【学习打卡】第6天 在线办公系统
课程名称:SpringBoot+Vue3 项目实战,打造企业级在线办公系统
课程章节:第六章
主讲老师:神思者
课程内容:
1. 为什么使用trtc技术
2. trtc 得使用及原理
课程收获:
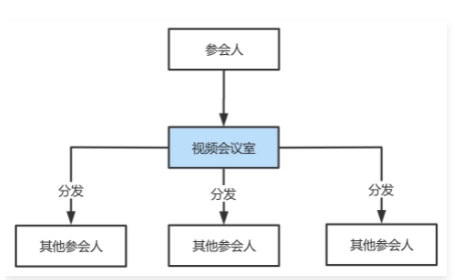
1. 为什么使用trtc技术
trtc 会帮我们把参会人得视频数据复制,然后转发给其他参会人,这样就不会因为参会人得增多,导致视频质量下降,在不使用trtc技术得情况下,仅凭本地得带宽,参会人数增多,画面质量就会越差。
2. trtc 得使用及原理
开通腾讯云TRTC服务后 需要配置 appId userId 用户签名
expire : 过期时间
每个视频会议室 都有一个 roomid id保存在redis里面 可以通过uuid 查到 roomid ,
项目中定义了 roomid 在会议开始前20分支才生成, 用户进入页面后,通过ajax查询会议室roomid
通过trtcclient连接到视频会议
课程疑问 uuid 啥时候存在redis得
关于腾讯云TRTC服务的API文档,大家可以到官网查阅它的API文档(https://cloud.tencent.com/document/product/647/17249),里面有详细的说明和具体的案例。
创建TrtcClient对象
const client = TRTC.createClient({
mode: 'rtc',
appId,
userId,
userSig
});
client.join({ roomId })
.catch(error => {
console.error('进房失败 ' + error);
})
.then(() => {
console.log('进房成功');
});想要让远程其他人看到我们本地的视频,就需要发布本地的音视频流。
const localStream = TRTC.createStream({ userId, audio: true, video: true });
//初始化本地音视频流,就是开启摄像头和麦克风
localStream.initialize()
.catch(error => {
console.error('初始化本地流失败 ' + error);
}).then(() => {
console.log('初始化本地流成功');
//在某个DOM控件上播放本地音视频流
localStream.play(DOM控件);
});
//发布本地推流
client.publish(localStream)
.catch(error => {
console.error('本地流发布失败 ' + error);
}).then(() => {
console.log('本地流发布成功');
});如果想要收看到远程其他人的音视频,我们要订阅这些音视频流。
//发现远端有新的音视频流
client.on('stream-added', event => {
const remoteStream = event.stream;
//订阅远端流
client.subscribe(remoteStream);
});
//检测订阅事件
client.on('stream-subscribed', event => {
const remoteStream = event.stream;
console.log('远端流订阅成功');
//在某个DOM控件上播放远端流
remoteStream.play(DOM控件);
});退出会议是的时候,需要调用特定的方法。
client.leave().then(() => {
// 退房成功,需要关闭本地流和远程流
}).catch(error => {
console.error('退房失败 ' + error);
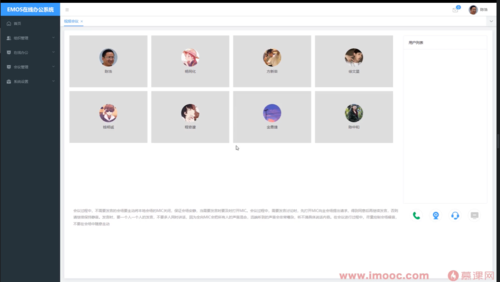
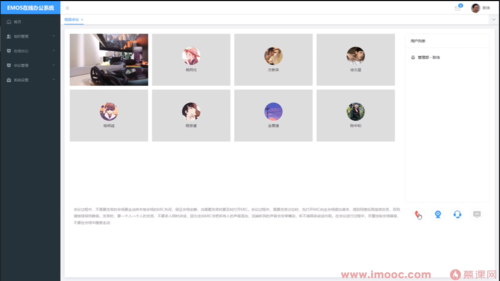
});调试成功后 可以进行多人得视频会议 新进人员得刷新,音量大小得调节等
共同学习,写下你的评论
评论加载中...
作者其他优质文章