新潮渐变色logo设计,是在原来单一的线性渐变基础上,通过光影、透明度、叠加等变化,来实现过渡流畅、色彩明快以及质感高级的各种渐变创意。今天来分享4种新潮渐变色在logo设计中的运用技巧,并附上渐变色相关配色网站分享。
4种新潮渐变创意方式
*相近色系渐变
近年来科技类企业,都喜欢用蓝绿相近两色制作系渐变,打造轻盈科技感。相近色渐变是指:一般画面中仅存在一种主要渐变色。常使用色相值相差15°~60°左右的相近色搭配。
由于两种颜色的明度和饱和度数值基本保持一致,能创造出的单一色系渐变能保持相同的冷暖基调,可以让logo颜色更加有辨识度,同时又保持了整体色彩的简洁、干净和呼吸感。
*轮廓渐变
相对于上面logo的渐变色是面性的,这组渐变则是线性的轮廓描边渐变,色彩流动顺滑的过渡线条,更具有节奏感和空间感。线条与线条之间重合也会产生奇妙的叠加关系,这是轮廓描边渐变的有趣之处。
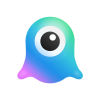
如陌陌标志,从深色到浅色的过度,代表温度与生命力,同时也寓意着人与人通过陌陌的连接从陌生走向熟悉的过程。
*渐隐渐变
这种渐变的实现方式为,将渐变色渐变到白色、黑色或者灰色,整体气质将更具迷幻或速度感,如果是通过透明度来实现,将更透气而且富有活力。
小米MIUI12的新标识运用的是渐隐渐变创意,3个模块使用不同渐变色进行填充,加上轻微渐隐效果,整体轻盈通透,与高占比例的年轻活跃用户青春、时尚性格吻合。
*Yoga渐变
设计师Yoga Perdana创作了一种全新的渐变应用样式,在平面图形的基础上通过光影和渐变色彩的叠加呈现出了别致的视觉效果,Yoga渐变风简易理解就是通过切割,根据物体明暗关系,填充相接缝、或相叠加的渐变所形成的效果。Yoga 风的logo漂亮又吸睛,超级炫!
渐变色配色神器工具
最后向大家安利3个私藏的网站。有的汇集了许多好看实用的渐变配色方案,有的可以在线进行颜色的增减,角度、比例的调整,生成新渐变色等,收藏起来一定用得到。
CoolHue
网址:https://webkul.github.io/coolhue/
CoolHue 是一个托管在 Github 上的颜色代码分享网站,一个非常酷、精心挑选出来的超级颜色素材。CoolHue 有 60 个最酷渐变色板,你也可以根据自己的爱好个性化 CoolHue 调色板CoolHue 渐变调色板是由 Json 渲染,所以你可以随时随地自由更新。
webgradients
Webgradients 大概拥有 200 种渐变配色,在首页点击色块即可全屏显示当前配色方案;同样,在底部可以复制 16 进制色值以及 CSS 代码,点击色块右上角,即可下载 PNG 格式图片。
uigradients
UIgradients是一个提供免费渐变色效果的站点,以分享美丽渐变色彩为主,里面接近上百种渐变配色方案,设计师可根据自己风格来选择搭配,还能直接获得对应渐变配色的css代码使用起来相当方便。
总结
以上就是今天分享的干货内容,希望可以让你在设计logo时将渐变色运用得更加游刃有余,效果新潮吸睛!
共同学习,写下你的评论
评论加载中...
作者其他优质文章