课程名称:微信小程序入门与实战(全新版)
课程章节:flex 的高级应用 (3)
主讲老师:7七月
课程内容:
今天学习的内容包括:
flex 布局的主轴和交叉轴。微信小程序帖子详情页完整脉络。
主轴: flex-direction 确定的方向是主轴的方向。 交叉轴: 和主轴相垂直。 align-center: 设置子元素在交叉轴上排列方式。 justify-content: 设置子元素在主轴上的排列方式。
一旦容器被应用 flex 布局,像 float,clear,vertical-align 之类的属性将失效。
课程收获:
今天把 flex 布局高级用法系列章节学完了,明天开始新的章节。除了讲师课程里所提到过的把两个图片组件右居中对齐外,学习本课程的小伙伴也提出了一种不同的思路。可以一起参考学习。
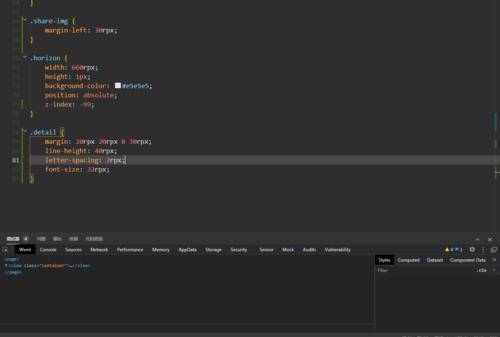
以下是 wxml 和 wxss 代码
<view class="tool"> <image class="circle-img" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/icon/share.png"></image> <image class="circle-img" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/icon/collection.png"></image> <view class="horizon"></view> </view>
.tool{
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-end;
}
.circle-img{
width: 90rpx;
height: 90rpx;
margin-right: 30rpx;
}
.horizon{
width: 100%; /*这里需要调整为屏幕宽度*/
height: 1px;
background-color: #e5e5e5;
position: absolute; z-index: -99;
}今日课程学习时间大约花费 8 分钟,今天学的很充实。明日继续努力。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦