课程名称:Vue Element+Node.js开发企业通用管理后台系统(第5章)
课程章节: 第5章 前端开发框架搭建
主讲老师:Sam
课程内容:
今天学习的内容包括:
- 前端开发框架搭建
课程收获:
- 前端开发框架搭建
视频中并不是从0到1搭建,是选择 vue-element-admin 进行二次改造,所以首先 clone 一份 vue-element-admin 到本地。
git clone https://github.com/PanJiaChen/vue-element-admin
cd vue-element-admin
npm i
npm run dev
项目精简
- 删除 src/views 下的源码,保留:dashboard:首页、error-page:异常页面、login:登录、redirect:重定向
- 对 src/router/index 进行相应修改
- 删除 src/router/modules 文件夹
- 删除 src/vendor 文件夹
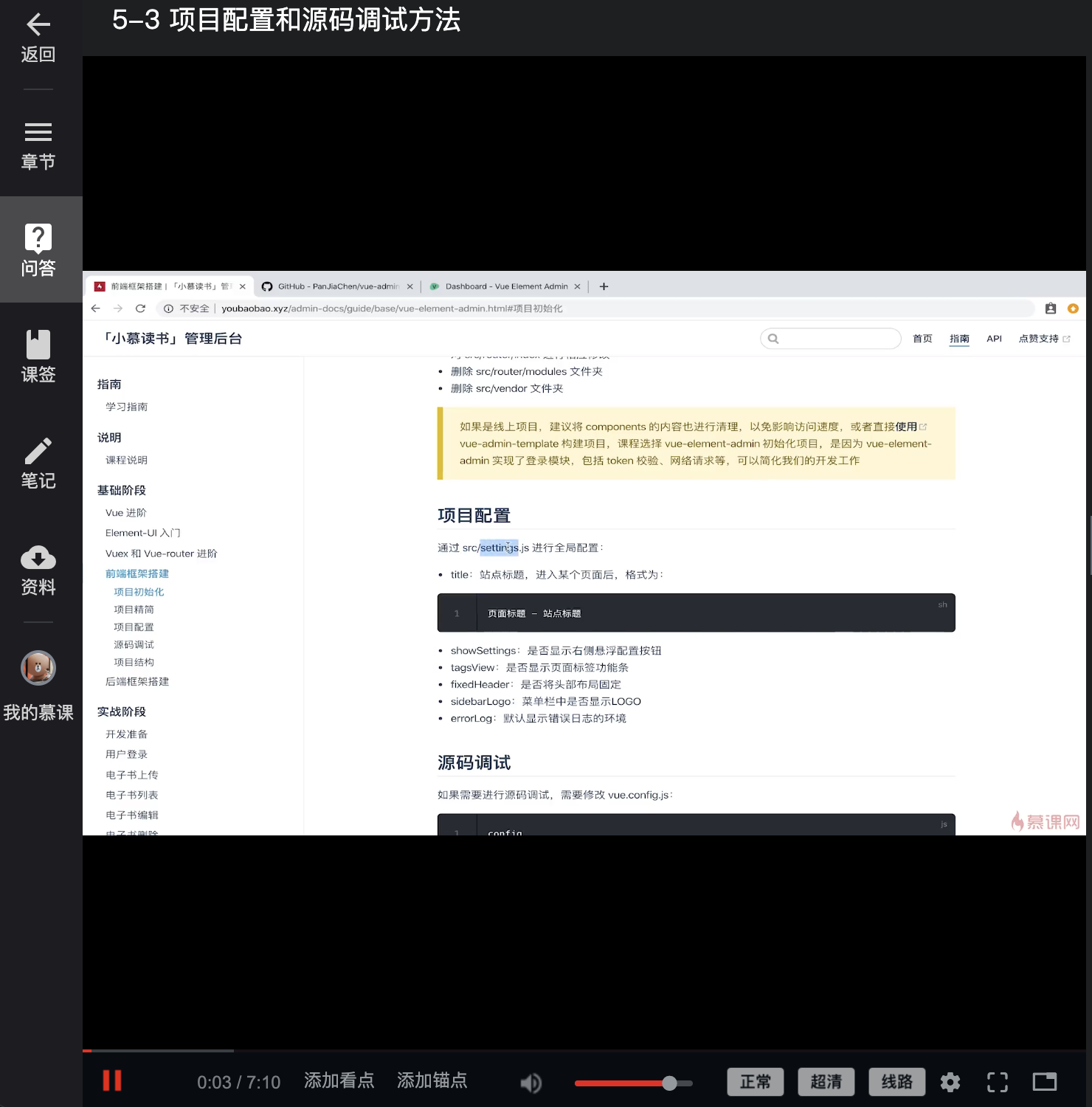
项目配置
通过 src/settings.js 进行全局配置:
- title:站点标题,进入某个页面后,格式为:页面标题 - 站点标题
- showSettings:是否显示右侧悬浮配置按钮
- tagsView:是否显示页面标签功能条
- fixedHeader:是否将头部布局固定
- sidebarLogo:菜单栏中是否显示LOGO
- errorLog:默认显示错误日志的环境
源码调试
如果需要进行源码调试,需要修改 vue.config.js:
config
// https://webpack.js.org/configuration/devtool/#development
.when(process.env.NODE_ENV === 'development',
config => config.devtool('cheap-source-map')
)
除了源码调试,其他常用的代码调试方法:
- 分析报错信息:根据控制台的报错信息定位到代码进行代码分析
- console 大法:打印出报错前后的内容
- 对比大法:如果有相同页面,可以和其他页面进行对比看看是否缺少插件 / 模块
- 注释代码大法:如果不知道报错位置,可以分批注释代码,定位到报错位置的代码进行分析
最后附上课程截图 ending~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦