【学习打卡】第二天 直面JavaScript中的30个疑难杂症
学习课程名称:直面JavaScript中的30个疑难杂症
章节名称:表达式运算符和分支结构
讲师姓名:公明2020
课程内容概述:
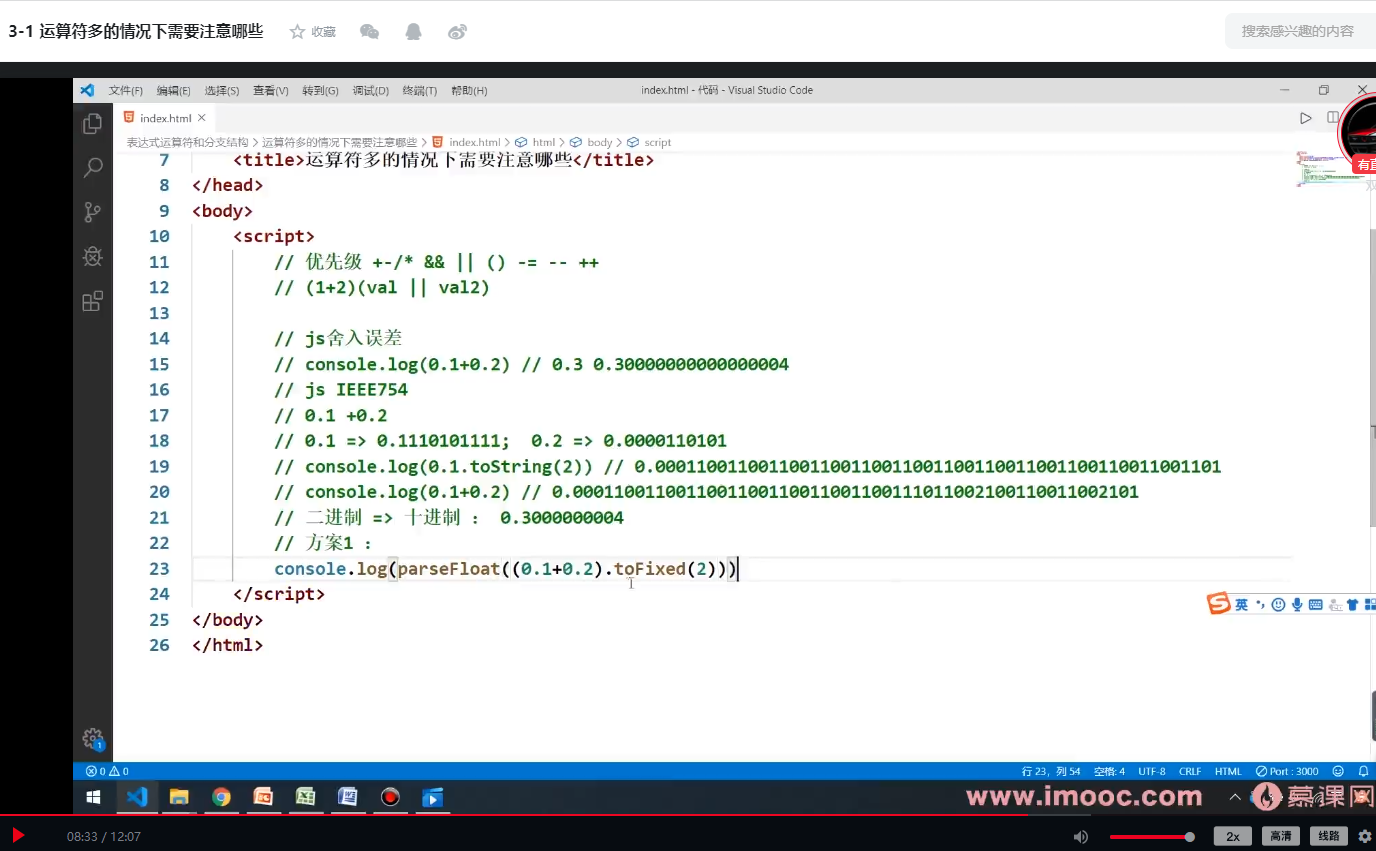
- 运算符多的情况下需要注意哪些
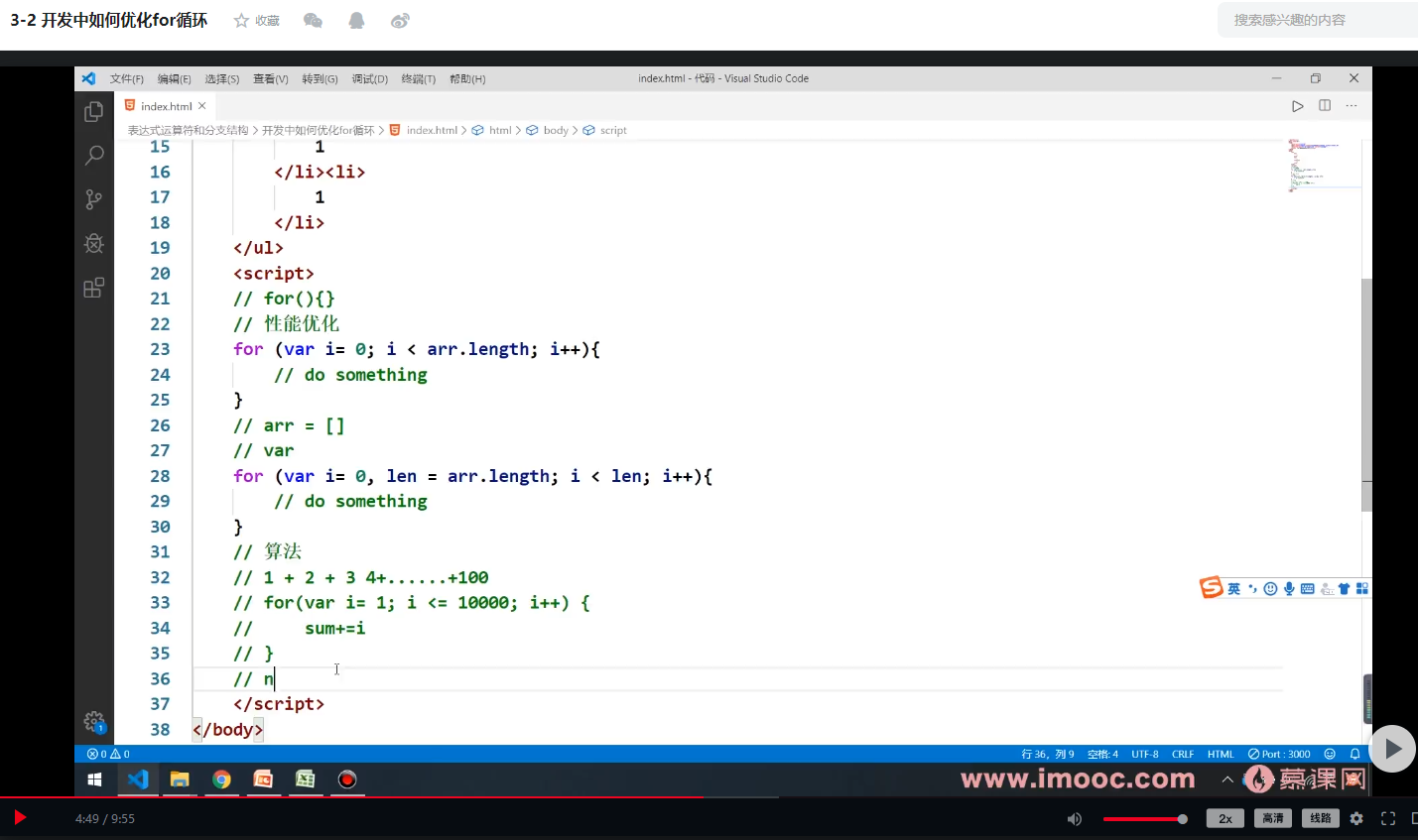
- 开发中如何优化for循环
JavaScript运算符的种类
1、算术运算符:+ 、 - 、* 、 / 、 % 、 -(一元取反) 、 ++ 、 –
2、等同全同运算符:== 、 =、 ! 、 !===
3、比较运算符:< 、 > 、 <= 、 >=
4、字符串运算符:< 、 > 、 <= 、 >= 、 = 、 +
5、逻辑运算符:&& 、 ||、 !、
6、赋值运算符:=、 +=、 *=、 -=、 /=
JavaScript运算符的规则
1、算术运算符规则
“+”:可以进行“加法”与“连接”运算;如果2个运算符中的一个是字符串,javascript就将另一个转换成字符串,然后将2个运算数连接起来。
“+”:如果一个运算数是对象,javascript就会将对象转换成数字做加法运算或者字符串做连接运算;
“-”“*”“/” 如果2个运算数中的一个是是非数字,则将它转化成数字执行数学运算。
“/” 在javascript中,由于所有的数都是浮点数,除法的结果都是浮点数,5 / 2 = 2.5 ;除数为0的结果为正负无穷;0/0为NaN;
“%”模运算符:计算第一个运算数对第二个运算数的模,就是第一个运算数被第二个运算数除时,返回余数。如果运算数是非数字的,则转换成数字。
“-”一元取反:将运算数取反,如果运算数不是数字,则转化成数字。
“++”“–”增量运算符/减量运算符号:运算数必须是一个变量、树组的一个元素或对象的一个属性。如果运算数不是数字,则转换成数字。
注意:如果“++”位于运算数之前,先对运算数进行增量,然后计算运算数增长后的值。
如果“–”位于运算数之后,先计算运算数未增长之前的值,然后对运算数增量。
JavaScript运算符的注意
1、要注意传递给运算符的数据类型和返回的数据类型!不同的运算符都期望它的运算数表达式计算出的结果符合某种数据类型。
例如:对字符串是不能进行乘法运算的,“a” * “b” 是不合法的,但是,在可能的情况下,javascript会把表达式转换成正确的类型,因此,表达式 “3” * “5” 是合法的,javascript将字符串转换成数字执行运算,结果返回的是数字15,而不是字符串"15"。
2、+ 根据运算数的不同,具有不同的表现:
字符串 + 字符串 = 字符串(被连接);“a” + “b” = “ab” “5” + “6” = “11”
字符串 + 数字 = (字符串转换成数字)字符串(被连接);“a” + 5 = “a5” 5被转换成字符串 “1” + 0 = “10”
数字 + 数字 = 数字(相加)5 + 5 = 10。
3、注意运算符的结合性,有些运算符从左到右的结合性;有些从右到左结合性。
例如:w = a + b + c 等同于 w = (a + b) + c;
w = —b 等同于 w = - ( - ( -b ) ); w = a = b = c 等同于 w= ( a = ( b = c ))
一元运算符、赋值运算符、三元运算符的结合性是从右到左的;
for循环是前端常用的语句,在满足功能的同时,更重要的是注意性能。接下来讲讲该如何对for循环进行优化。
使用break或continue跳出循环:
- break 语句可跳出当前循环,继续执行该循环之后的代码。
- continue语句中断当前循环中的当前迭代,继续循环中的下一个迭代。
- 遍历查找替换某些属性的时候,一定要记得跳出一下,避免不必要的操作。
共同学习,写下你的评论
评论加载中...
作者其他优质文章