我学习,我快乐!———只是为了好玩
打卡期间,我的目标是什么?
每晚学一节vue,直到学完vue基础入门(上)。
课程名称:前端工程师2022版
课程章节: 第1章 Vue.js初识
主讲老师:Dell
课程内容:
今天学习的内容包括:
第1章Vue.js初识
1-2 编写字符串反转和内容隐藏小功能
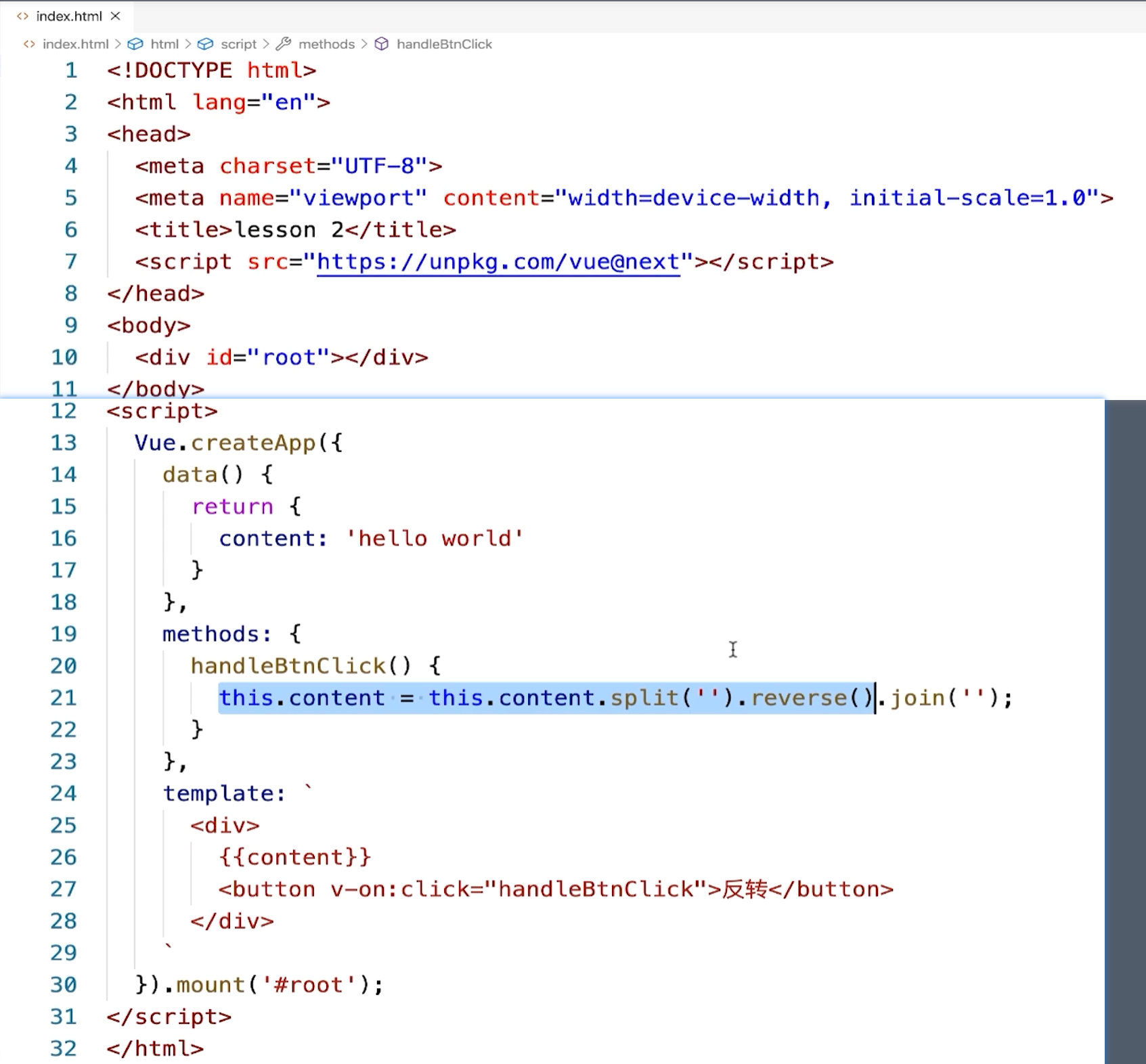
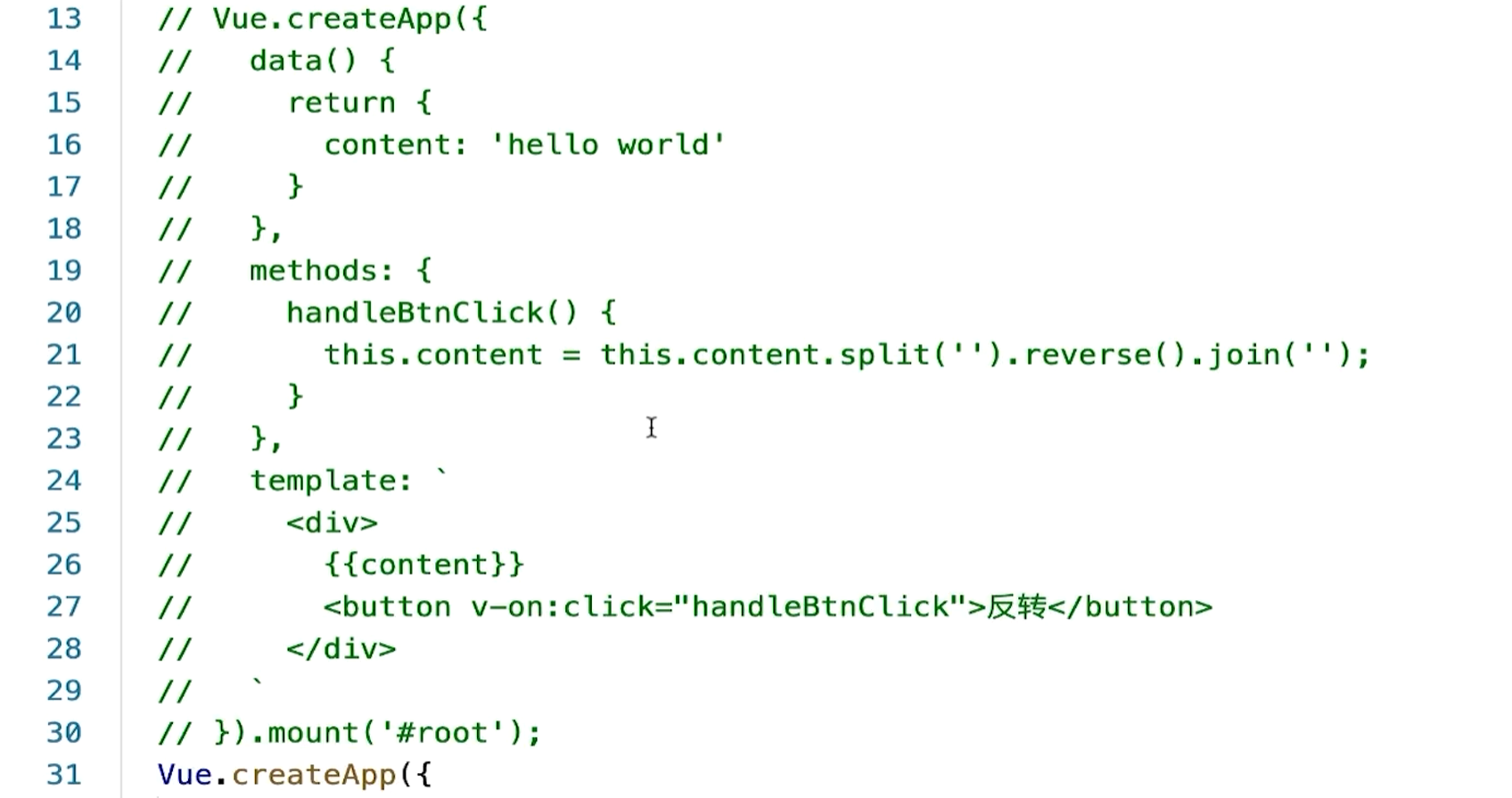
反转的例子-代码1:
解读代码:
第16行:
我们在 content 里面 写一个 hello world,
第24行:
template 模板里面,我去使用上面的content这个变量,把这个模板挂载到 id 等于root的标签里面去【第30行】,
再接着我在下面去写一个按钮,这块我可以用一个多行换行的一个字符串的语法。【第20行,esc下面的键位 ``,用处很大,可以解决字符串嵌套的的问题】
好极了。
div里面我先去写一个content,再去写一个button,button里面我写一个内容叫做反转,
我希望当我点击反转的时候, hello world 能反着打印出来,你就取一个反,那么就是说我要在点击的时候做一些操作,
在js里面我们如果去处理一个 button 按钮的点击是不是要绑定事件。
在vue里面我们怎么绑定事件,
在vue里面如果我们想给一个元素或者说模板里的内容,比如 button 这个内容去绑定一个事件的话,
首先我要调一个vue的指令,v-on冒号click等于什么东西。
它的意思就是button这个元素上面,我要用vue给它绑定一个事件,v-on 是 vue 提供的指令,表示要绑定事件,click表示绑定什么样的事件。
现在这个语法的意思,就是我要绑定一个点击事件,绑定事件会执行一个函数,这里面我们就可以写一个函数的名字,比如说我写一个handleBtnClick 这样的函数,这个函数实际上它是不存在的,我们应该把函数定义在哪?
在vue里面。如果我定义一个函数,我可以把它写到methods这样的一个对象里面去。所以在上面我定一个methods对象【第19行】,
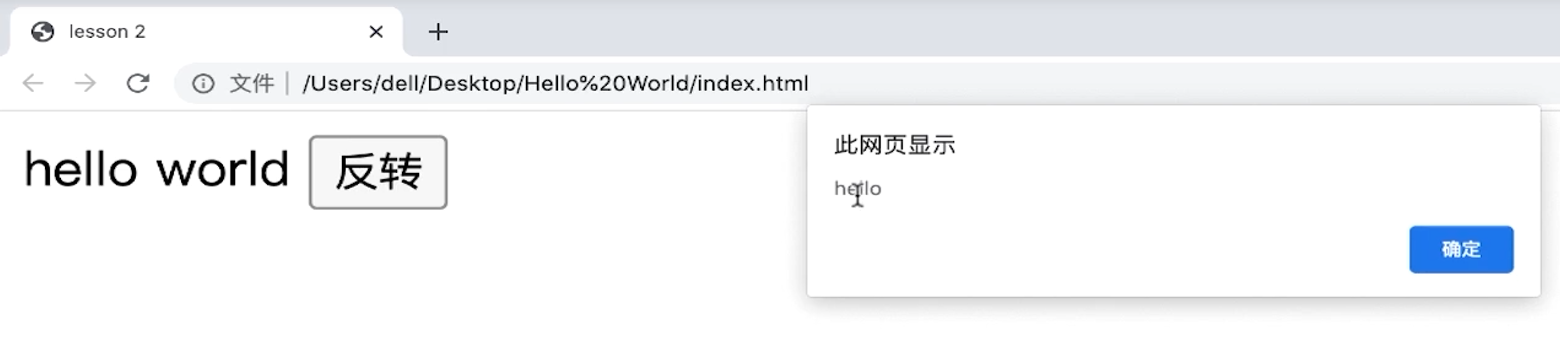
然后我写一个 handleBtnClick 方法,这里面我打印一个hello,我们写完这段代码来试一试,保存,回到浏览器刷新,点击反转,大家可以看到这个时候我已经能打印出hello了:
打印出它并不是我想要的效果,我希望能够把内容取一个反展示出来,那怎么办?
之前大家想如果我不用vue的话,直接操作dom,是不是我得取到 hello world对应的dom元素,然后对它做一些处理,之后把它变成一个反转过来的字符串,再放到这个dom里面,
但是在编写vue代码的时候,我们要慢慢的把思维转化成从面向dom编程成转化成面向数据编程,
如果面向数据编程,现在这个模板里展示的数据是content对不对?那是不是我把 content 的内容由hello world变成 dlorw olleh 这样的一个内容?
如果数据变成这样的话,我是不是页面就会自动跟着变,
如果面向数据编程是这样的,我们就来试试,我们可以怎么写?
这里,我先可以简写一下。this点content【this可以理解为Python中的self,翻译成所有对象的实例的替身,不懂的同学先记住,这都是我学习的心得,压箱底的都分享出来啦】
【在vue中创建一个实例,写的函数就相当于Python中类的方法,定义的变量就相当于Python中的属性,在实例中调用属性self.属性名,在vue里面是this.属性名,平台总是多变的,技术总是相同的,写法不同而已。好继续往下走…多想想,多做知识迁移,学得快,学得好,学的爽】
让它等于刚才我们写的这个字符串我再写一遍,把hello word从后往前写,就是dlorw 空格,ok 保存一下,
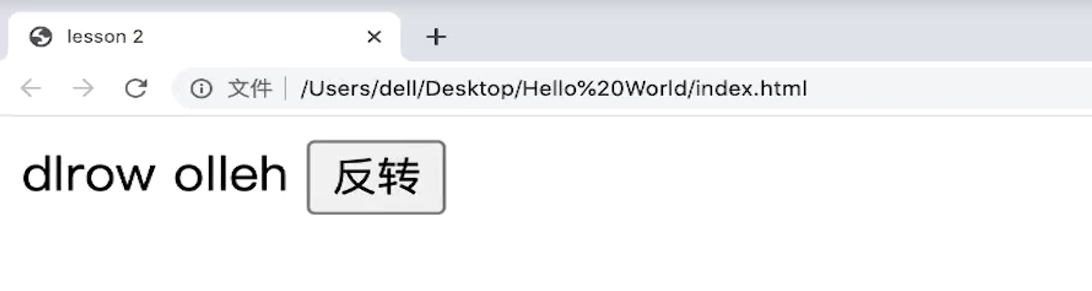
它的意思就是我点击的时候,把 content的内容做一个取反,当content内容发生变化的时候,也就数据发生变化,我们看页面会不会跟着变,刷新一次,我们狠狠地点击反转,看一下是不是hello world反着来打印了:
我们发现面向数据编程是没有任何问题的。
当我们知道了这样的一个原理性的内容之后,我们这块就可以写的灵活一点了,当然我们不要手写这个东西,我们可以自动化一点,
我们可以定一个const newCount 等于 this点content点split,我们用空字符串也就是说把它打散,然后点reverse,把它整体的打散的数组逆转一下,逆转之后我们再join一下,join一下就会变成一个新的字符串,
然后我们用新的字符串来给this点content的赋值。
代码如下:
const newCount = this.content.split('').reverse().join('');
this.content = newCount
我们可以这样写,少些一行代码:
我们可以把这段代码直接用一行代码去写完保存一下,
this.content = this.content.split('').reverse().join('');
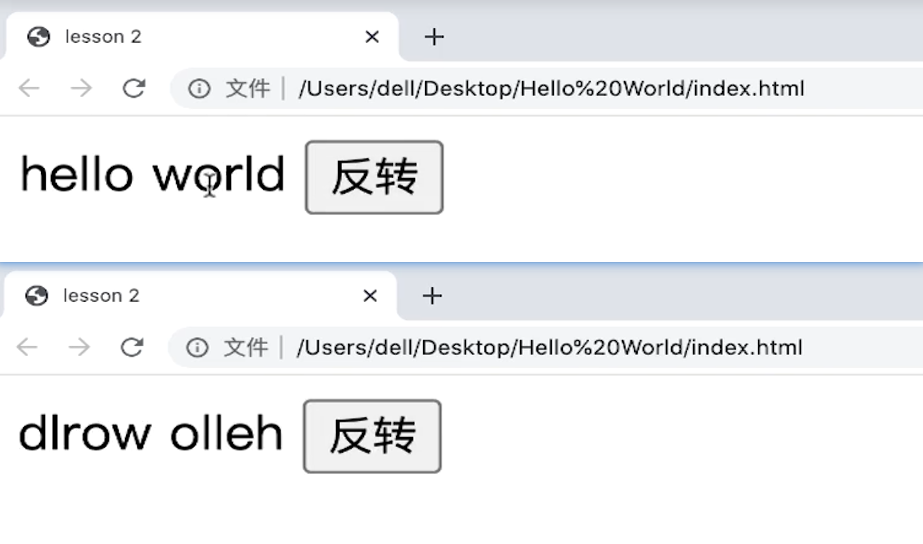
它是干什么的呢?它就是把hello world打散,然后再重新反转一下,再把它聚合到一起来,看一下是不是能达到我们想要的效果,刷新一下页面,点击反转了,再点击反转又回来了,它可以不停的反转:
此时课程收获:
(0)从面向dom编程转向面向数据编程
(1)对v-on指令有了初始的认识
再做一个例子,当我们点击按钮能 显示 或者隐藏。
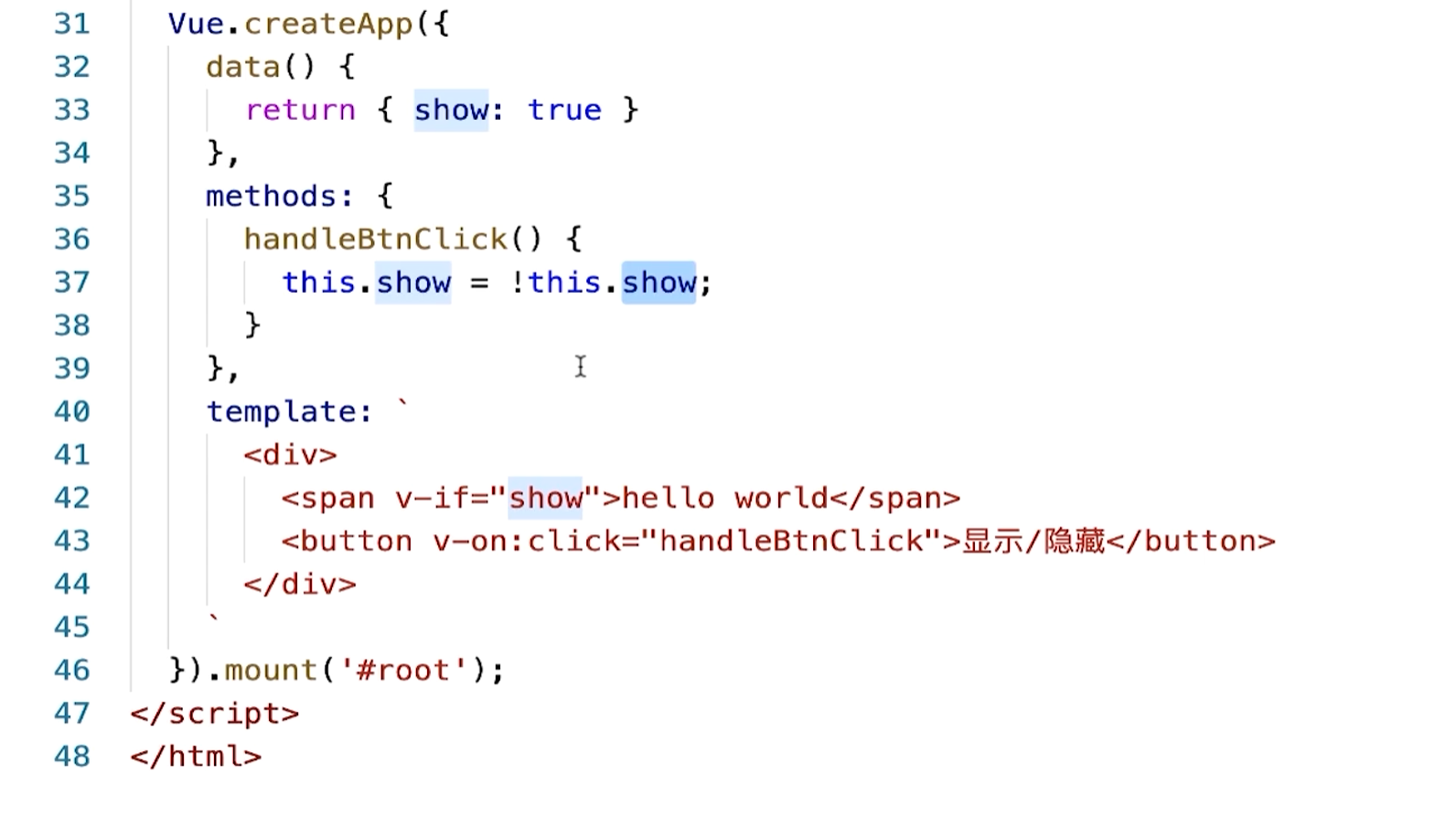
案例代码:
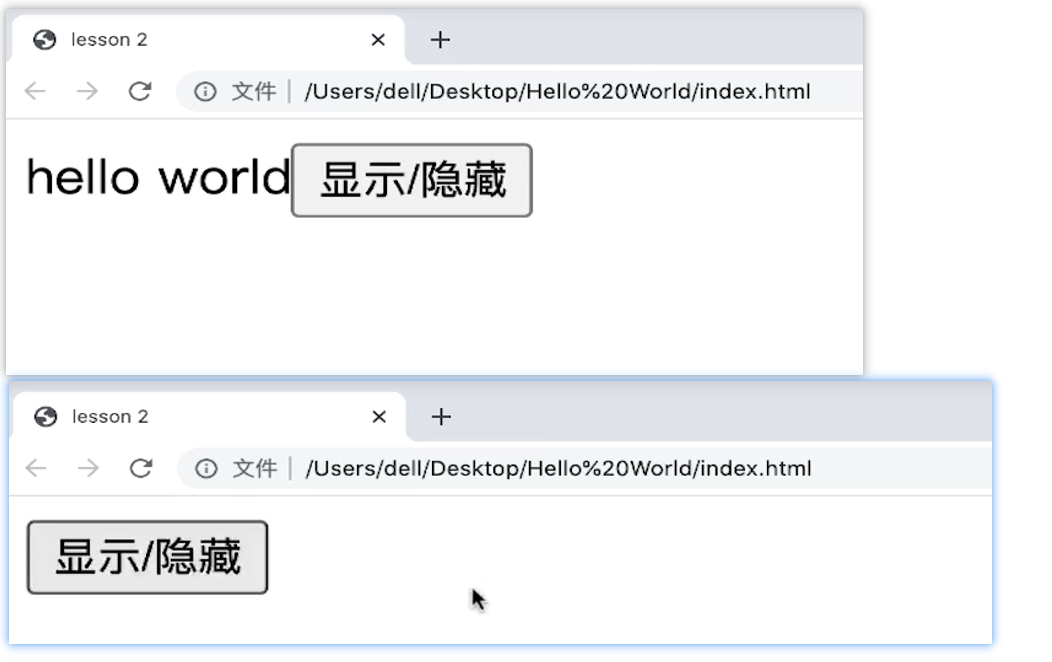
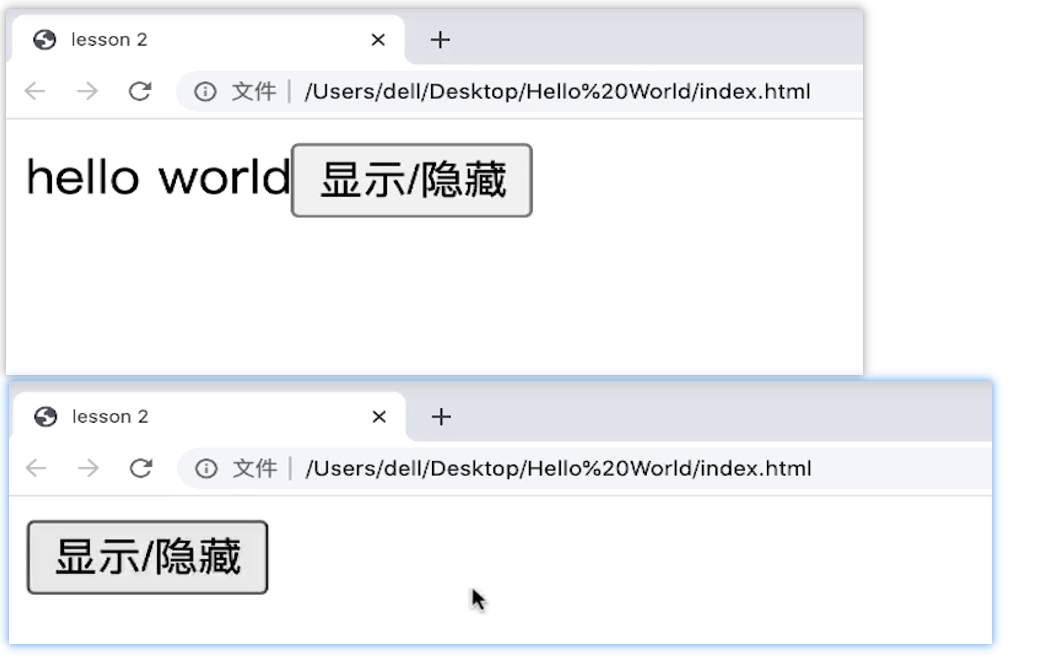
运行结果:
开贼王,我滴娃拿路。
代码解读:
我们说content我们要控制它的显示或者隐藏,这个时候我可以在它的外面包一个span标签,
然后我上面handleBtnClick 的内容我就把它先去掉,先不管它,
然后我再增加一个数据项叫做show,默认它是一个true,也就是我现在有两个数据,一个是内容的东西,或者说这个数据其实现在没什么用了,我可以直接把它写死在这里。
第二个例子里面,我把hello word直接写死在这里,这样的话大家看起来会更清楚一点,代码会写得更紧凑一些。
好,我定义了一个show这样的变量,其实它变量这个数据其实后面会用作控制 hello world的展示与否,一开始给它 true ,
意思就是我希望hello world是一个展示的状态,好,我怎么控制hello world的展示与否,
使用vue指令叫v-if,它等于什么?它等于show。v-if 指的是span标签的存在与否,这个的指令意思就是span标签到底存在还是不存在,它取决于show变量的值。
现在show变量的值是true对不对?所以v-if等于show,意思就是v-if等于true,span标签展不展示,其实指令的意思就是我让span标签展示,
我想让它隐藏怎么办?
当我点击button的时候,我想让内容隐藏,现在vue里面我已经不面向dom编程了,
要想改变它的隐藏与否,我要通过数据来控制,其实很简单,我只要改变一下它的数据就行了。
this 点 show 等于false,是不是就可以了?
这么写就写的比较死,我可以对它取一个反,!this点show,
一开始它是一个true取反就变成false,后面如果它是一个false,再取反就变成true,所以它可以不断的显示或者隐藏,来回做切换,
保存一下看有没有效果。刷新,点击隐藏了,再点击显示了:
此时课程收获:
(2)熟悉了vue基础语法,v-if
(3)先上手写一些代码,对vue的一些基本语法做一些尝试,有个大概的了解
学习开始时间:2022.0802 19:56
学习结束时间:2022.0802 20:50
总计时:54分钟
学习结束,放个烟花庆祝一下:
共同学习,写下你的评论
评论加载中...
作者其他优质文章