一文解读JavaScript事件对象和表单对象
前言
相信做网站对JavaScript再熟悉不过了,它是一门脚本语言,不同于Python的是,它是一门浏览器脚本语言,而Python则是服务器脚本语言,我们不光要会Python,还要会JavaScript,因为它对做网页方面是有很大作用的。
1.事件对象(Event)
1).事件对象常量
bubbles 事件是否是起泡事件类型
cancelable 事件是否可确定可取消的默认动作
currentTarget 事件监听器触发该事件的元素
eventPhase 事件传播的当前阶段
target 触发此事件的元素(事件的目标节点),srcElement(IE)
timeStamp 事件生成的日期和时间
type 当前Event对象表示的事件的名称
initEvent() 初始化新创建的 Event 对象的属性
preventDefault() 不执行默认动作
stopPropagation() 停止冒泡 cancelBubble
x,y 元素的 x 坐标和 y 坐标
returnValue 设置或获取事件的返回值
fromElement 在IE中用于mouseover和mouseout 事件,可以引用移出鼠标的元素。
toElement 在IE中用于mouseover和mouseout 事件,该属性引用移入鼠标的元素。
returnValue 设置或获取事件的返回值
keyCode(IE) 键盘码 which() charCode
offsetX,offsetY 事件在源元素的中的x坐标和y坐标。
这在后面的其它操作中我都有举例子,大家可以仔细看看。
2).键盘鼠标事件
altKey 判断"ALT" 是否被按下
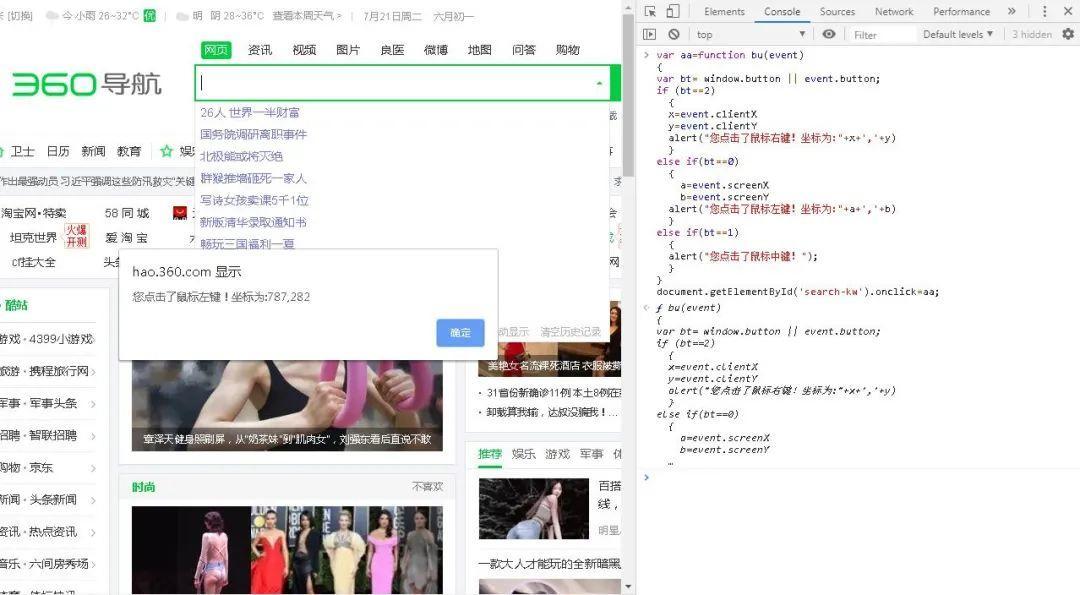
button 判断哪个鼠标按钮被点击
clientX 判断鼠标指针的水平坐标
clientY 判断鼠标指针的垂直坐标
ctrlKey 判断"CTRL" 键是否被按下
keyIdentifier 按键的标识符
keyLocation 按键在设备上的位置
metaKey 判断"meta" 键是否被按下
relatedTarget 与事件的目标节点相关的节点
screenX 判断鼠标指针的水平坐标
screenY 判断鼠标指针的垂直坐标
shiftKey 判断"SHIFT" 键是否被按下
这个在后面也会提到,比如获取鼠标坐标:
2.表单对象
1).Form对象
document.forms['表单名']['text'].value #获取表单中的文本框的值
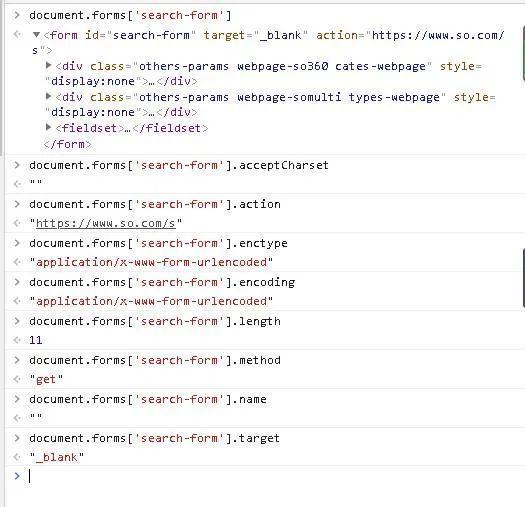
acceptCharset 服务器字符集
action 设置或返回表单的action
enctype 设置或返回表单用来编码内容的MIME类型
length 返回表单中的元素数目
method 设置或返回将数据发送到服务器的 HTTP 方法
name 设置或返回表单的名称
target 设置或返回表单提交结果的Frame或Window
2).Button对象(submit,hidden与它方法差不多)
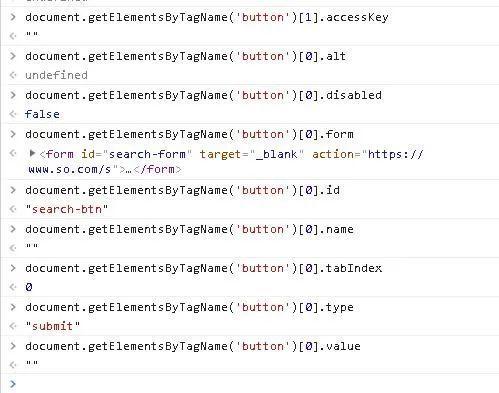
b.accessKey 设置或返回访问按钮的快捷键
b.alt 设置或返回当浏览器无法显示按钮时供显示的替代文本
b.disabled=true|false 设置或返回是否禁用按钮
b.form 返回对包含该按钮的表单对象的引用
b.id 设置或返回按钮的 id
b.name 设置或返回按钮的名称
b.tabIndex='3' 设置或返回按钮的 tab 键控制次序
b.type 返回按钮的表单元素类型
b.value 设置或返回在按钮上显示的文本
3).Checkbox 对象(Radio与它方法差不多)
和上面的对象差不多,唯一不同的便是多了一个默认值选中值:“defaultChecked”。
4).Select 对象
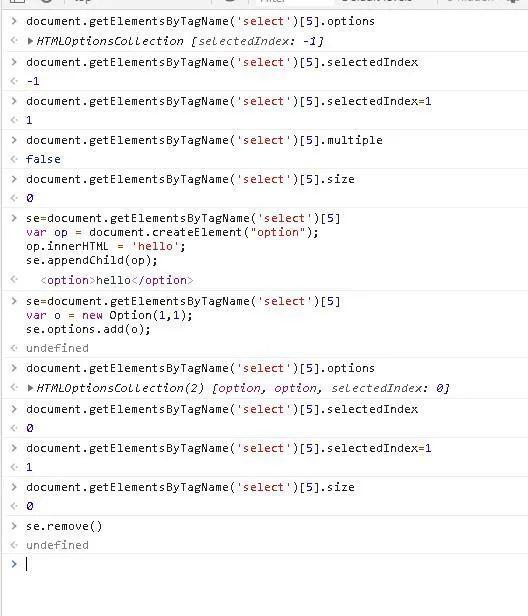
s.options 返回下拉列表数组
s.selectedIndex=num 设置或返回下拉列表中被选选项的索引号
s.multiple=true|false 设置或返回是否可有多个选项被选中
s.size 设置或返回下拉列表中一次显示显示的选项数
s.add() 向下拉列表添加一个选项
s.remove() 从下拉列表中删除一个选项
总结
这篇文章主要介绍了JavaScript的事件对象和表单对象。下一篇文章,我们继续介绍JavaScript,敬请期待!
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦