原文链接:https://juejin.im/post/5afd462751882542b000bb06
Drag & Drop
Drag & Drop是HTML5中的拖放,即抓取对象后拖放到指定的位置。
设置元素为可拖放draggable
<div class="drag" draggable="true"></div> <div class="wrapper"></div>
事件
dragstartdragenddragenterdragoverdrop
var oDrag = document.getElementsByClassName('drag')[0], oWrapper = document.getElementsByClassName('wrapper')[0]; //当【元素】被抓取时 oDrag.addEventListener('dragstart',function(){ console.log('dragstart'); }) //当【元素】被放开时 oDrag.addEventListener('dragend',function(){ console.log('dragend'); }) //当鼠标进入【放置框】内(由鼠标位置决定) oWrapper.addEventListener('dragenter',function(){ console.log('dragenter'); }) //当元素在【放置框】上方移动时 oWrapper.addEventListener('dragover',function(e){ //触发 drop 事件必须先在 dragover 里面取消默认事件 e.preventDefault(); console.log('dragover'); }) //当元素被拖入【放置框】内时 oWrapper.addEventListener('drop',function(e){ //避免将文件拖入时,文件做为链接打开了 e.preventDefault(); console.log('drop'); }) //dragstart //dragenter //dragover //drop //dragend设置数据 e.dataTransfer.setData()
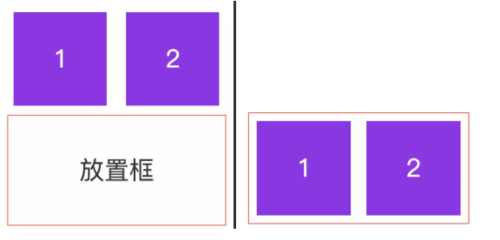
1.实战---将【1】和【2】放到【放置框】内
<div id="drag1" draggable="true">1</div> <div id="drag2" draggable="true">2</div> <div class="wrapper">放置框</div>
<script> var oDrag1 = document.getElementById('drag1'), oDrag2 = document.getElementById('drag2'), oWrapper = document.getElementsByClassName('wrapper')[0]; var child = oWrapper.childNodes; oDrag1.addEventListener('dragstart',function(e){ //设置 数据 e.dataTransfer.setData('data',this.id); }) oDrag2.addEventListener('dragstart',function(e){ e.dataTransfer.setData('data',this.id); }) oWrapper.addEventListener('dragenter',function(){ //删除文本节点'放置框' for(var i = 0; i < child.length; i ++){ if(child[i].nodeType === 3){ console.log(child[i]); oWrapper.removeChild(child[i]) } } }) oWrapper.addEventListener('dragover',function(e){ //触发 drop 事件必须先在 dragover 里面取消默认事件 e.preventDefault(); }) oWrapper.addEventListener('drop',function(e){ // console.log(e.dataTransfer); //获取 数据 var data = e.dataTransfer.getData('data'); oWrapper.appendChild(document.getElementById(data)); })2.实战---拖住排序加拖拽删除
<div class="wrapper"> <ul> <li draggable="true">1</li> <li draggable="true">2</li> <li draggable="true">3</li> <li draggable="true">4</li> <li draggable="true">5</li> </ul> <div class="box">垃圾桶</div> </div>
var oUl = document.getElementsByTagName('ul')[0], oBox = document.getElementsByClassName('box')[0], oLi = document.getElementsByTagName('li'), len = oLi.length; function bindLiEvent(){ for(var i = 0; i < len; i ++){ oLi[i].addEventListener('dragstart',function(e){ var index = getIndex(this); e.dataTransfer.setData('data', index); }); oLi[i].addEventListener('dragover',function(e){ e.preventDefault(); }); oLi[i].addEventListener('drop',function(e){ var i = e.dataTransfer.getData('data'); oUl.insertBefore(oLi[i], this); }); } } //获取列表最新的索引值 function getIndex(dom){ for(var i = 0; i < len; i ++){ if(oLi[i] === dom){ return i; } } } function removeLi(){ oBox.addEventListener('dragover',function(e){ e.preventDefault(); }) oBox.addEventListener('drop',function(e){ e.preventDefault(); var index = e.dataTransfer.getData('data'); oLi[index].remove(); }) } bindLiEvent(); removeLi ();
作者:柒号
链接:https://juejin.im/post/5afd462751882542b000bb06
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦