小菜在之前尝试通过 XML 构建一个最基础的【登录】页面,其中使用了 Image / Button / Text / TextField 等几个最常用的小控件;小菜逐一进行学习尝试;
Text
Text 文本件在大部分语言编程中都是最常见且使用频率最高的控件;HarmonyOS 中的 Text 继承自 Component;小菜理解为 Android 中的 TextView 与 View 的关系;因此 Component 中的属性,在 Text 中基本都可以使用;
小菜主要尝试一些相较于 Component 而言 Text 文本所特有的属性;
案例尝试
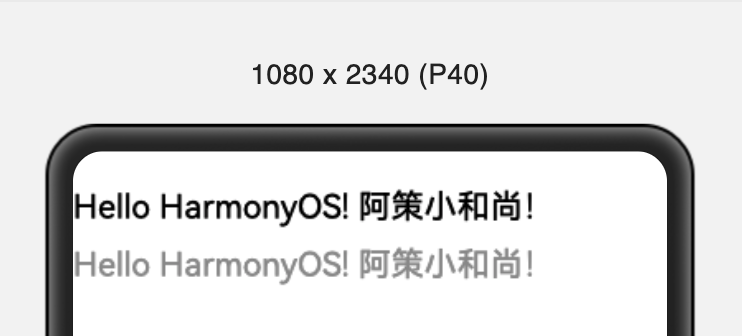
1. text & hint
text 和 hint 很容易理解,分别为文本内容和默认提示文本内容;
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="阿策小和尚"
ohos:text_size="16fp"/>
ohos:hint="阿策小和尚 hint"
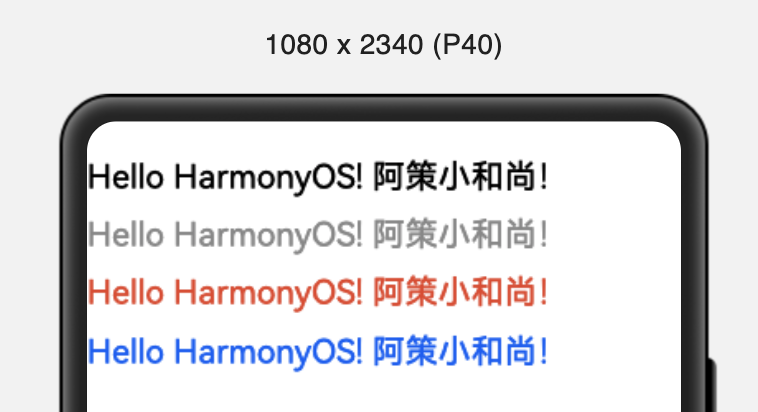
2. text_color & hint_color
text_color 和 hint_color 分别对应文本字体颜色和默认提示文本字体颜色;
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="阿策小和尚"
ohos:text_color="$ohos:color:id_color_badge_red"
ohos:text_size="16fp"/>
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:hint="阿策小和尚 hint"
ohos:hint_color="$ohos:color:id_color_bottom_tab_icon"
ohos:text_size="16fp"/>
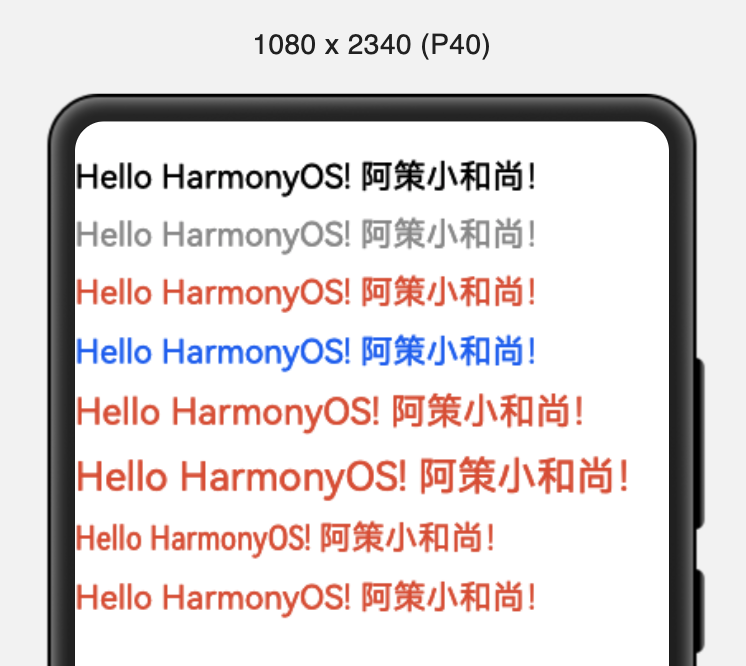
3. text_size & text_font
text_size 对应文本字号,同样适用默认提示文本;text_font 对应文本字体,例如 sans-serif / sans-serif-medium / HwChinese-medium 等;
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="阿策小和尚"
ohos:text_color="$ohos:color:id_color_badge_red"
ohos:text_size="20fp"/>
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="阿策小和尚"
ohos:text_color="$ohos:color:id_color_badge_red"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
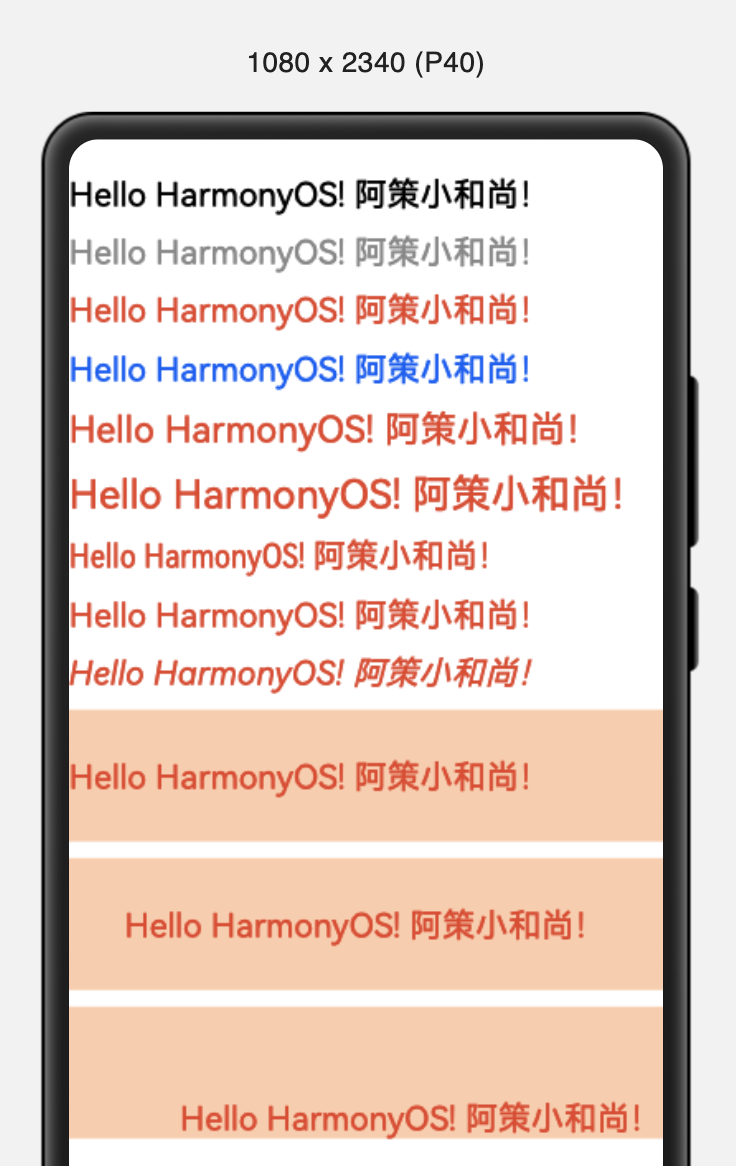
4. italic & text_alignment
italic 为文字是否为斜体;text_alignment 为文本对齐方式,添加一个背景图更容易看到效果,对齐属性也很容易理解;
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:italic="true"
ohos:text="阿策小和尚"
ohos:text_color="$ohos:color:id_color_badge_red"
ohos:text_font="HwChinese-medium"
ohos:text_size="20fp"/>
<Text
ohos:height="80vp"
ohos:width="match_parent"
ohos:background_element="$graphic:regist_btn_bg"
ohos:text="阿策小和尚"
ohos:text_alignment="center"
ohos:text_color="$ohos:color:id_color_badge_red"
ohos:text_size="20fp"/>
5. element_left & element_top & element_right & element_bottom & element_start & element_end & element_padding
element_left 等为文本中添加图标的为止,即 左侧 / 右侧 / 顶部 / 底部 / 开始为止 / 结束为止;element_padding 为文本图标与文本之间的变局;
Tips: 注意 element_right 与 element_start / element_end 属性有冲突,不建议一起使用;在 水平布局方向为从左到右 时,element_right 会与 element_end 属性冲突;在 水平布局方向为从右到左 时,element_right 会与 element_start 属性冲突;同时配置时,element_start / element_end 优先级高于 element_right / element_left 属性;
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。"
ohos:text_color="$ohos:color:id_color_badge_red"
ohos:text_size="20fp"
ohos:element_padding="20vp"
ohos:element_left="$media:icon"/>
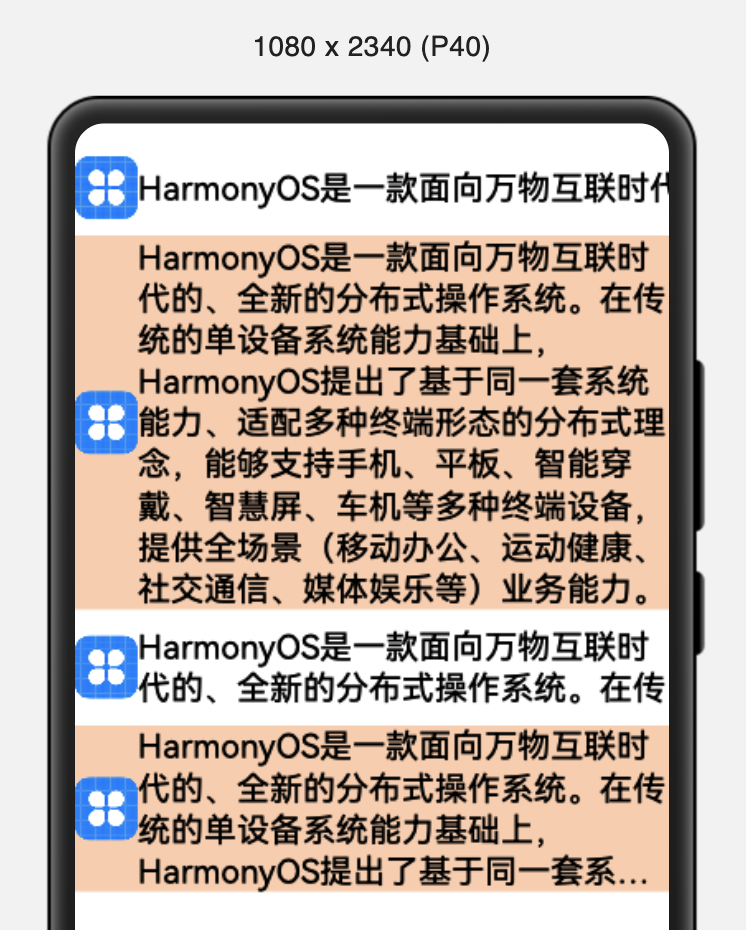
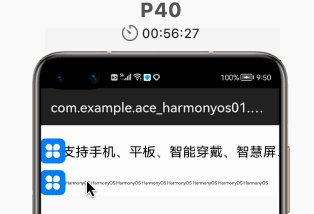
6. truncation_mode & scrollable & auto_scrolling_duration & auto_scrolling_count
truncation_mode 为文本的截取方式,当文本内容超过设置宽度范围时,HarmonyOS 提供了多种截断方式;none 为无截断,ellipsis_at_start/middle/end 为在文本框起始/中间/结束处使用省略号截断,auto_scrolling 为滚动显示;
scrollable 为文本是否可滚动;auto_scrolling_duration 对应自动滚动时长;auto_scrolling_count 对应滚动次数,默认为无限次;小菜在测试过程中,单纯的 XML 文件调整并不会实现跑马灯效果,需要在 Java 端使用 startAutoScrolling() 启动跑马灯效果;
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="10vp"
ohos:text="HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。"
ohos:text_size="20fp"
ohos:truncation_mode="ellipsis_at_end"
ohos:element_left="$media:icon"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="10vp"
ohos:text="HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。"
ohos:text_size="20fp"
ohos:truncation_mode="auto_scrolling"
ohos:scrollable="true"
ohos:auto_scrolling_count="1"
ohos:auto_scrolling_duration="100"
ohos:element_left="$media:icon"
/>
Text text1 =(Text) findComponentById(ResourceTable.Id_test_tv1);
text1.startAutoScrolling();
7. max_text_lines & multiple_lines
max_text_lines 为文本设置的最大行数;multiple_lines 为多行模式,只有为 true 时才允许换行;
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text="HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。"
ohos:text_size="20fp"
ohos:top_margin="10vp"
ohos:multiple_lines="true"
ohos:max_text_lines="4"
ohos:truncation_mode="ellipsis_at_end"
ohos:element_left="$media:icon"
ohos:background_element="$graphic:background_ability_text"
/>
8. additional_line_spacing & line_height_num
additional_line_spacing 对应文本行间距,取值为 float 类型,为具体的值;而 line_height_num 对应行间距倍数,包括设置的 additional_line_spacing 文本行间距;
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:additional_line_spacing="20"
ohos:line_height_num="2"
ohos:multiple_lines="true"
ohos:text="HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。"
ohos:text_color="$ohos:color:id_color_badge_red"
ohos:text_size="20fp"/>
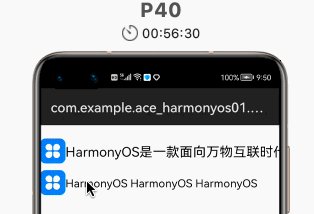
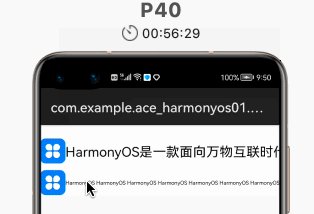
9. auto_font_size & padding_for_text
auto_font_size 为是否支持文本自动调整文本字体大小;padding_for_text 对应设置文本顶部与底部是否默认留白,默认为 true,但小菜尝试过程中效果并不明显;
在使用 auto_font_size 过程中需要在 Java 端设置字号变化规则,及最大最小字号等;
<Text
ohos:id="$+id:test_tv2"
ohos:height="match_content"
ohos:width="match_content"
ohos:auto_font_size="true"
ohos:element_left="$media:icon"
ohos:max_text_lines="1"
ohos:multiple_lines="true"
ohos:text="HarmonyOS"
ohos:text_size="20fp"
ohos:top_margin="10vp"
/>
Text text2 =(Text) findComponentById(ResourceTable.Id_test_tv2);
text2.setAutoFontSizeRule(20, 50, 1);
text2.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
text2.setText(text2.getText() + " HarmonyOS");
}
});
Text 中还有很多是在可编辑状态下的属性,小菜暂时仅研究静态属性,与 Android / Flutter 有很多相似的用法,使用难度较简单;对于 HarmonyOS 是刚起步状态,如有错误,请多多指导!
来源: 阿策小和尚
共同学习,写下你的评论
评论加载中...
作者其他优质文章