课程名称:Vue3+ElementPlus+Koa2 全栈开发后台系统
课程章节: 第3章 Koa架构设计
主讲老师:河畔一角
课程内容:
今天学习的内容包括:封装后端程序中一些通用的工具函数,包括响应数据的封装,分页查询函数的封装。
课程收获:
1.状态码的封装
针对每个请求,服务端可能会有不同的处理结果,比如请求得到了成功处理,可以通过200表示成功,比如用户名和密码有误,可以通过10001表示。
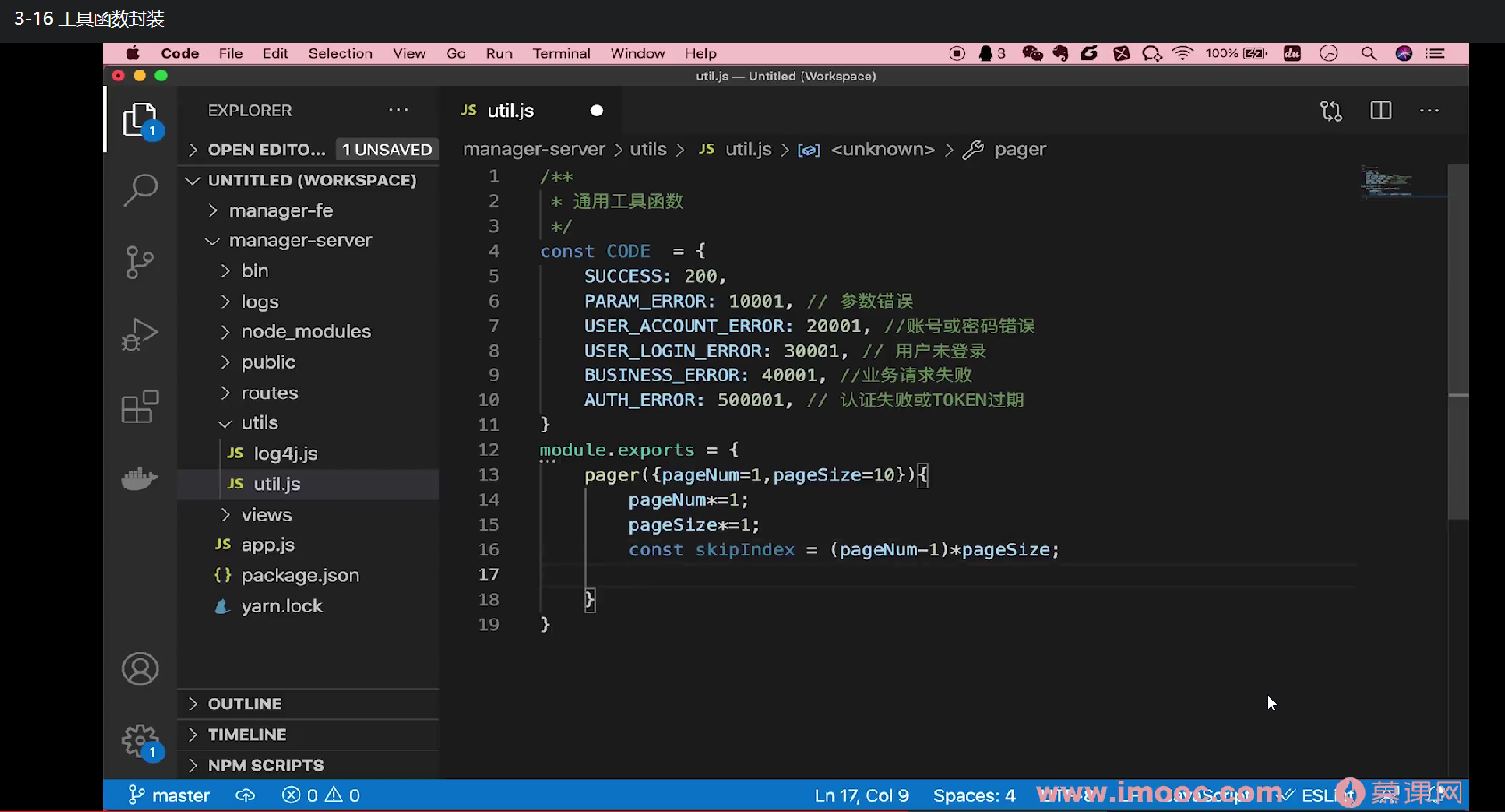
在项目中要把这些状态码集中管理,方便实用和维护。将它们封装到 utils/index.js 文件中:
const CODE = {
SUCCESS: 200,
PARAM_ERROR: 10001, // 参数错误
USER_ACCOUNT_ERROR: 20001, // 账号或密码错误
USER_LOGIN_ERROR: 30001, // 用户未登录
BUSINESS_ERROR: 40001, // 业务请求失败
AUTH_ERROR: 500001 // 认证失败或TOKEN过期
}
2.响应方法的封装
Koa.js 中向浏览器响应接口数据的方法是使用 res.body :
router.get('/api/users', async ctx => {
// ...
ctx.body = {
code: 0
msg: 'ok',
data: {}
}
})
如果每个路由都要重复写这些内容,就有些代码冗余了。所以可以封装两个方法,分别处理成功的响应和失败的响应:
const log4js = require('./log4js')
module.exports = {
success(data='', msg='', code=CODE.SUCCESS){
log4js.debug(data);
return {
code,
data,
msg
}
},
fail(msg='', code=CODE.BUSINESS_ERROR, data=''){
log4js.debug(msg);
return {
code,
data,
msg
}
}
}
这样,在路由处理中,可以直接:
router.get('/api/users', async ctx => {
// 成功
ctx.body = utils.success(data, 'ok')
// 失败
ctx.body = utils.fail('error')
})
3.分页插叙方法的封装
分页查询是一种常见的需求,基本上每个项目都会用到。它主要通过用户传来的 pageNum 页码和 pageSize 条数来控制如何进行查询。
module.exports = {
pager({pageNum=1,pageSize=10}){
// 默认查询第一页,每页查询 10 条数据
pageNum*=1;
pageSize*=1;
// 分页的条件:根据要查的页码和每页数据的数量进行过滤
const skipIndex = (pageNum-1)*pageSize;
return {
page:{
pageNum,
pageSize
},
skipIndex
}
}
}
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦