【学习打卡】第2天 构建前端知识体系 第二讲
标签:
JavaScript
课程名称:一天时间迅速准备前端面试 快速构建初级前端知识体系
课程章节:JS 异步进阶
主讲老师:双越老师
课程内容:
今天学习内容包括:
JS 如何执行
event loop 执行过程
DOM 事件与 event loop
Promise 的三种状态
课程收获:
JS 如何执行
从前到后,一行一行执行
如果某一行执行报错,则停止下面代码的执行
先把同步代码执行完,再执行异步
event loop 执行过程
event loop 过程 1
同步代码,一行一行放在 Call Stack 执行
遇到异步,会先记录下来,等待时机(定时、网络请求等)
时机到了,就移动到 Callback Queue
event loop 过程 2
如果 Call Stack 为空(即同步代码执行完)Event loop 开始工作
轮询查找 Callback Queue,如有则移动到 Call Stack 执行
然后继续轮询查找(永动机一样)
DOM 事件与 event loop
JS 是单线程
异步(setTimeout,ajax等)使用回调,基于 event loop
DOM 事件也使用回调,基于 event loop
Promise 的三种状态
pending resolve rejected
pending => resolve 或 pending => rejected
变化不可逆
pending 状态,不会触发 then 和 catch
resolved 状态,会触发后续的 then 回调函数
rejected 状态,会触发后续的 catch 回调函数
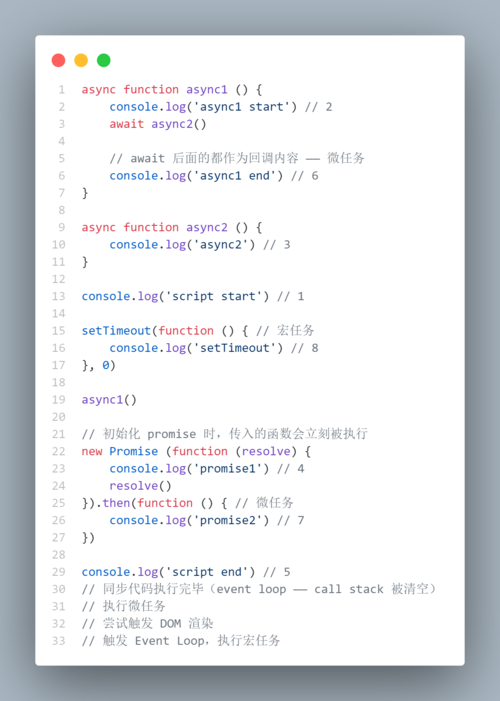
课程学习截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦