ES6引入了一个新的原型Map,在它通过一种更安全、灵活和直观的方式来定义哈希映射集合(hash map)。
上例程:
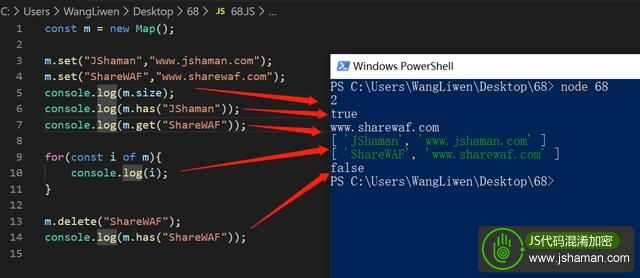
const m=new Map();
m.set(“JShaman”,“jshaman”);
m.set(“ShareWAF”,“sharewaf”);
console.log(m.size);
console.log(m.has(“JShaman”));
console.log(m.get(“ShareWAF”));
for(const i of m){
console.log(i);
}
m.delete(“ShareWAF”);
console.log(m.has(“ShareWAF”));
可以看到,map提供多中方法,如:set、get、size、has、delete,还可以使用for进行内容遍历。
运行效果:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦