第一模块
学习课程名称: 基于 Vue3 ,打造前台+中台通用提效解决方案
章节名称:高阶路由过渡处理方案 —— 浏览器堆栈主动介入
讲师姓名:Sunday
第二模块
课程内容概述:
主要讲解路由进行跳转的时候,有时候会为其增加一些跳转的过渡动画,这是一个非常常见的需求。
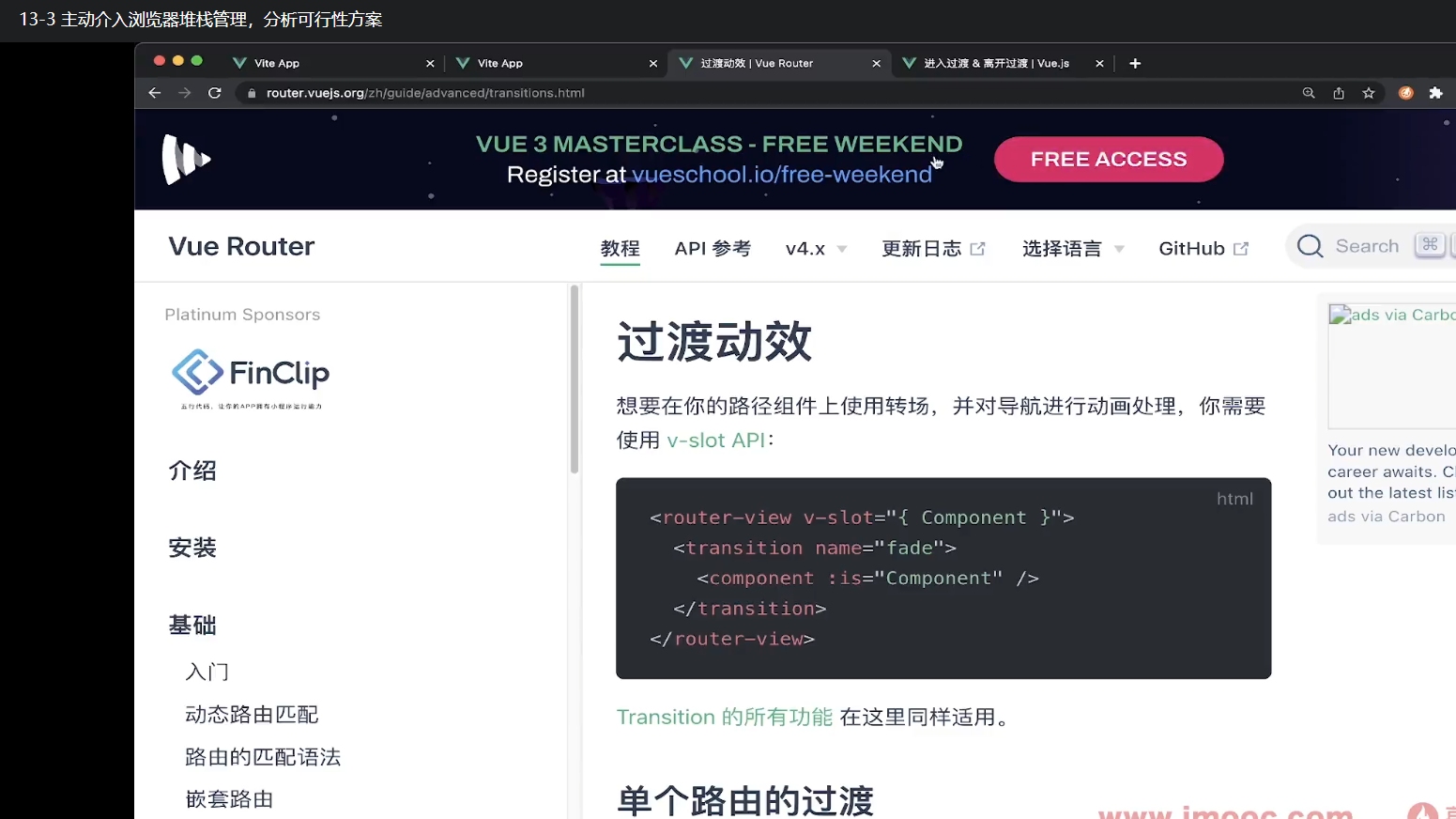
通常情况下,这种过渡动画,我们可以直接使用 vue-router 的过渡动效 来进行实现。但是通过分析,直接通过 vue-router 的过渡动效来实现,是不行的。
需要通过了另外一种方式来完成了 路由的过渡行为 ,同时也接触到了 GSAP 这样的动画库。
第三模块
针对路由跳转需要过渡动画,老师首先分析了VueRouter过渡动效的可行性,最后得到的结论:VueRouter过渡动效切换,需要基于整个页面组件,而我们期望的是点击某一个item,就可以触发路由过渡动效。
尝试从另一个视角,去分析问题:所谓路由的跳转无非指的是两个部分
- 浏览器的 url 发生了变化
- 浏览器中展示的页面组件发生了变化
换种思路:不去进行真正的路由跳转 ,而是先修改浏览器的 URL ,再切换展示的页面(以组件的形式覆盖整个浏览器可视区域)。这样对于用户而言,是不是就完成了整个的路由跳转工作。
现在问题就变成了:
- 如何让浏览器的 url 发生变化,但是不跳转页面
- 如何让一个新的组件以包含动画的形式进行展示
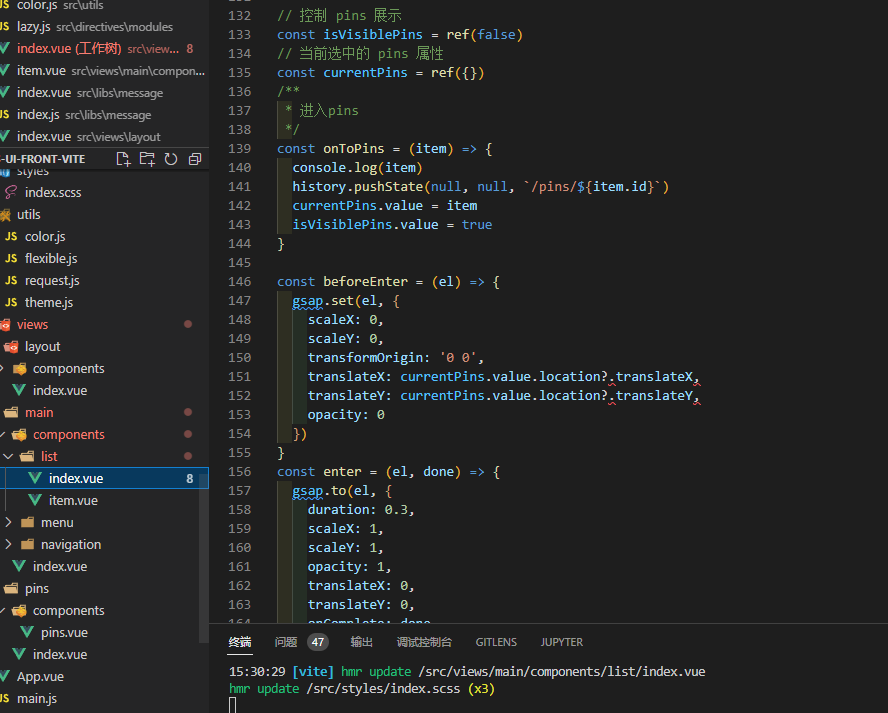
第一个功能我们可以使用:History.pushState() 方法。
第二个功能我们可以使用 GSAP 这个动画库来进行实现。
重点说一下:基于GSAP 实现高阶路由过渡动画分析
对于 GSAP 而言,主要依赖两个方法:
- gsap.set() :这个方法通常使用在动画开始之前,表示设置动画开始前的元素属性
- gsap.to():这个方法表示 最终元素展示的状态
GSAP 会基于set和to的状态,来自动执行中间的补间动画。我们只需要在组件外部包裹一层transition(注:必须有transition,否则拿不到对应的动画状态)。
另外在计算当前item图片的中心位置(即动画的起点),此处用到了useElementBounding方法,项目中用到了好多vueuse的方法,平常项目中用的不多,在今后的工作中,还是要好好学习一下。
经过通用组件navbar的构建,自己对插槽的理解更加深刻,为了在其他组件能拿到对应的数据,我们可以用作用域插槽,在封装组件的时候,尽量考虑到全面,如果使用者没有传相应的插槽,我们也会使用默认插槽。
在处理刷新空白问题上面,我们新增对应页面路由即可。
在编程路上,还是要多多学习大佬的编程思维,加油
第四模块
共同学习,写下你的评论
评论加载中...
作者其他优质文章