第一模块
学习课程名称: 基于 Vue3 ,打造前台+中台通用提效解决方案
章节名称:前台常见功能解决方案:下载+全屏+引导
讲师姓名:Sunday
第二模块
课程内容概述:主要讲解了4个核心功能
- 文件下载
- 通用组件:message构建
- 全屏组件
- 引导处理
第三模块
老师具体讲解了几个常见的功能,在工作中用的也比较多;
在文件下载核心功能中,提供两个大厂常用的下载功能包:小文件下载(file-saver)、大文件下载(streamsaver),由于本项目都是小文件,所以直接使用file-saver, 学习之后,了解用法很简单,很容易上手。
在通用组件构建中,也是尝试从element一些常用UI框架中寻找灵感,构建之前,想好思路,这一点也是值得我在工作中学习的,一个组件或者页面开发其实都很简单,大家都能写出来,并且实现的方式又很多种。如果想用优质的代码写出普适性的组件,并且让大家都很容易看懂,这就很要考验编程的艺术了
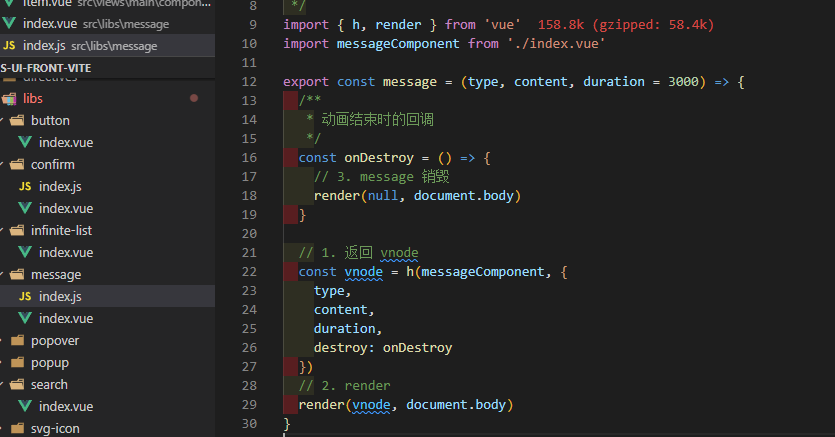
通用组件构建中,我们会先构建出一个对应的组件,然后通过h函数构建vnode(虚拟DOM),再由render函数进行渲染。
构建通用组件,我们会提前想好组件具备哪些能力,并且也要兼顾到组件的易用性,要让使用者觉得组件好用,才是硬道理。当然针对一些异常信息,也要能及时暴露出来,让使用者帮我们一起维护好通用组件。
通过方法触发组件步骤:
- 用h函数传入组件、props,拿到对应的vnode
- 接着用render函数,将vnode渲染到body上
- 最后,记得通过render销毁对应的组件
模块全屏解决方案
工作中,通常使用全屏的API(Element.requestFullscreen())
document.getElementById('app').requestFullscreen()
由于这个API比较原始,老师提供更加简便的API:useFullScreen
/**
* 生成全屏方法
*/
const imgTarget = ref(null)
const { enter: onImgFullScreen } = useFullscreen(imgTarget)
对于全屏解决方案,老师提供另一视角,很简便的实现了全屏,自己也得到了启发:一个简单的功能,有时候并不是实现了就好了,而是要不断尝试最优解
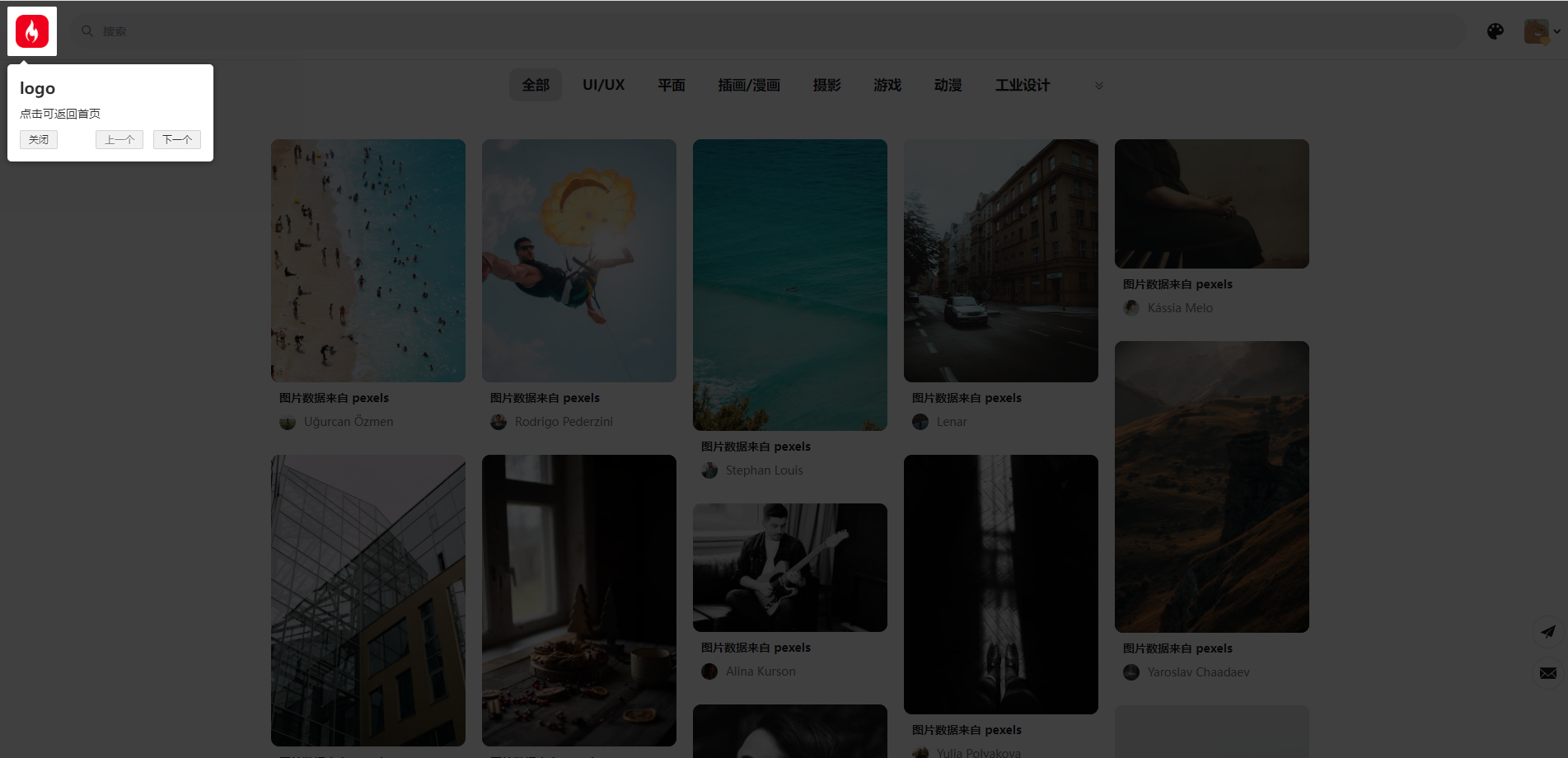
功能引导解决方案
借助了一个第三方的包:driver.js,快速将功能引导实现了
对于一些优秀的类库,还是要经常放在项目中去检验,只有用过了,才知道真香!!!
第四模块
共同学习,写下你的评论
评论加载中...
作者其他优质文章