响应式表单之操作表单
Get() 方法
根据名称(或者路径)获取子表单或字段。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
childGroup:this.fb.group({
sex:'女'
})
});
// 根据名称获取字段
const nameControl = this.myGroup.get('name');
// 根据路径获取子表单的字段
const sexControl = this.myGroup.get('childGroup.sex');
// 下面的写法也可以:
// const sexControl2 = this.myGroup.get(['childGroup', 'sex']);
console.log(nameControl); // formControl 对象
console.log(sexControl); // fFormControl 对象
}
Value 属性
对于 FormControl,指向当前字段的值。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
// 获取字段值
const nameControlValue = this.myGroup.get('name')?.value;
console.log(nameControlValue); // 吴蕾
}
对于 FormGroup,指向键值对组成的对象。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
// 获取表单对象
const nameGroupValue = this.myGroup?.value;
console.log(nameGroupValue); // {name: '吴蕾', age: '20', sex: '1'}
}
ValueChanges() 方法
对于 FormControl,监听单个字段值的变化,并返回最新值。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
// 监听字段值的变化
this.myGroup.get('name')?.valueChanges.subscribe((value: string)=>{
// 参数 value 指向最新值
console.log(value); // 张三
});
}
对于 FormGroup,监听组内每个字段值的变化,并返回最新的对象。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
// 监听表单中每个字段值的变化
this.myGroup?.valueChanges.subscribe((value: string)=>{
// 参数 value 指向最新键值对组成的对象
console.log(value); // {name: '张三', age: '30', sex: '0'}
});
}
SetValue() 与 PatchValue() 方法
对于 FormControl,SetValue() 与 PatchValue() 都可以为字段设置新值,用法一致。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
}
clear(){
// 清空 name 字段值
this.myGroup.get('name')?.setValue('');
// this.myGroup.get('name')?.patchValue('');
console.log(this.myGroup.value); // {name: '', age: '20', sex: '1'}
}
对于 FormGroup,SetValue() 必须严格遵循表单的结构,并整体性替换为新对象,而 PatchValue() 可以对任意键值对进行替换。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
}
clear(){
// setValue() 整体性替换为新对象,不可以缺少任何字段
// this.myGroup?.setValue({
// name:'',
// age:'20',
// sex:'0'
// });
// patchValue() 只替换我们需要替换的键值对即可
this.myGroup?.patchValue({
name:'',
sex:'0'
});
console.log(this.myGroup.value); // {name: '', age: '20', sex: '0'}
}
*综上所述,在实际工作中,通常使用 FormControl 的 SetValue() 方法为字段设置新值,使用 FormGroup 的 PatchValue() 方法对键值对进行替换。
Disable() 与 Enable() 方法
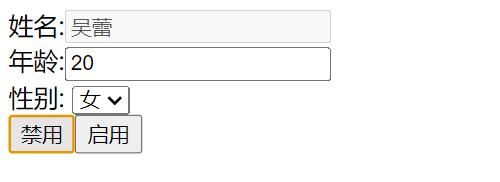
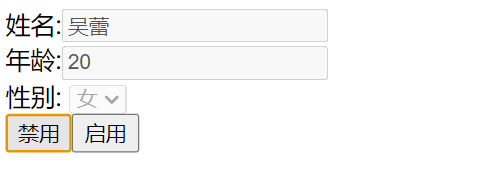
对于 FormControl,Disable() 与 Enable() 分别对应着禁用和启用单个字段。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
}
// 禁用函数
disableFn(){
this.myGroup.get('name')?.disable();
console.log(this.myGroup.value); // {age: '20', sex: '1'}
}
// 启用函数
enableFn(){
this.myGroup.get('name')?.enable();
console.log(this.myGroup.value); // {name: '吴蕾', age: '20', sex: '1'}
}
*值得注意的是,当我们禁用某个字段时,this.myGroup 对象里也排除了这个键值对,不仅如此,该字段的验证器也会被忽略。
对于 FormGroup,Disable() 与 Enable() 分别对应着禁用和启用整个表单。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
}
// 禁用函数
disableFn(){
this.myGroup?.disable();
console.log(this.myGroup.value); // {name: '吴蕾', age: '20', sex: '1'}
}
// 启用函数
enableFn(){
this.myGroup?.enable();
console.log(this.myGroup.value); // {name: '吴蕾', age: '20', sex: '1'}
}
事件发射器
FormControl 和 FormGroup 都带有事件发射器( emitEvent ),当我们调用 SetValue()、PatchValue()、Disable()、Enable() 等方法时,ValueChanges() 就会监听到这个发射器,并执行相应的程序。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
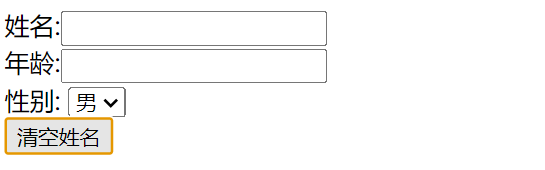
// 监听到 name 发生变换,修改 age 和 sex 的值
this.myGroup.get('name')?.valueChanges.subscribe((value:string)=>{
this.myGroup?.patchValue({
age:'',
sex:'0'
});
});
}
// 清空姓名函数
clearName(){
this.myGroup.get('name')?.setValue('');
}
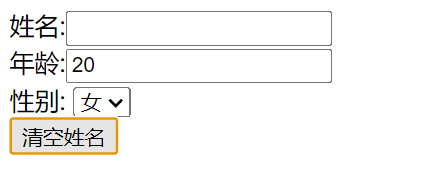
如果我们不想让 ValueChanges() 监听到这个发射器,可以设置 emitEvent 为 false。
例子:
// form.component.ts
ngOnInit() {
this.myGroup = this.fb.group({
name:'吴蕾',
age:'20',
sex:'1'
});
this.myGroup.get('name')?.valueChanges.subscribe((value:string)=>{
this.myGroup?.patchValue({
age:'',
sex:'0'
});
});
}
// 清空姓名函数
clearName(){
this.myGroup.get('name')?.setValue('', { emitEvent: false });
}
end
共同学习,写下你的评论
评论加载中...
作者其他优质文章