为了防止每次掉进同一个坑,做一下记录:
Compose没办法做加法 Compose只能做加法
我有一个OutlinedButton,也就是带边框线的按钮。我希望把这个按钮的边框线去掉,于是设置了border=0.dp。
然而没用,怎么设置Button都不变。睡了一觉才想明白:
Compose里面,设置属性的顺序会影响最终的视图渲染,也就是说新设置的属性并不会覆盖掉原本的属性,没办法通过添加属性来强行改变一个控件,所以说没办法做加法。
设置过一次border=1.dp以后,无论后面再怎么设置border,原来的1.dp的设置都不会消失。但是如果设置成border=2.dp的话,边框确实会加粗。感觉就好像代码写下去的那一刻,边框就已经渲染好了一样,没办法再消除,只能在原来的基础上多添几笔。所以说只能做加法。
习惯了View的那一套,还挺不适应的。毕竟原来给TextView设置几个属性,就可以直接当Button用,各种控件其实分的没有那么清楚。现在的话,边框按钮就是边框按钮,没办法变成别的。
2. if else 地狱

我个人非常讨厌写if else 语句。如果必须要if,那至少else得去掉。
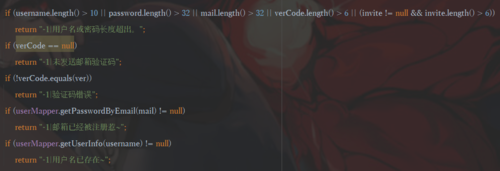
所以,我经常在函数里面写一些if(xxx) return这样的句式,只要我返回的够快,后面的代码就与else无异。
只是看着这些if return就让人感觉很爽。然而到了Compose里面,奇奇怪怪的东西就来了:


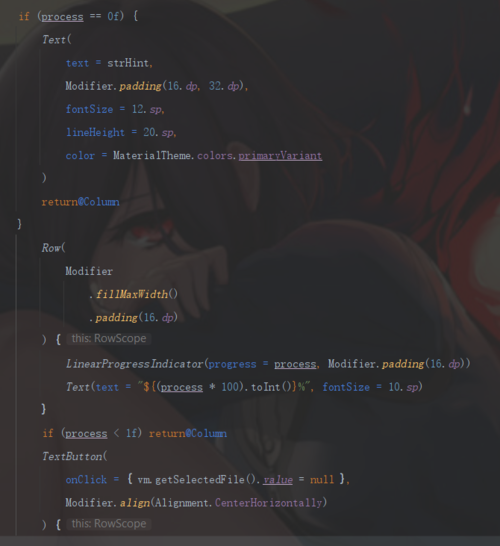
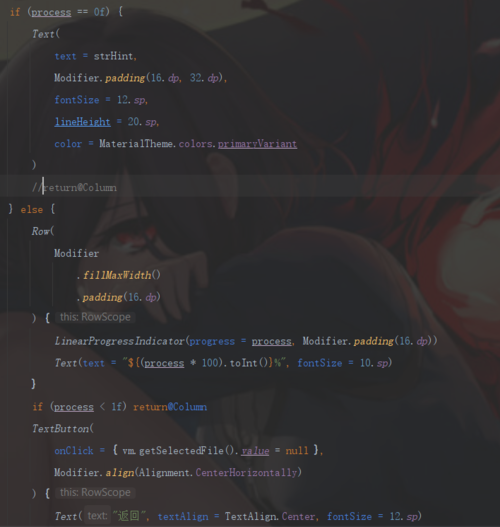
这两段代码在逻辑上几乎是一摸一样的,但是前面的代码会报错,错误信息就这几个字:
Start/end imbalance
而且没有栈跟踪,我是说所有的栈跟踪都是Compose内部的代码,它不会告诉你报错是在哪一行......开调试也没用,程序会崩溃但是调试器依旧能正常执行代码。
试了两个多小时,才把问题定位到return,而且不止一处仅仅因为return崩溃。
一开始猜的是外层也有Column,所以这个返回不知道该返回哪个......但是同样是返回,下面的
if (process < 1f) return@Column就完全没有问题。
毫无头绪。总之,只能暂时少在Compose里面用return了。
3. 翻译翻译,什么叫remember
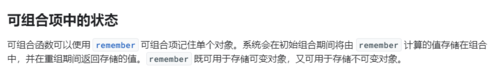
第一次看到remember这个关键字,去查官方文档,是这样说的:


不知道是翻译的锅,还是原本的描述就这么难受......反正我一开始没搞懂文档中说的状态是什么意思。直到我遇到某个BUG,是因为在Compose函数里面,有一个方法被多次调用了......这个Compose函数里只有一个Text需要被更新,而且这个Text外面套了很多层Column,Box啥的。隐约记得官方的描述是,当数据发生改变,视图仅仅会更新和数据有关的部分......在上面的例子里,就只是那一个Text中的文字需要被更新,所以我想的是只有Text被更新......但事实是,所谓的更新有关的部分,其实就是“回调”整个Compose函数。
到这我才明白remember的意义。一句话就是:
remember可以记住局部变量。
因为函数被多次调用,函数里面的变量会被多次赋值,如果不想被多次赋值就用remember。
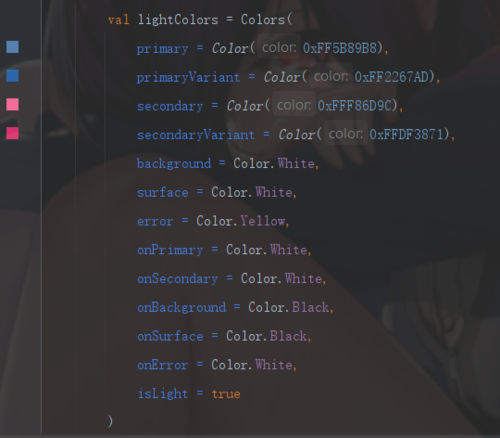
4.配色带师

我以为给前面三个赋值就行了,没想到我就设置一个主题颜色,就需要给所有的颜色赋值......而且后面的那些颜色几乎都是MD的默认颜色。明明可以给默认值,却非要折磨使用者,强制给所有颜色赋值......懒癌患者的末日。
5.null
有一说一,用着挺爽的。

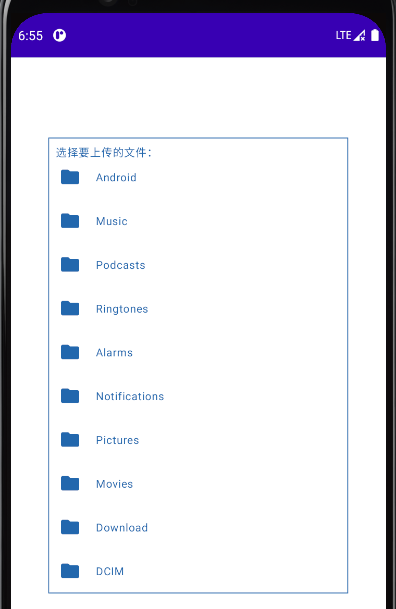
这种页面用View那一套的话,首先得写一个布局文件,然后是写一个适配器,适配器里面要写ViewHolder,为了防止耦合得自己定义一个接口让外部来处理点击事件......
想想就头大。而Compose呢,视图+功能也就100行代码,没有任何多出来的类和接口。
什么叫优雅,这就叫优雅。
除了各种功能上的逻辑经常和视图揉在一起以外。
共同学习,写下你的评论
评论加载中...
作者其他优质文章




