打卡笔记
课程名称:前端校招面试攻略,无惧层层考核,实现Offer零距离
课程章节: 第5章 前端框架之react全家桶面试题
主讲老师:freemen
课程内容:
今天学习的内容包括:
React父子组件之间如何实现通信
课程收获
在 React 中,父子组件的通信是常见的问题,除了使用状态管理工具(如redux)以外,也可以实现父子组件的相互通信
其中,父组件可以通过props、原型方法向子组件通信,子组件可以通过回调函数、事件冒泡向父组件通信。
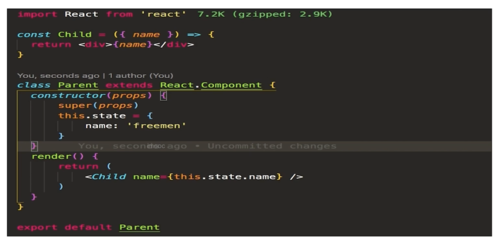
父组件向子组件通信 要用到:
props
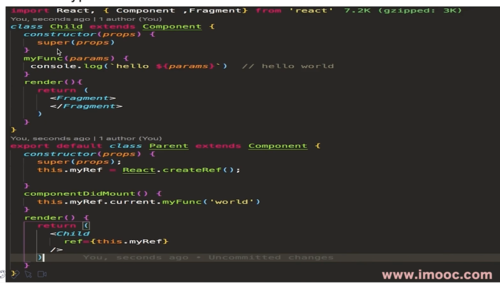
Prototype原型 Method
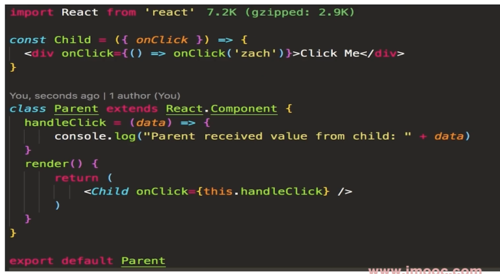
子组件向父组件通信:
Callback functions
EventBubbling 冒泡机制
其中Props和回调函数用得比较多
这章比较短,但是有点难理解, 表明自己对react的语法还需要更深刻的理解,毕竟React 比Vue 要复杂一点
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦