随着去更新我的dom了【标签】。
当我写完 v-once 之后,回到页面上我们刷新一下,初始化渲染的时候,我还是会用你的data里面的message去做渲染。
但是假设后来我对vm里面的 message做变更了之后,你会发现hello world不会再发生变化了,
因为我这里用了 v-once,你后面数据再发生变化,message不会再用新的数据去做重新的渲染了,这是 v-once的作用。
v-once在模板的使用里面也比较常见,它可以去降低一些无用的渲染,去提高一些渲染的性能 。
那么接着再来讲一个内容叫 v-if,
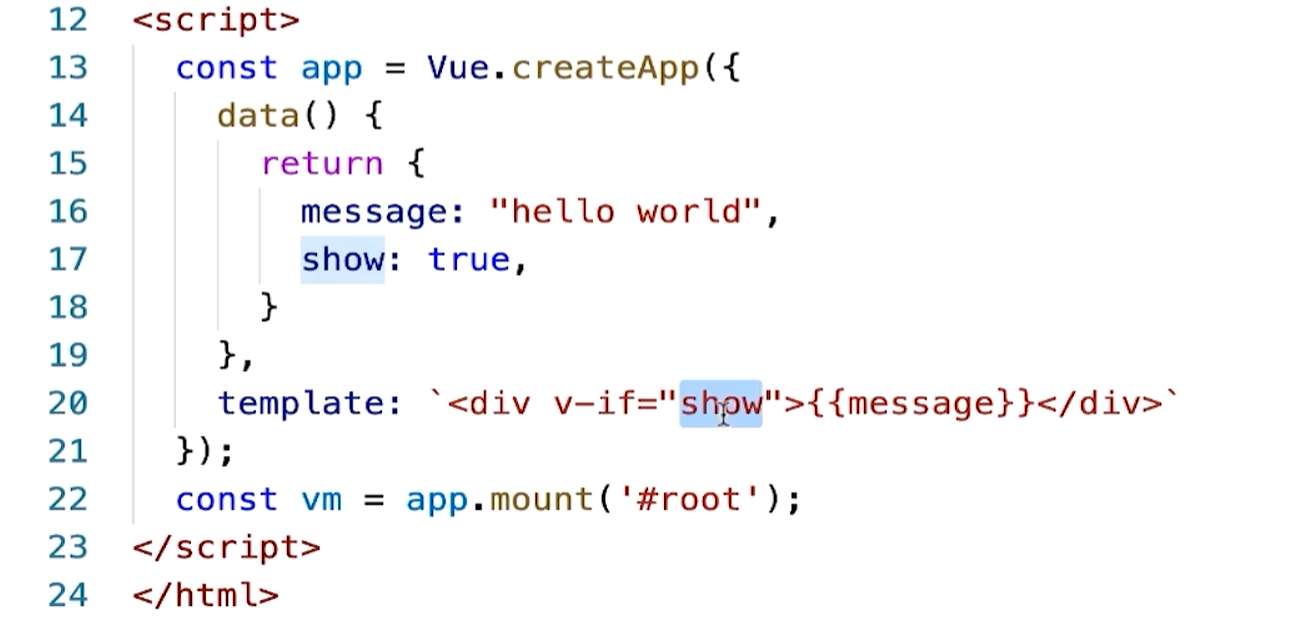
我们在这里写一个内容叫做 show,默认是一个true,ok,然后我们在这里写一个 v-if,
v-if 等于show 它的意思是什么?
它的意思是我这个 div 标签 展不展示是由 show 这个数据内容决定的,
如果show 是true ,div 标签 就展示,我们可以看一下效果。
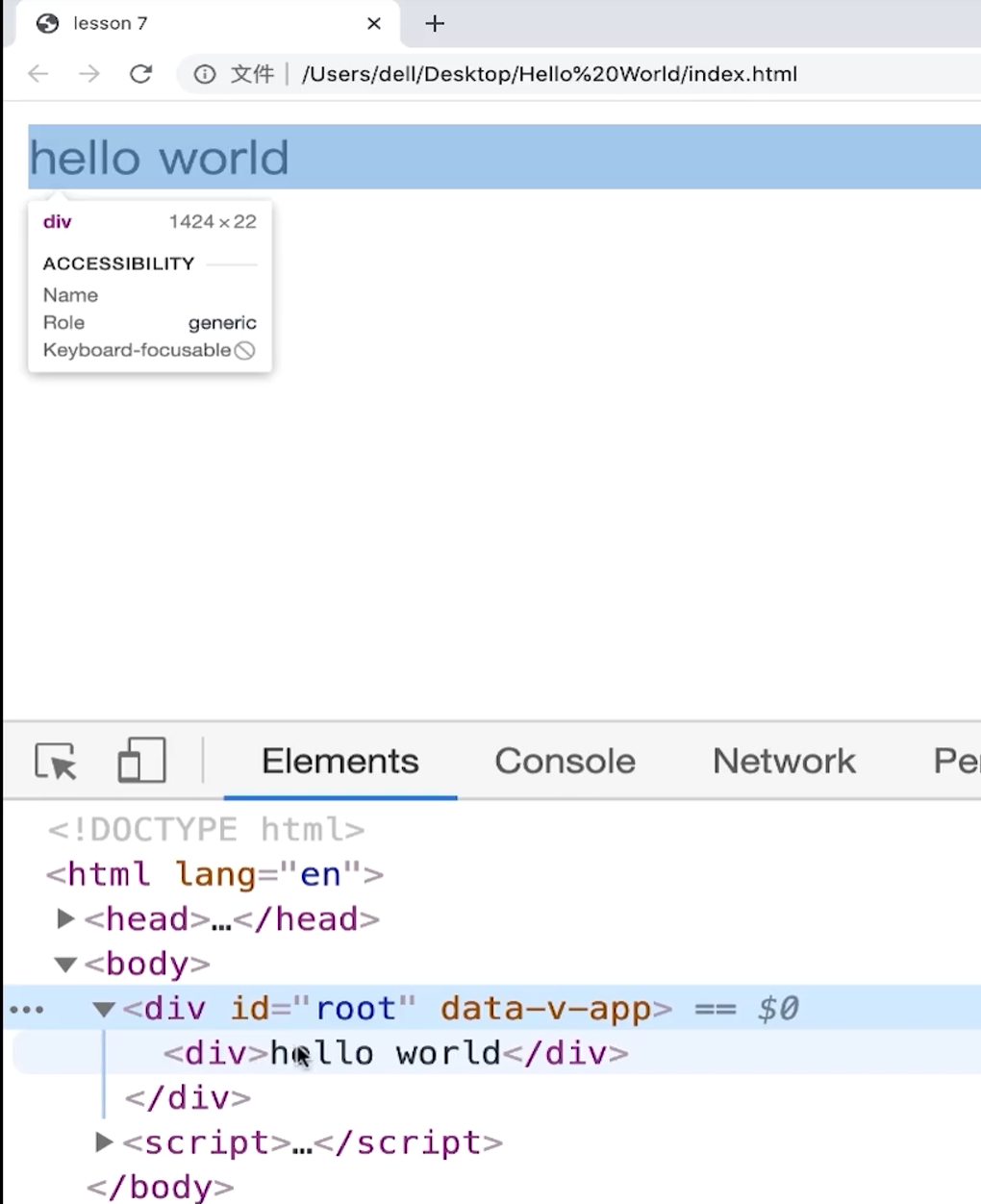
鼠标放上去,
然后找到body,找到 id等于root,下面 hello world是能展示出来的,
这是因为show是true,所以div 标签 会展示,
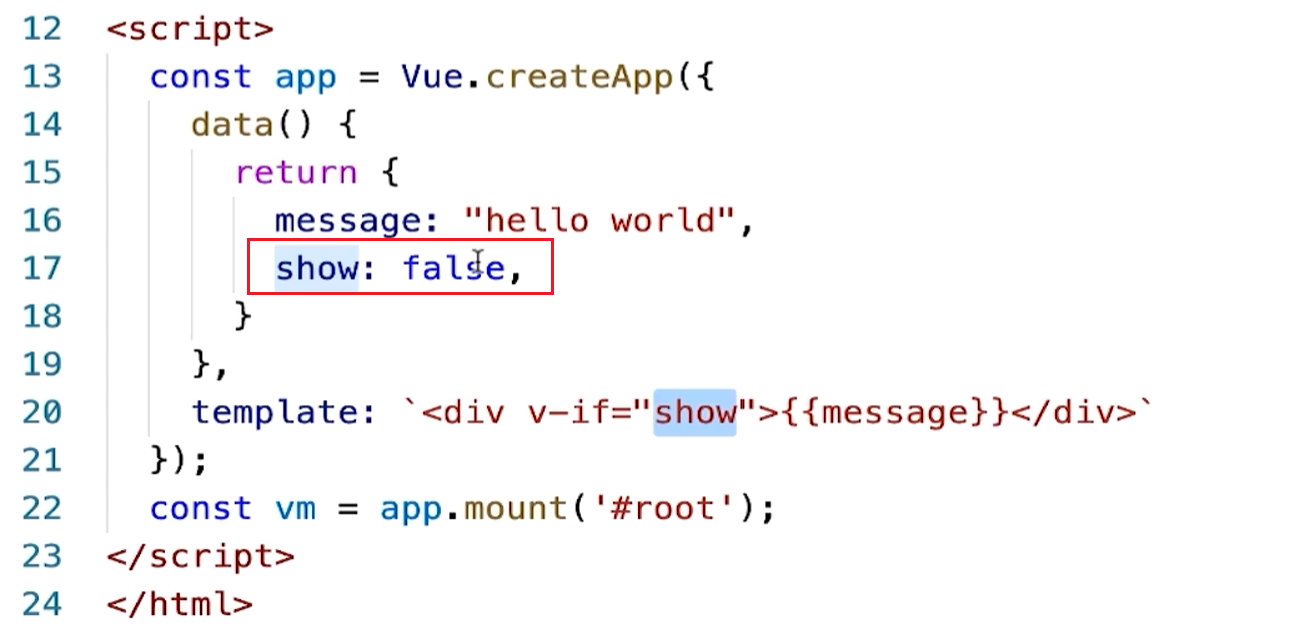
如果它是false,它的意思就是现在div 标签 展不展示是由show这个变量决定的,
show是false其实它应该不展示,
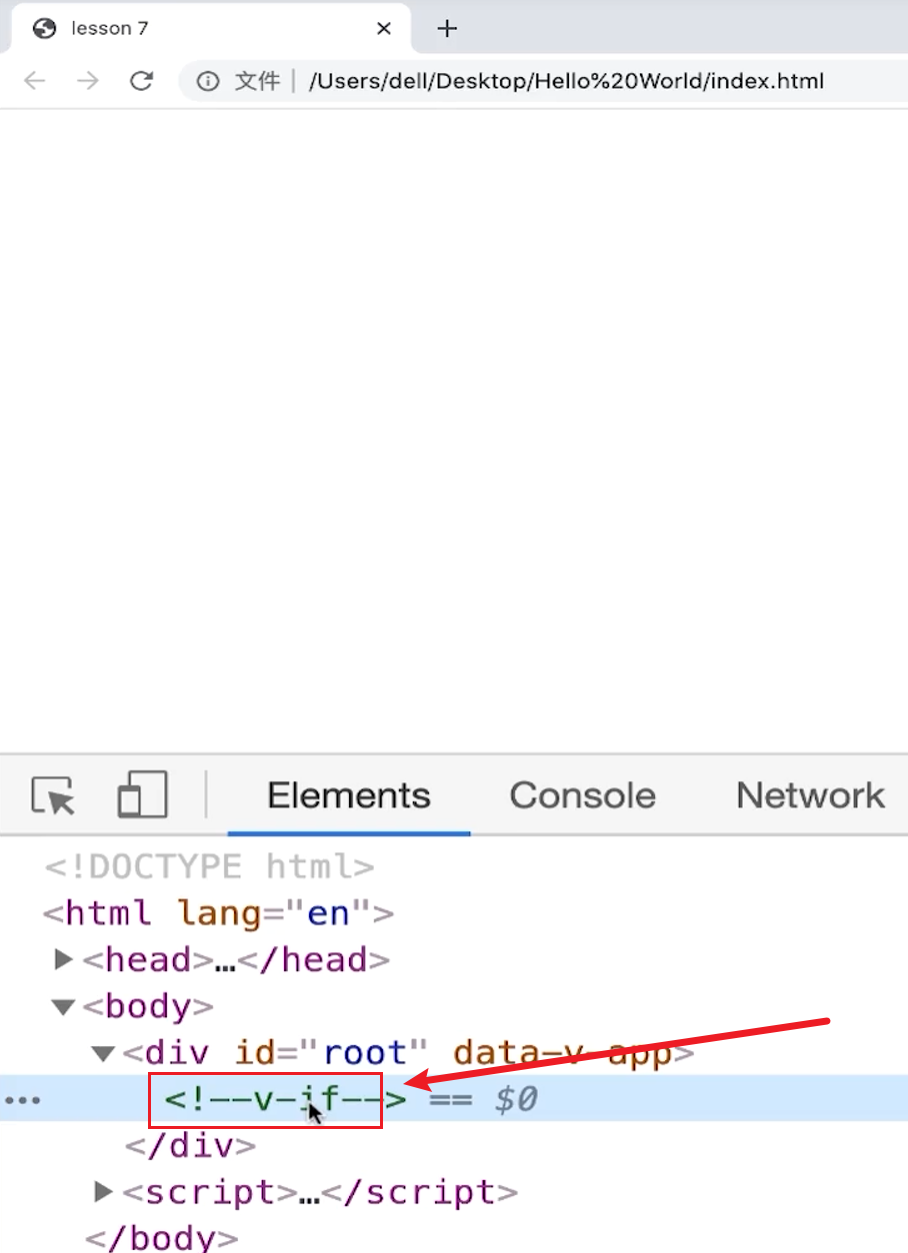
它在页面根本就不应该存在,所以现在你刷新,在div id等于root这个节点下,有一个v-if 对吧?
但是其实里面什么内容也没有,连那个dom节点都没有,这是因为你现在 show 是false,所以它对应的 div的内容压根就不会展示出来。
共同学习,写下你的评论
评论加载中...
作者其他优质文章