1、什么是模块化?什么是模块化开发?
模块化是将项目中不同的功能拆分成多个独立的模块,通过模块之间的互相组合完成一定功能的操作过程
模块化开发完成模块化拆分和最后的模块化合并的开发模式
2、简述面向过程和面向对象的联系和区别?
面向过程和面向对象都是编程思想,都是解决问题的思路
面向过程编程注重于解决问题的过程和步骤,最直观的实现方式就是函数式编程;它的优点是开发的软件稳定性(耦合度)非常高,缺点是由于耦合度较高导致项目功能的扩展性较差
面向对象编程注重与解决问题时参与的对象以及对象的行为,通过对象的行为之间的互相调用/协作完成最终问题的解决,最直观的实现方式是类和对象;它的优点是开发的软件功能扩展性较好,缺点是开发的软件功能的稳定性较差
3、module.exports和exports有什么区别?
NodeJS模块化开发时,遵循CommonJS规范的情况下导出模块使用的对象
module是NodeJS给js模块提供的一个内置对象,一般指代的当前js文件/模块
module对象中包含了一个对象exports用于导出数据;同时NodeJS为了方便数据的导出操作,通过引用赋值的方式将module.exports赋值给exports,可以使用exports导出数据;具体使用时需要注意模块实际导出数据使用的依然是module.exports,所以在这两个关键词混合操作时注意导出数据的有效性问题!
// ① exports
exports.name = "tom"
// ② module.exports
module.exports = {name,}
// ③ 混合
exports.name = "tom"
module.exports.version = "V1.0"
// ④ 问题:name数据没有导出
exports.name = "tom"
let version = "V1.0"
module.exports = {version,}
4、http模块如何创建并启动一个web服务?
const http = require("http")
const server = http.createServer( (req, resp) => {
// 接收并处理用户请求
} )
server.listen(3000, '0.0.0.0', err=> {
if(err) console.log("服务器出现了问题")
else console.log("服务器正常启动")
})
5、什么是IP地址?什么是端口?什么是网络协议?你都知道那些常见的网络协议?
IP地址:全称Internet Protocal**,网际互联协议,主要用于规范和描述在互联网啥你给的计算机之间的网络连接;具体体现在使用固定的规则表示互联网上的唯一的计算机**
IP地址主要使用版本使用二进制表示的IPv4和使用十六进制表示的IPv6,现阶段主流IP地址主要是IPv4,IPv6地址已经开始部署使用,但是软件开发时依然没有作为主要的参考地址
端口:全称Port,数据通信端口,描述了一台计算机上可以安装很多软件,每个软件连接网络的时候都需要数据通信,端口的出现就是为了保障每个软件都可以独立的进行网络数据通信
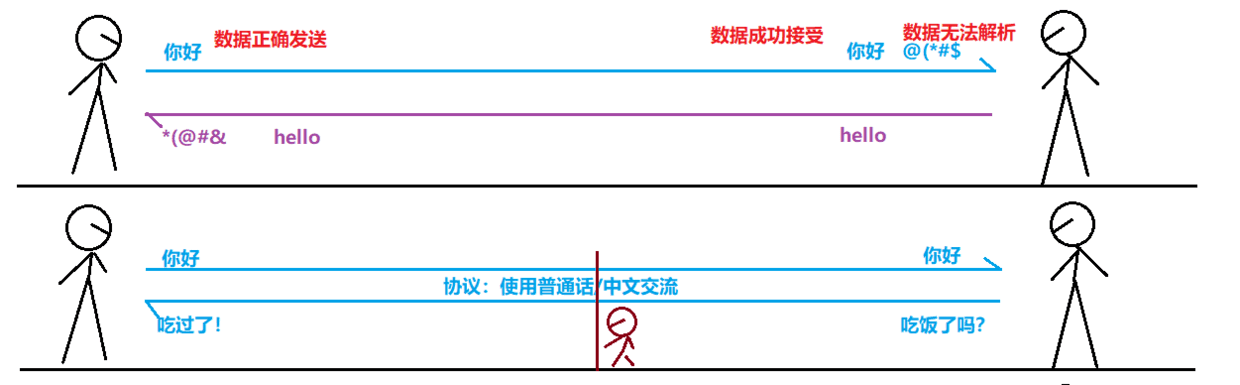
网络协议:全称protocal,网络数据通信协议,描述了工作在网络上的多台计算机进行数据正确的共享的格式和规则
常见的网络协议:
-
ftp:file transfer protocal,文件传输协议
-
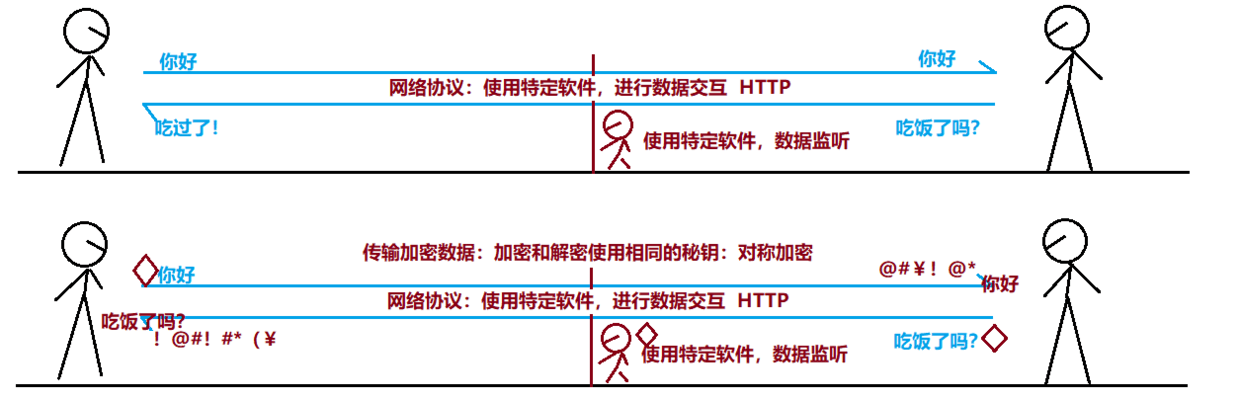
http:hyper text transfer protocal,超文本传输协议
-
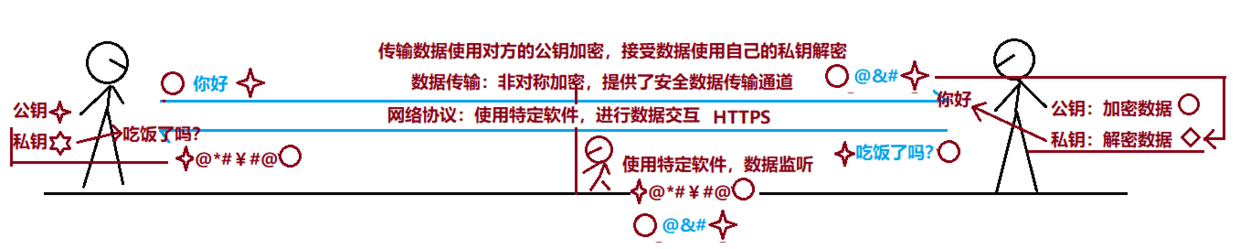
https:hyper text transfer protocal security,安全的超文本传输协议
-
smtp:simple mail transfer protocal,简单邮件传输协议
-
ssh:security shell,安全外壳协议,也称为安全隧道协议
-
TCP:Transfer Control Protocal 传输控制协议
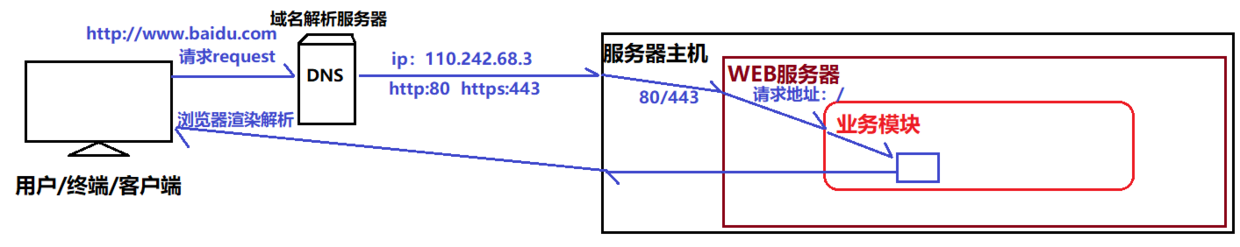
6、简述一个请求从发起到看到浏览页面的过程中都发生了什么事?
浏览器输入URL地址发起请求后
-
工作在网络上的DNS域名解析服务器接受到域名,解析出域名对应的IP地址
-
请求继续向具体的IP地址发送,由网络上IP地址对应的服务器主机接受到请求
-
服务器主机根据请求端口,找到服务器主机上端口对应的WEB服务器
-
WEB服务器根据请求路径,交给对应的业务模块进行对应的业务处理,包装处理结果
-
处理结果包装成响应数据,返回给客户端
-
客户端浏览器解析响应数据,渲染展示对应的界面
7、简述HTTP和HTTPS协议的联系和区别
HTTP协议和HTTPS协议,都是超文本传输协议,HTTPS提供了安全数据通道,让工作在网络上的超文本数据在传输的时候具备了保密功能,保障了数据的安全传输
① 协议的由来
② 协议的保密性
③ 数据安全保障
共同学习,写下你的评论
评论加载中...
作者其他优质文章