90%的前端都不会的echarts进阶操作,不信?
前言
对于我们前端开发来说,尤其是做数据可视化领域的同学,对于echarts的使用可以说是家常便饭,echarts可以帮助我们轻松的将数据用各种图形作展示,助力数据的可读性。但是同时我也发现大多数同学对于echarts的理解并不深入,当然也是因为大多时候业务需求上面的要求可能也不是特别的高,只要求程序员实现一些简单柱形图、折线图或者饼图之内的,这些都只是echarts的皮毛,可以说是有手就行的操作。我还是建议大家可以学习更深入一些,将这些进阶性的操作放入自己的武器库中,有备无患。
鄙人上一份工作恰好遇到过一些比较刁钻的需求,当时经常做一些数据可视化相关的项目,例如一些可视化的大屏等等,对于界面的效果要求算是比较高了,我在这个时候花过一些时间用以提升自身的echarts水平,有过不少的收获,在这里简单拿一些进阶案例作一下总结。
echarts官方案例gallery.echartsjs的新网址传送门
echarts进阶操作
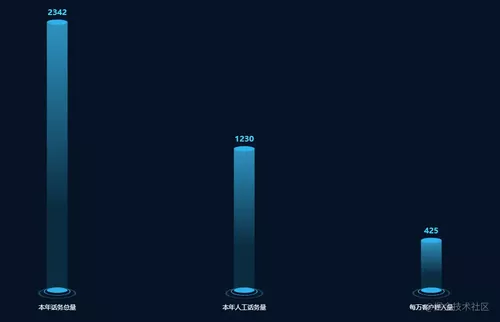
立体柱图:pictorialBar
pictorialBar(象形柱图)是echarts的一个高阶用法,象形柱图可以被想象为:它首先是个柱状图,但是柱状图的柱子并不显示。这些柱子我们称为『基准柱(reference bar)』,根据基准柱来定位和显示各种象形图形(包括图片)。
我们在这个示例配置中使用到了四个象形柱图配置,分别是圆柱上下椭圆和底部的环状装饰物,然后配置柱图的渐变色等等这些配置都可以借鉴
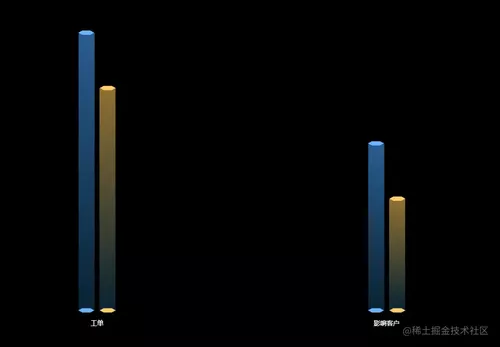
多边体柱图:path
path的使用可以说是我研究echarts最大的收获了,配置简单实用易于理解,感觉可以用它来实现很多不同的需求,使用过svg的同学对于path路径不会陌生,echarts中也可以使用path实现一些图形然后应用在配置中。
本例需求就是实现一个六边体柱图,我们先定义一段path路径,如果自己写不出来path可以找UI同事帮忙导出svg,然后就可以拿到这段path了,然后就跟象形柱图一样可以利用symbolSize和symbolOffset作调整。
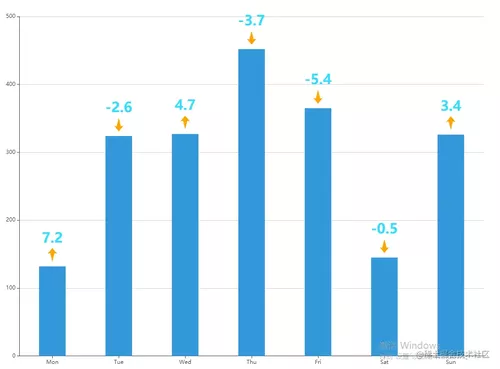
同比环比最优解:path
同比环比这类的数据在业务中相当常见,一般的echarts开发者可能就直接使用双柱形图或者双曲线图显示,但是我建议你如果学会了path的使用,箭头的显示我觉得应该是最优解,可读性最佳
因为有上升和下降两种趋势,配置中我们定义两段path,然后根据数据的正负值来判断我们使用上升还是下降的path,形成一个path数组用以遍历使用。
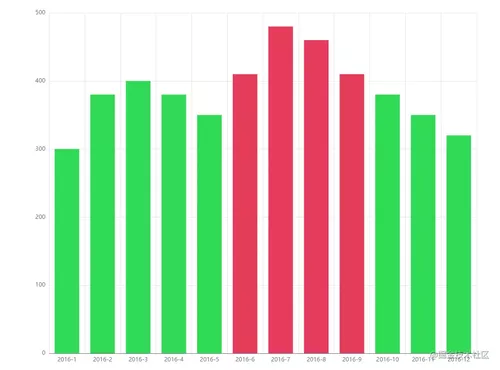
配置项回调函数使用:callback
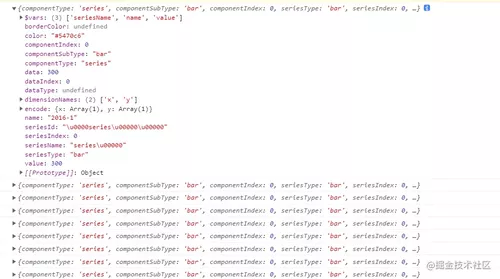
利用回调函数可以灵活解决大部分业务需求,比如超过某个阈值显示另一种样式,这是我们可以在回调函数中改变echart的样式,回调函数一般会包含几个回调参数,可以打印出来看一下,示例如下:
然后就可以很方便的理由回调参数去做判断来处理业务需求了
写在最后
你是那10%吗,如果还不是,多练练手,你就是了
echarts的妙处还有很多,需要我们一步步学习研究,如果你觉得对你有用,请点赞收藏操作起来吧!
~~ 感谢观看
作者:大前端驿站
链接:https://juejin.cn/post/7005436025979797518
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
共同学习,写下你的评论
评论加载中...
作者其他优质文章