Fabric.js 更换图片的3种方法(包括更换分组内的图片,以及存在缓存的情况)
本文简介
我列举了3种在 Fabric.js 中 更换图片 的方法。
其中还包括 更换组内图片 的操作。
环境和版本
Chrome浏览器版本:96.0.4664.45
Fabric.js版本:4.6.0
我是在原生环境下开发的,同时也提供了一份 Vue3 环境下开发的代码(文末有链接)。
动手操作
接下来有3个案例,使用了2张图片 Agumon.png 和 Bhikkhu.png,图片是在 iconfont 网站上找到的。
如果需要使用本案例的图片,可以在文末提供的仓库中获取。
情景1:更换图片元素的src
如果在画布上添加的是 Image 对象,那么可以使用 Image.setSrc 设置新的图片,然后再使用 Canvas.renderAll 刷新一下画布即可。
<style>
canvas {
border: 1px solid #ccc;
}
</style>
<button onclick="change()">修改图片</button>
<canvas width="300" height="300" id="canvas"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.min.js"></script>
<script>
// 实例化canvas
canvas = new fabric.Canvas('canvas')
// 创建图片对象
fabric.Image.fromURL('../../images/Agumon.png', oImg => {
// 将图片对象添加到 canvas 中
canvas.add(oImg)
})
// 更换图片事件
function change() {
// 获取图片对象。因为在本例中,画布里只有一个元素,用 getObjects() 获取到的数组第一个元素就是图片咯
const img = canvas.getObjects()[0]
// 使用 setSrc 方法更改图片,第二个参数是回调函数,在回调函数里刷新一下 canvas 即可
img.setSrc('../../images/Bhikkhu.png', () => {
canvas.renderAll()
})
}
</script>
上面这种情景是最简单的。
如果画布上有多个图形和图片,你可能需要在创建图片的时候加一些自定义属性进去判断。
使用 fabric.getObjects().find() 去搜索就行了。
find() 就是数组的原始方法。
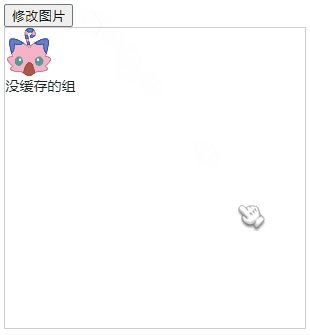
情景2:修改组内的图片(无缓存)
创建组默认是有缓存的,有缓存的话使用 Canvas.renderAll() 方法重新渲染也不会更新图片。
所以在创建组的时候要声明 不缓存: Group.objectCaching。
<style>
canvas {
border: 1px solid #ccc;
}
</style>
<button onclick="change()">修改图片</button>
<canvas width="300" height="300" id="canvas"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.min.js"></script>
<script>
// 实例化canvas
canvas = new fabric.Canvas('canvas')
// 创建图片对象
fabric.Image.fromURL('../../images/Agumon.png', oImg => {
// 文本
const text = new fabric.Text('没缓存的组', {
fontSize: 14,
top: 50
})
// 创建组
const group = new fabric.Group([oImg, text], {
objectCaching: false // 不缓存!!!
})
// 将分组添加到canvas里
canvas.add(group)
})
// 更换图片事件
function change() {
// 获取组
const group = canvas.getObjects()[0]
// 获取图片
const img = group.getObjects().find(item => {
// 通过 isType 判断图片元素,因为组内有2个元素(一个图片,一个文本)
return item.isType('image')
})
// 找到图片,然后更换
img.setSrc('../../images/Bhikkhu.png', () => {
// 更换完图片,刷新一下 canvas
canvas.renderAll()
})
}
</script>
这种情景,重点在创建组时,要声明 objectCaching: false。
情景3:修改组内的图片(有缓存)
如果 组(Group) 设置了缓存,又需要更换 组(Group) 内的图片。
我的做法是:
- 查找图片对象,并保存到一个变量上;
- 删除分组内的图片对象(使用
Group.removeWithUpdate); - 更新图片对象的
src指向(使用Image.setSrc); - 将图片放到分组里(使用
Group.addWithUpdate); - 重新渲染画布(使用
Canvas.renderAll);
<style>
canvas {
border: 1px solid #ccc;
}
</style>
<button onclick="change()">修改图片</button>
<canvas width="300" height="300" id="canvas"></canvas>
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.min.js"></script>
<script>
// 实例化canvas
canvas = new fabric.Canvas('canvas')
// 创建图片对象
fabric.Image.fromURL('../../images/Agumon.png', oImg => {
// 文本
const text = new fabric.Text('没缓存的组', {
fontSize: 14,
top: 50
})
// 创建组
const group = new fabric.Group([oImg, text])
// 将分组添加到canvas里
canvas.add(group)
})
// 更换图片事件
function change() {
// 获取组
const group = canvas.getObjects()[0]
// 【1】查找图片对象,并保存到一个变量上
const img = group.getObjects().find(item => {
// 通过 isType 判断图片元素,因为组内有2个元素(一个图片,一个文本)
return item.isType('image')
})
// 【2】删除分组内的图片对象
group.removeWithUpdate(img)
// 【3】更新图片对象的 `src` 指向
img.setSrc('../../images/Bhikkhu.png', () => {
// 【4】将图片放到分组里
group.addWithUpdate(img)
// 【5】重新渲染画布
canvas.renderAll()
})
}
</script>
按这个例子的方式是可以达到目的的,但总觉得不太舒服。
如果你有更好的思路可以分享一下,一起讨论学习。
如果你的项目中也需要更改图片,但又不在以上3种情景中,可以留言,我会尝试解决。
代码仓库
共同学习,写下你的评论
评论加载中...
作者其他优质文章