Dear,大家好,我是“前端小鑫同学”,😇长期从事前端开发,安卓开发,热衷技术,在编程路上越走越远~
Tauri:“使用 Web 前端构建更小、更快、更安全的桌面应用程序。”,使用taurl的基础环境包括Rust,Node(可选)和各操作系统中的构建工具,如:build-essential, xcode-select or C++ build tools。
前置安装(Windows)安装:
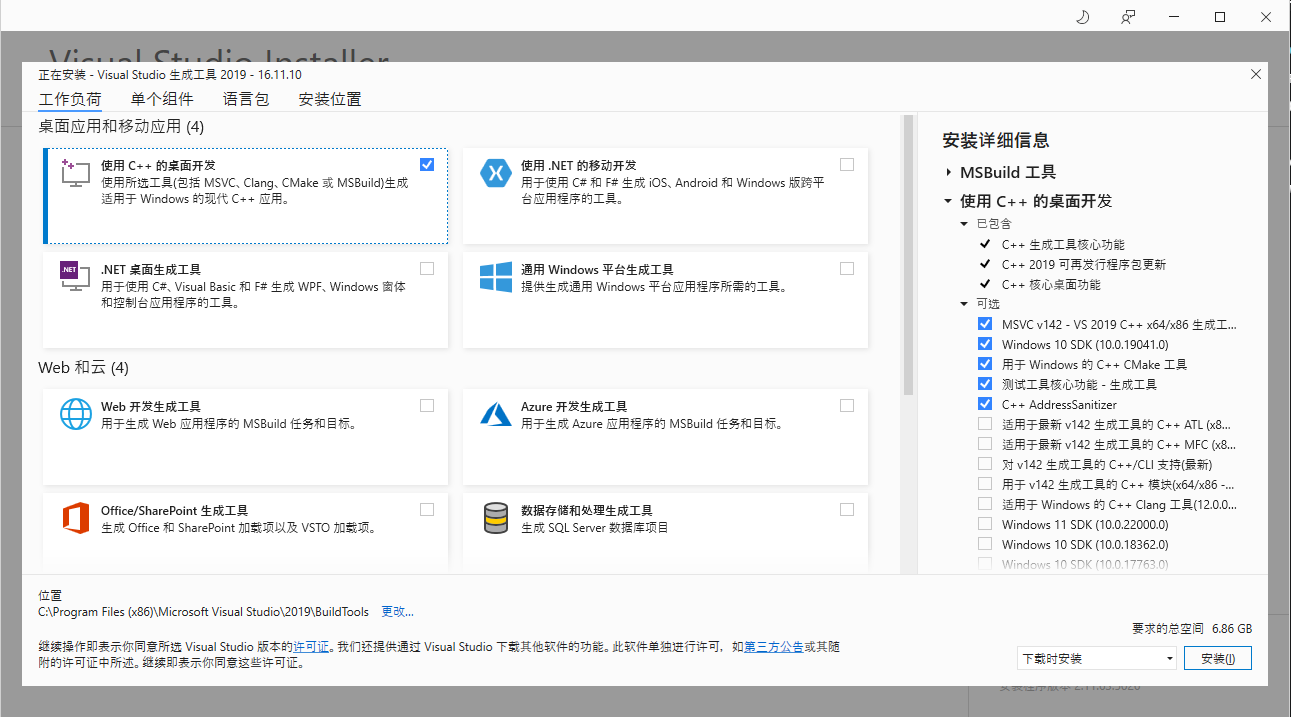
- 系统依赖:https://visualstudio.microsoft.com/zh-hans/visual-cpp-build-tools/,下载后选择使用C++的桌面开发进行安装。
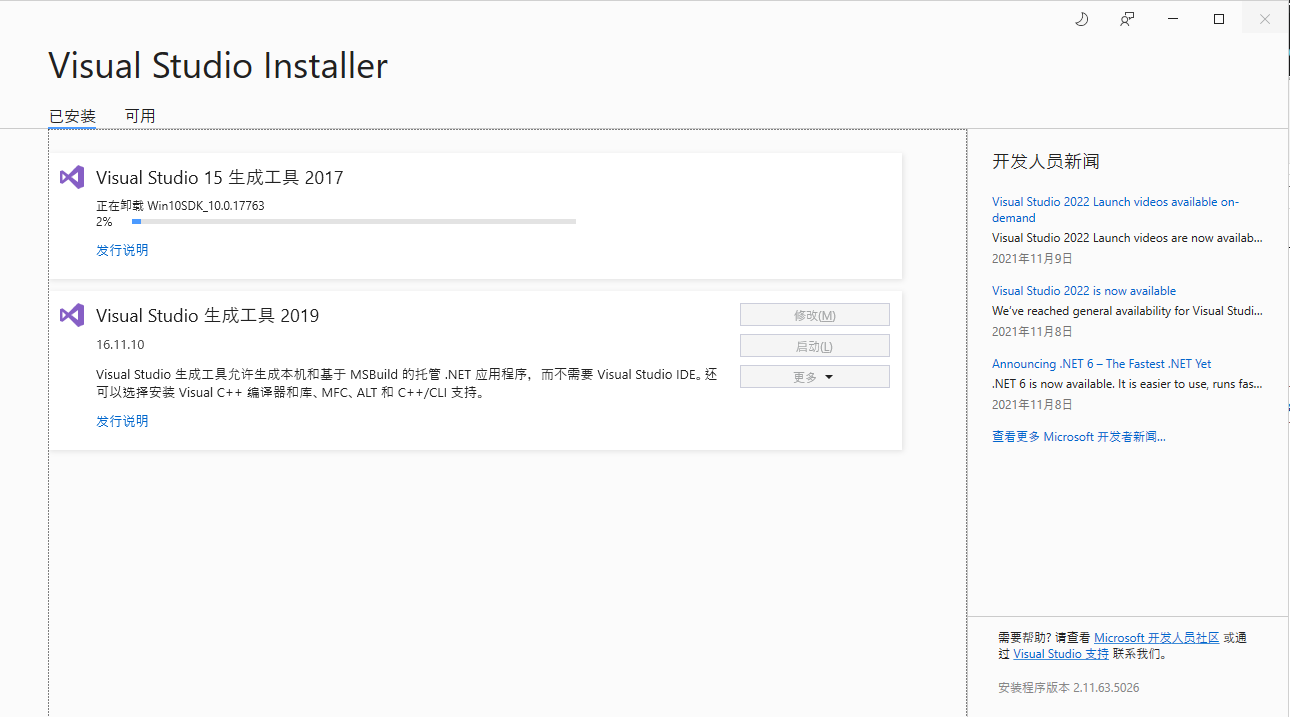
记得卸载掉2017的版本,如果有安装的话,在安装完成后要记得重启。
注:安装后按照提示配置环境变量,配置重启终端来检测(rustc -V)环境变量是否配置成功;
创建一个全新的Tauri-App:
当我们要做一款全新的软件时就可以考虑使用npx create-tauri-app来直接创建,当我们要扩展现有的软件支持桌面端时就可以通过增加@tauri-apps/cli为开发依赖来做,我们先按全新的方式开进行操作。
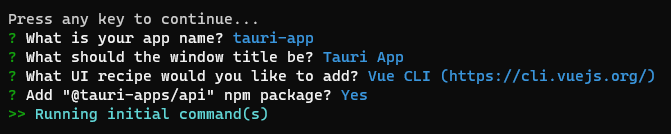
- 执行创建的命令后我们按默认选择,在选择What UI recipe would you like to add?选择了我最熟悉的VueCLI。
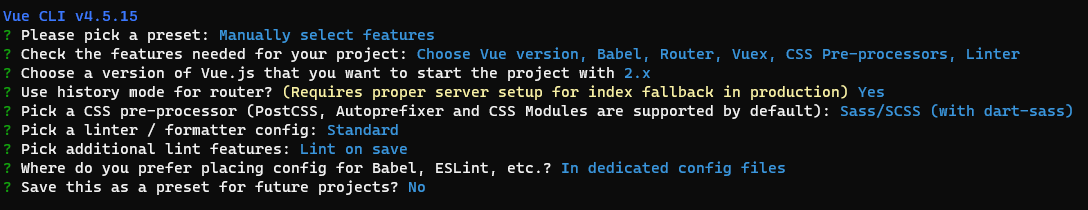
- 接着就是使用VueCLI创建基础的Vue项目了,选择就按自己最常用的选项即可。
- 初始化完后终端就提示了我们最终的启动命令,初次启动后会拉取一些依赖,需要多等待一会儿。
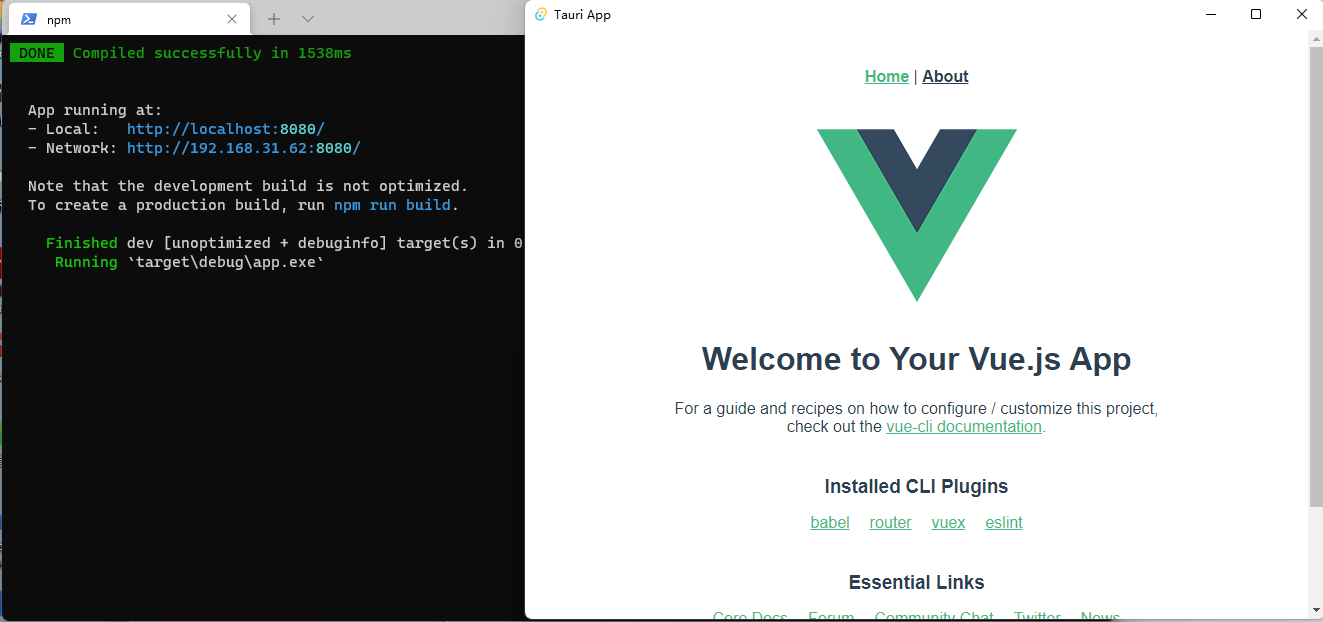
- 运行
npm run tauri:serve启动程序:
注:当我们遇到一些问题的时候我们可以先运行yarn tauri info来查看一下各依赖的版本信息,在去Issuse中搜索查找。
快速构建CLI:
定义终端指令的文件:src-tauri\tauri.conf.json,在tauri节点下新增cli节点。
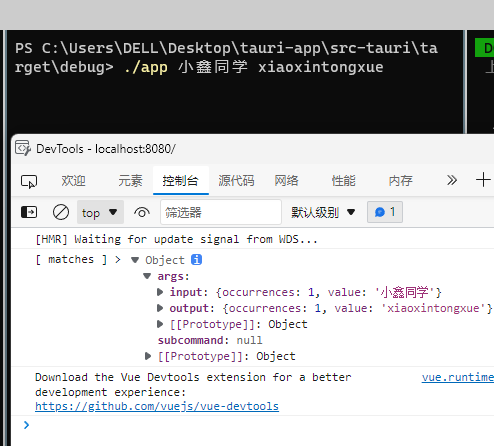
- 按索引来识别参数,执行参考
./app tauri.txt dest.txt:
{
"tauri": {
"cli": {
"description": "执行打印",
"longDescription": "执行打印HelloWorld信息",
"beforeHelp": "准备打印",
"afterHelp": "打印结束",
"args": [
{
"name": "input",
"index": 1,
"takesValue": true
},
{
"name": "output",
"index": 2,
"takesValue": true
}
]
}
}
}
- 按名称来识别参数,执行参考
./app --type foo bar,./app -t foo -t bar或./app --type=foo,bar:
{
"tauri": {
"cli": {
"description": "执行打印",
"longDescription": "执行打印HelloWorld信息",
"beforeHelp": "准备打印",
"afterHelp": "打印结束",
"args": [
{
"name": "type",
"short": "t",
"takesValue": true,
"multiple": true,
"possibleValues": ["foo", "bar"]
}
]
}
}
}
- 按标志来识别参数,当参数会多次出现时会用到,执行参考
./app -v -v -v,./app --verbose --verbose --verbose或./app -vvv:
{
"tauri": {
"cli": {
"description": "执行打印",
"longDescription": "执行打印HelloWorld信息",
"beforeHelp": "准备打印",
"afterHelp": "打印结束",
"args": [
{
"name": "verbose",
"short": "v",
"multipleOccurrences": true
}
]
}
}
}
- 我们还可以通过配置subcommands节点来实现二级命令的配置,实现丰富的CLI功能。
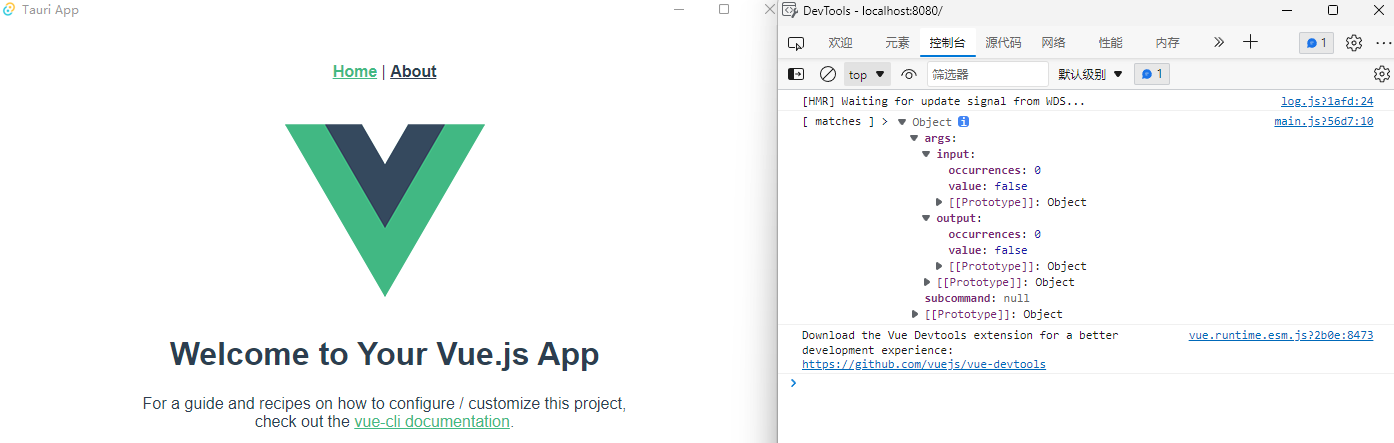
解析命令:我们通过在Vue的入口(src\main.js)处增加配置来演示,如果提示未安装@tauri-apps/api/xxx,请执行命令安装:npm install @tauri-apps/api。
import { getMatches } from '@tauri-apps/api/cli'
getMatches().then((matches) => {
console.log('[ matches ] >', matches)
})
总结:
通过第一个Tauri-App的创建和配置CLI命令和解析,目前看起来安装还是相对复杂,在网上搜索到的一些教程都有说要配置镜像,我是通过开源的编程辅助工具来上网的,初次使用配置CLI还挺简单,网上的对比也集中在包体积的大小和Rust的执行速度上,接着要学Tauri的话还需要学习Rust语法,加油吧XDM!!!
共同学习,写下你的评论
评论加载中...
作者其他优质文章