第一模块
学习课程名称:基于 Vue3 ,打造前台+中台通用提效解决方案
章节名称:瀑布流+长列表+懒加载处理方案 – 打造企业级高性能通用模块
讲师姓名:Sunday
第二模块
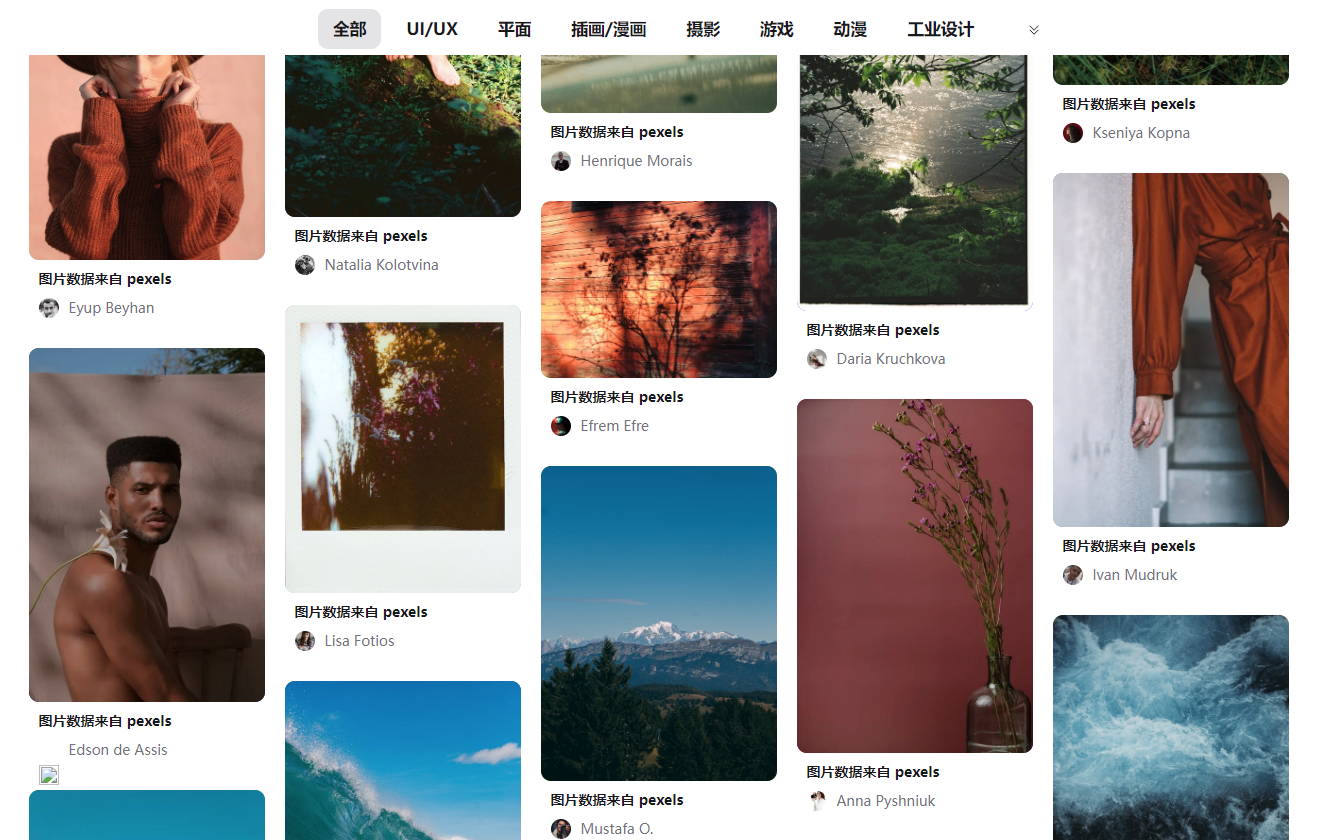
课程内容概述:在企业级项目开发中,为了同时展示大量的图片数据,通常都会采用 瀑布流长列表 的方式进行展示。
但是我们也知道,这种展示形式会对性能的处理存在极大的考验。
第三模块
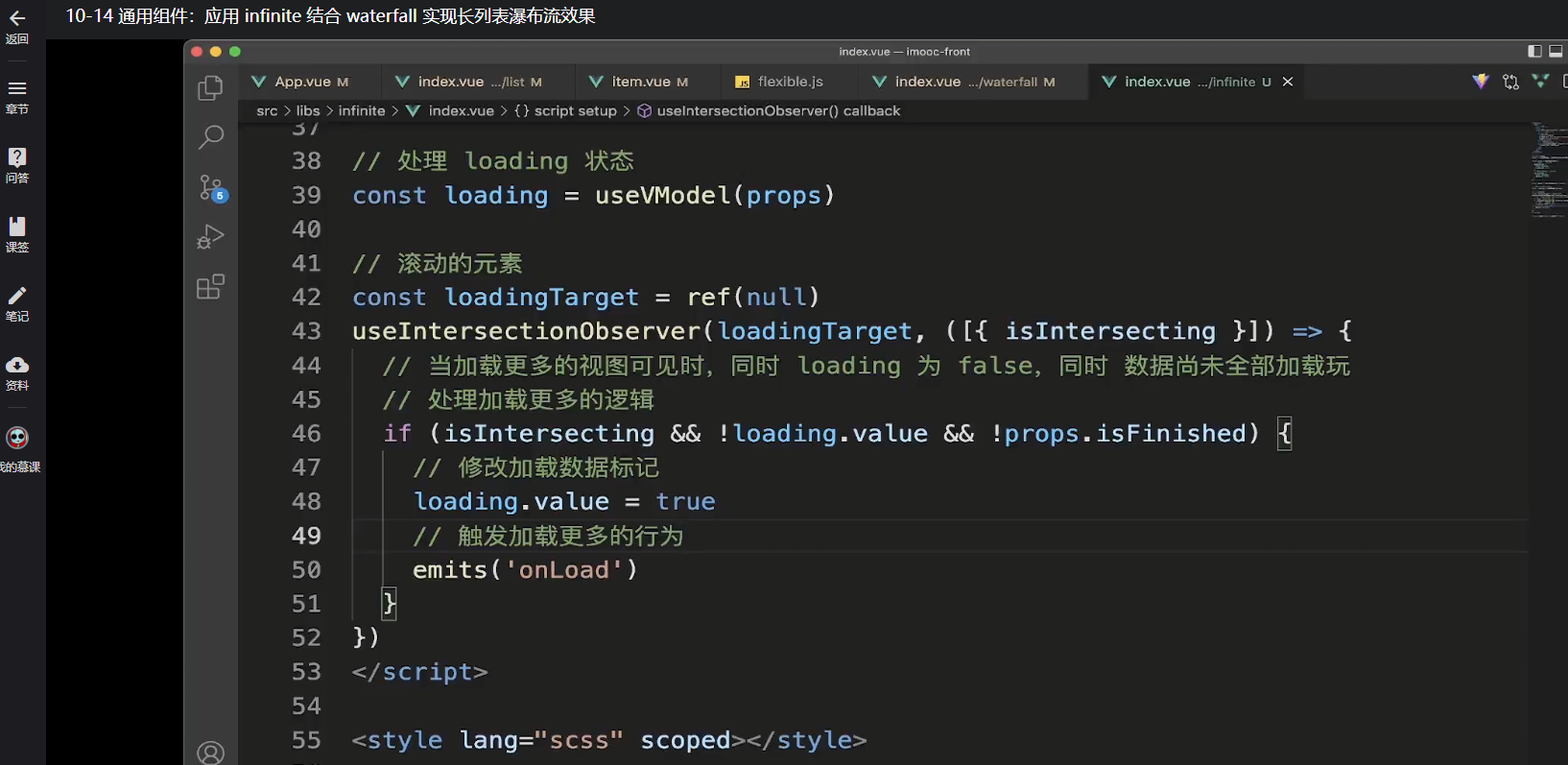
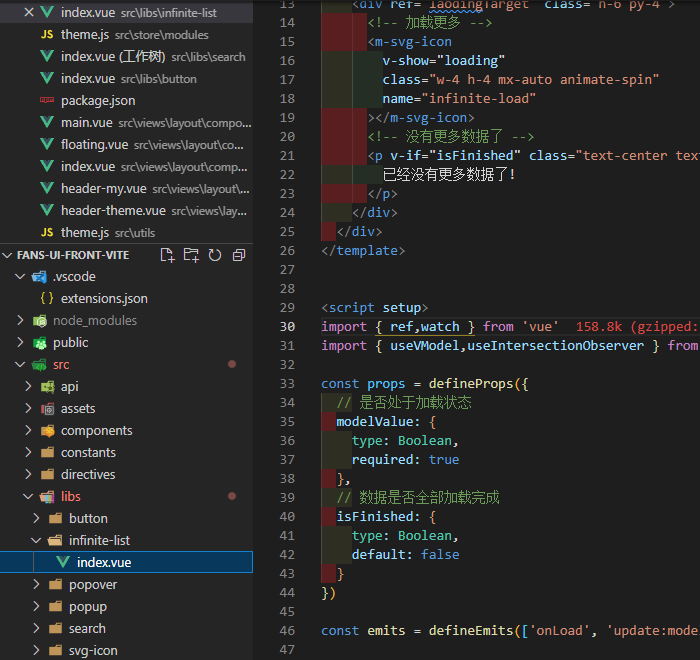
今天主要学习了长列表和瀑布流的实现,之前都是用现成的第三方控件进行开发的,通过自己封装的组件,更加可控。学习的过程中,对我的编程思维启发很大,在实际开发中,不注重组件的拆分以及普适性,很难在其他项目中进行复用。通过系统的学习,感觉这一块的短板,需要好好加强一下。
对于一些使用高频的组件,受到老师的启发,还是要花点时间封装起来,构建属于专属的组件库,这样才能从容面对各种个性化的项目中。
程序员要学会“偷懒”,不会偷懒的程序员不是一位合格的程序员,一时“偷懒”可能很难有成效,俗话说:“砍柴不误磨刀工”。
长列表和瀑布流功能很常见,虽然看着老师实现起来很容易,真正靠自己去写出来,思路还不是那么清晰,甚至还会出现各种问题,看着视频学习,很容易造成:眼高手低,代码还是要多敲,实践才是检验真理的唯一标准。
提升工作效率
- 搭建基础组件库、物料库
- 注重业务组件沉淀
第四模块
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦