随着vite.js和electron跨平台技术快速更新迭代。二者整合开发跨端项目也是趋势所在。今天带来分享的是最新撸的一个中后台管理系统。
项目简介
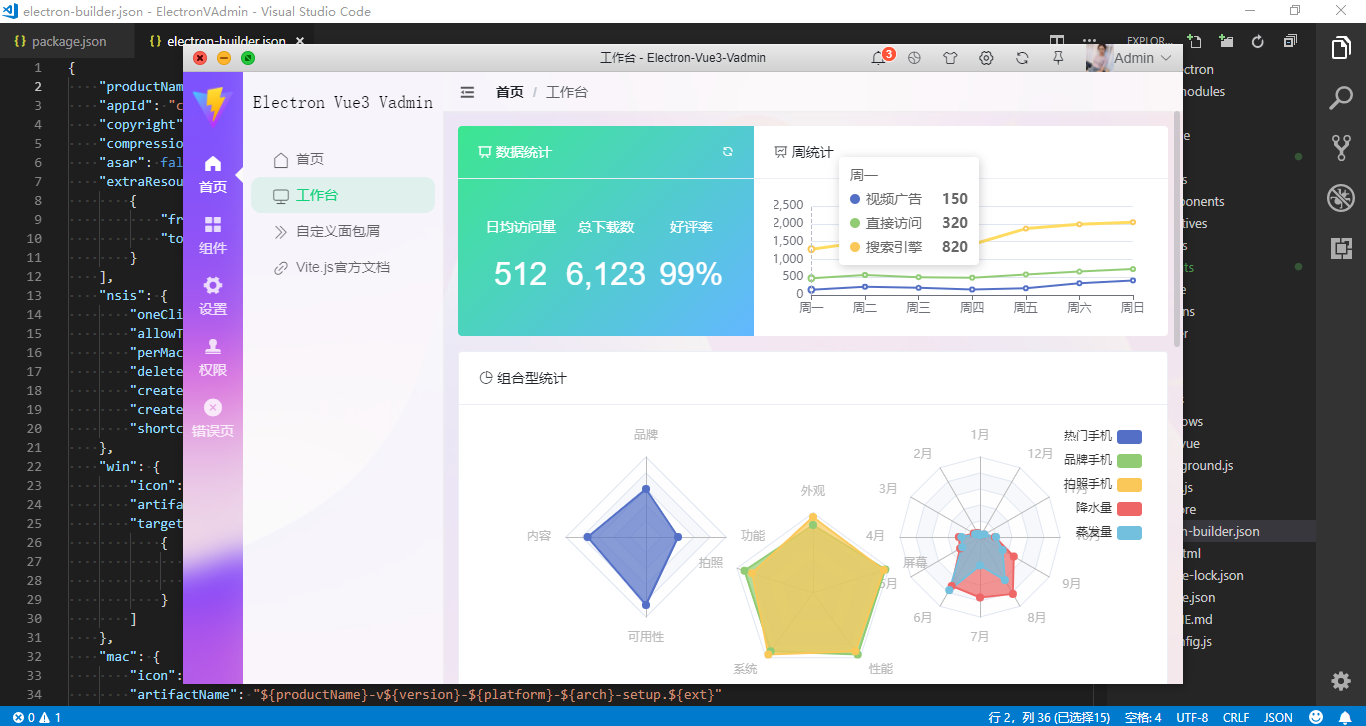
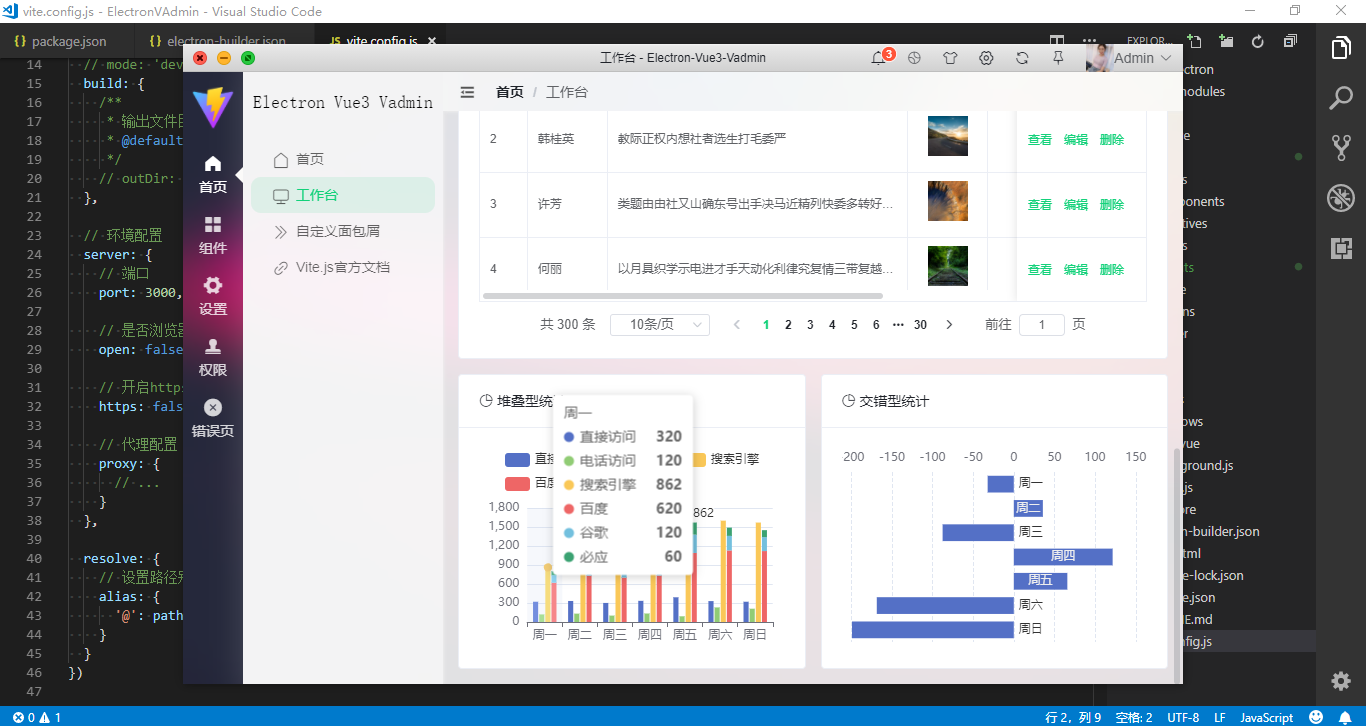
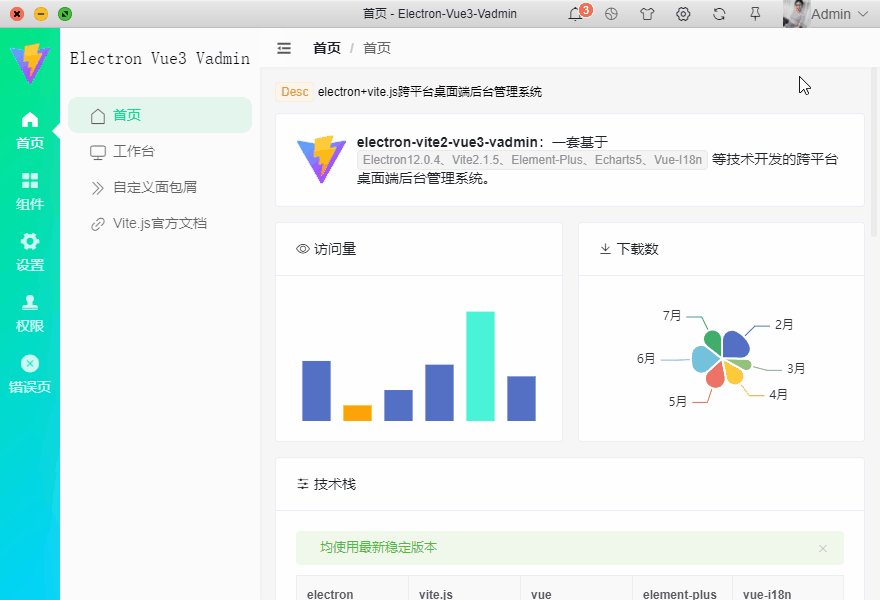
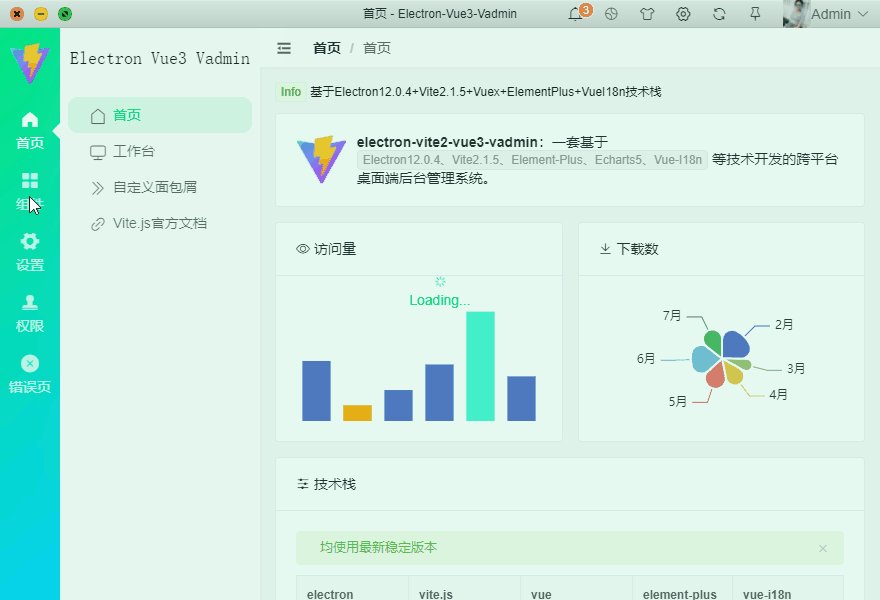
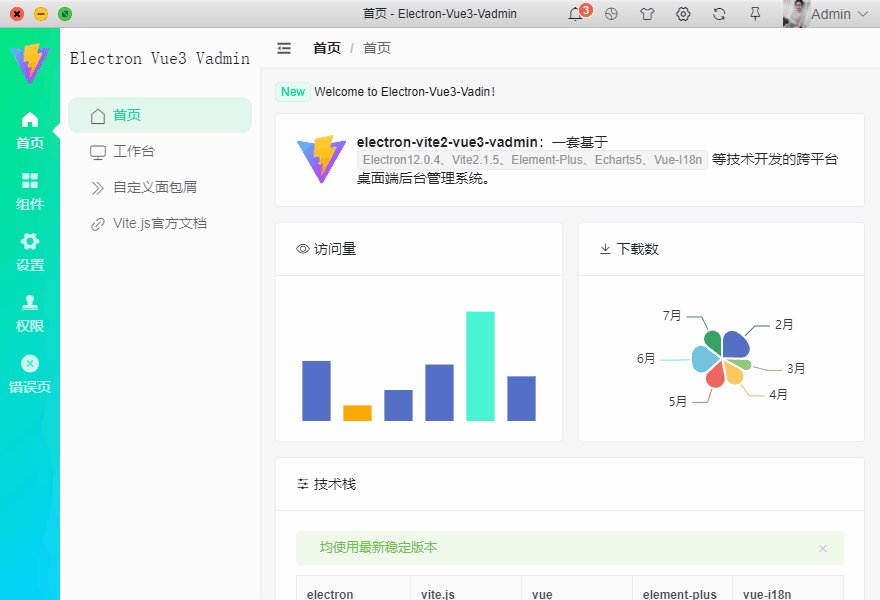
ElectronVite2Admin 基于 vite2+electron12+vuex+element-plus+vue-i18n+echarts 等技术栈搭建开发,数据请求使用Mock.js进行模拟。支持动态权限控制、整合i18n国际化解决方案。
实现技术
- 编码工具:vscode
- vue3全家桶:vite2+vue3.0+vuex4+vue-router@4
- 跨平台框架:electron^12.0.4
- 打包工具:vue-cli-plugin-electron-builder
- UI组件库:element-plus^1.0.2 (饿了么vue3组件库)
- 表格拖拽:sortablejs^1.13.0
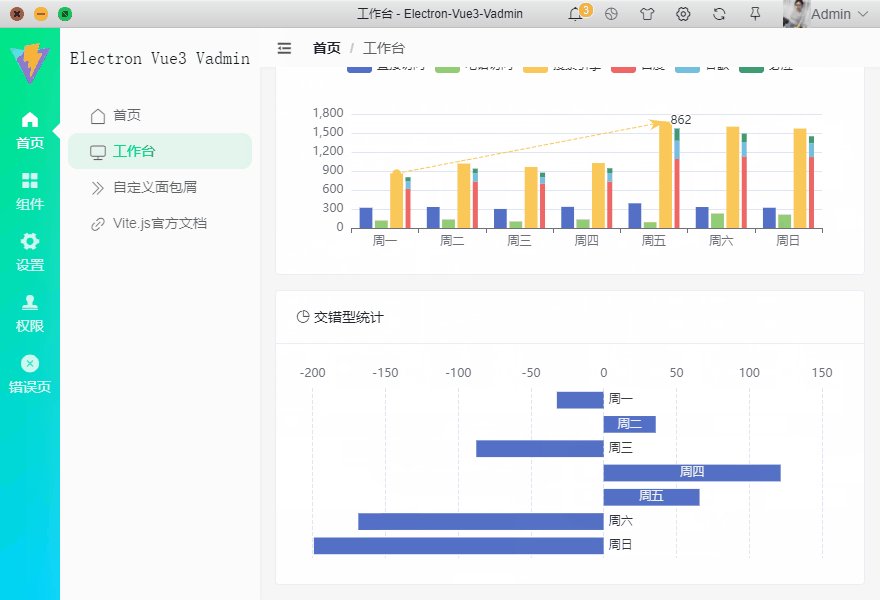
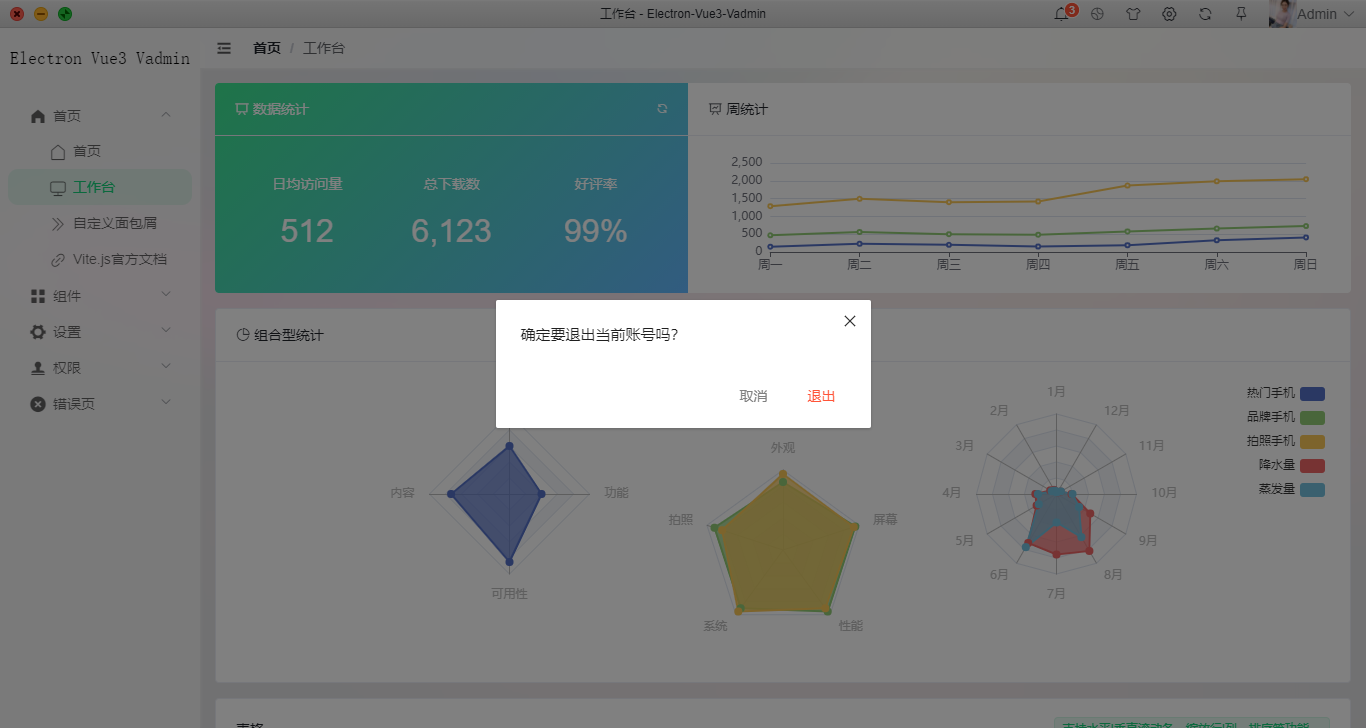
- 图表组件:echarts^5.1.1
- 国际化:vue-i18n^9.1.6
- 模拟数据:mockjs^1.1.0
项目特性
- 最新前端技术 Vite2、Vue3、Electron12、Element
- Plus、Vue-i18n、Echarts5.x、Sortable、Mockjs。
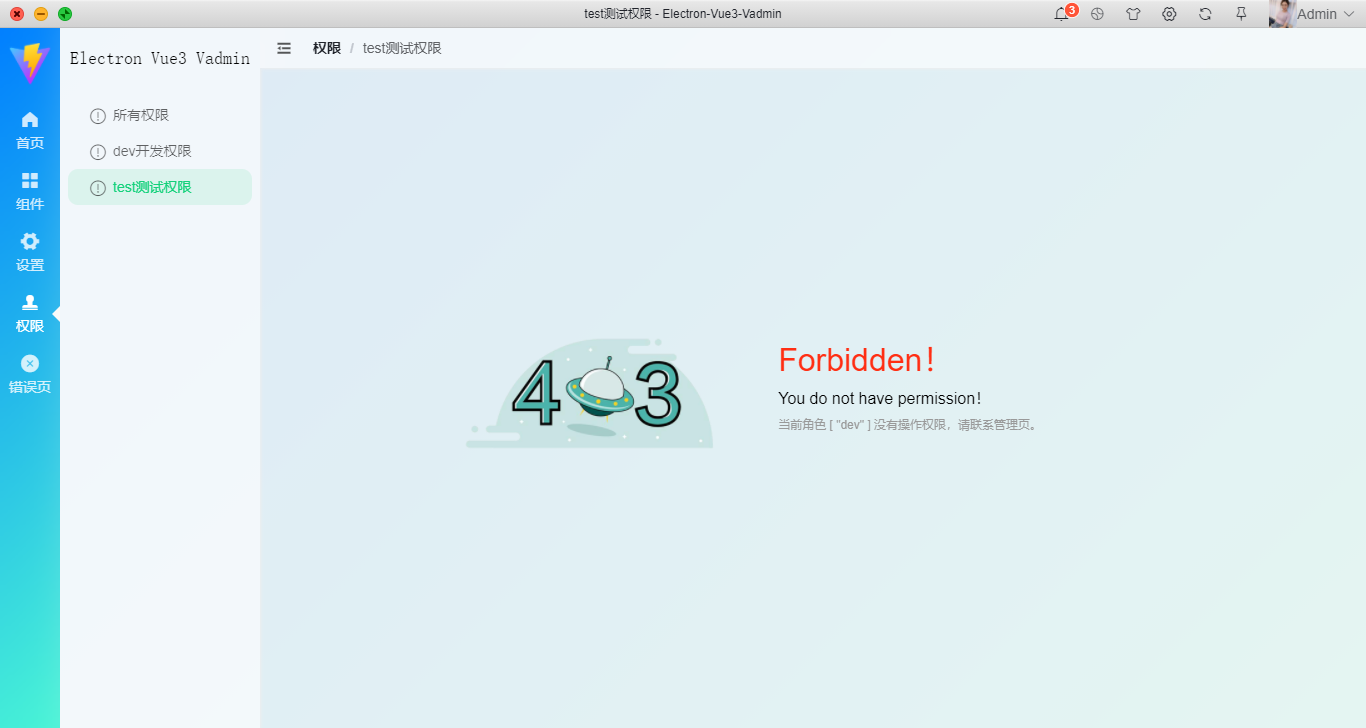
- 支持组件式+指令式两种权限控制方式。
- 支持中文+英文+中文繁体国际化方案。
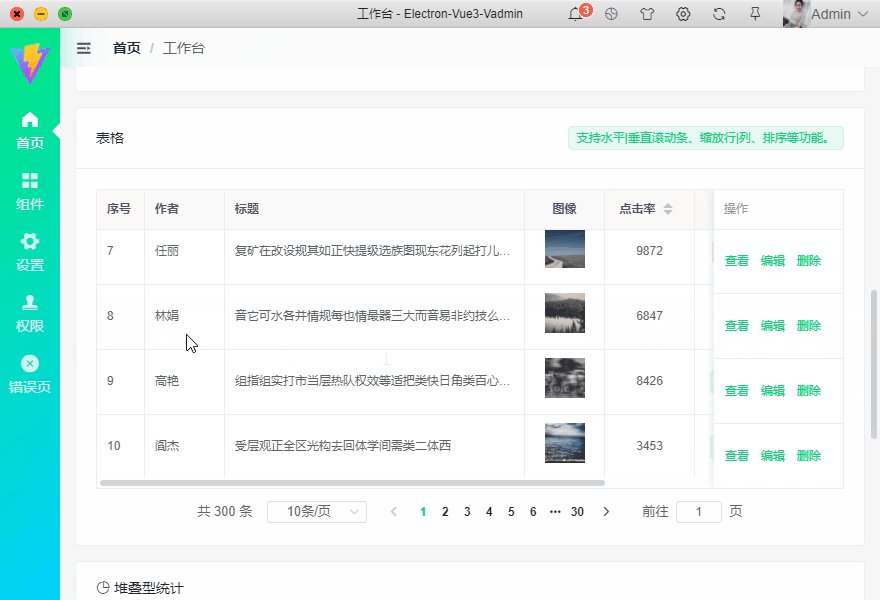
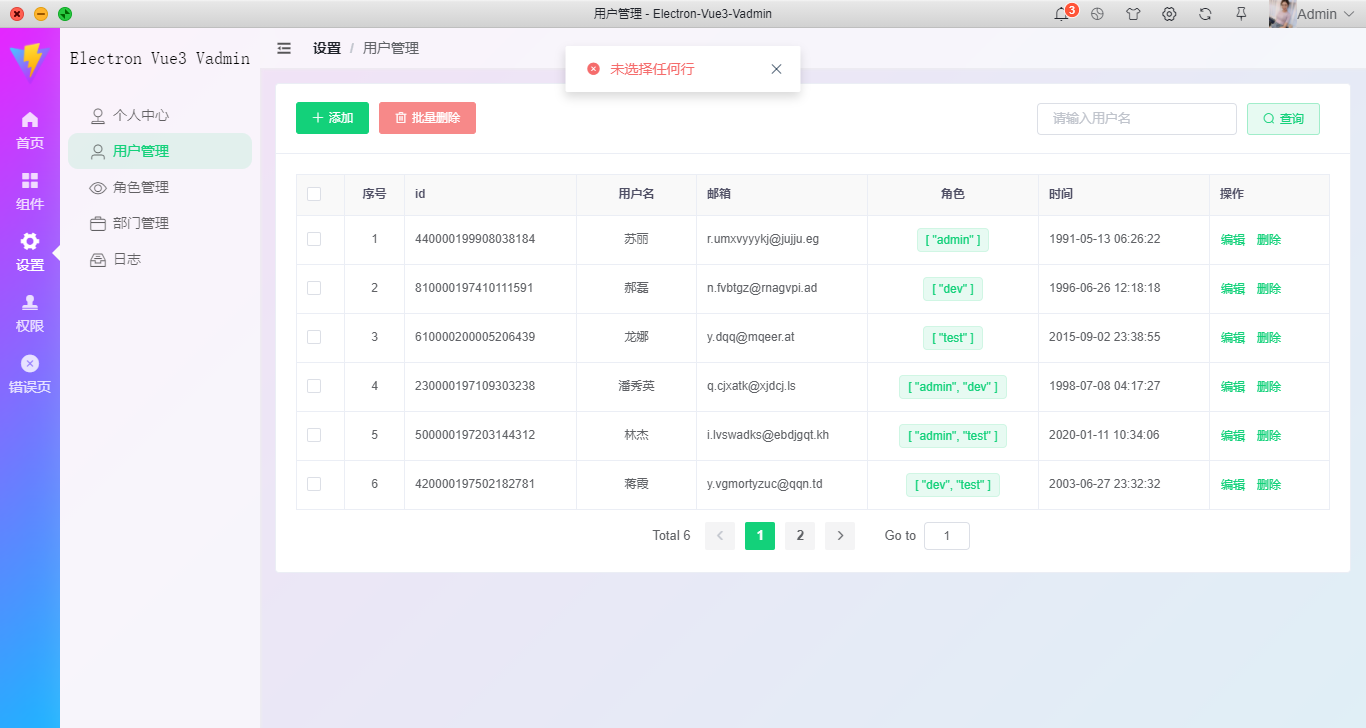
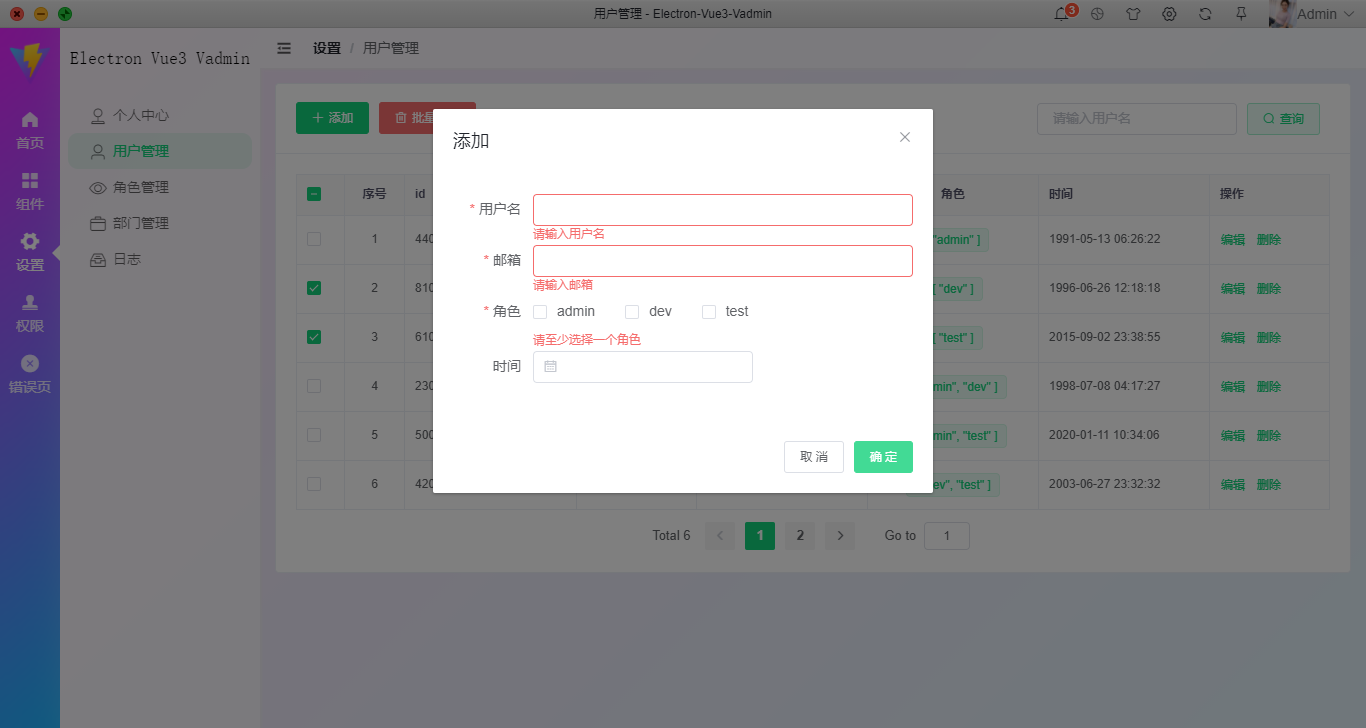
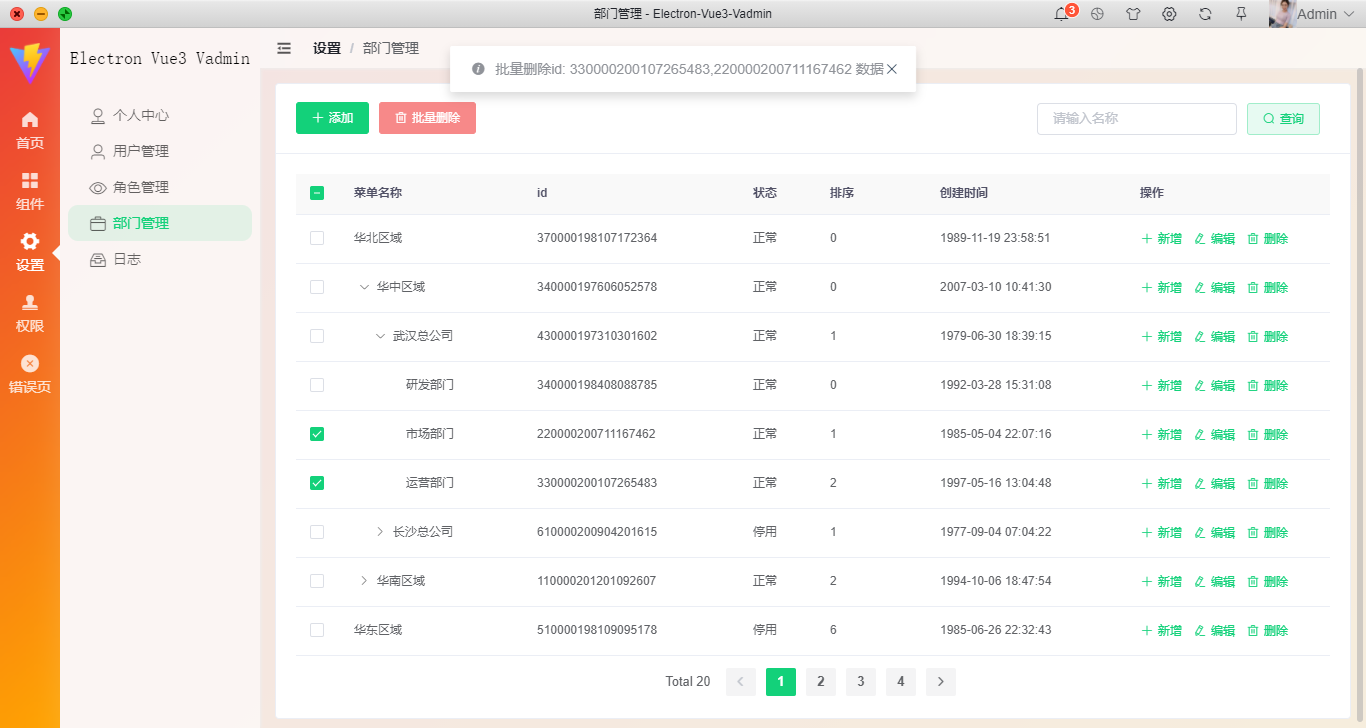
- 支持表格拖拽排序、缩放、树形表格等功能。
- 支持加载动态权限菜单,多方式轻松权限控制。
- 高效率开发,整个框架已经搭建完毕,只需新增相应模块即可。
前序准备
需提前在本地安装 node.js 和 @vue/cli。本项目技术栈基于 vite2、electron12、vue3、vuex、vue-router 、element-plus、vue-i18n、echarts,所有的请求数据都使用Mock.js进行模拟,提前了解和学习这些知识会对使用本项目有很大的帮助。
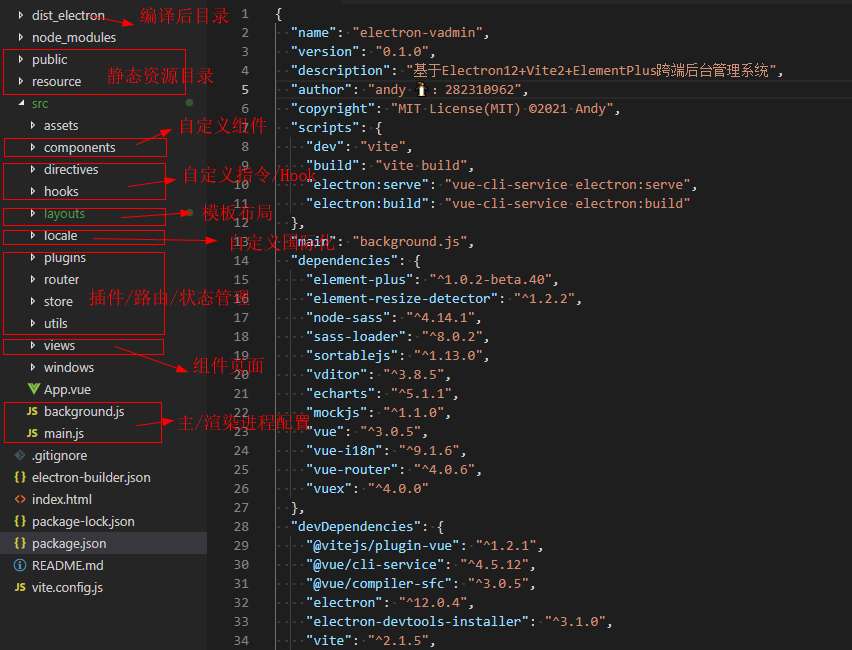
项目结构
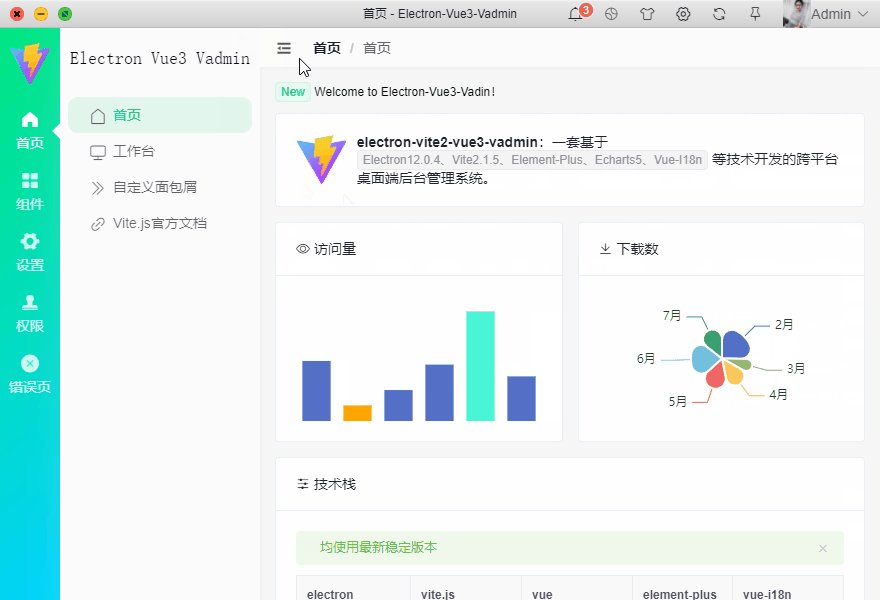
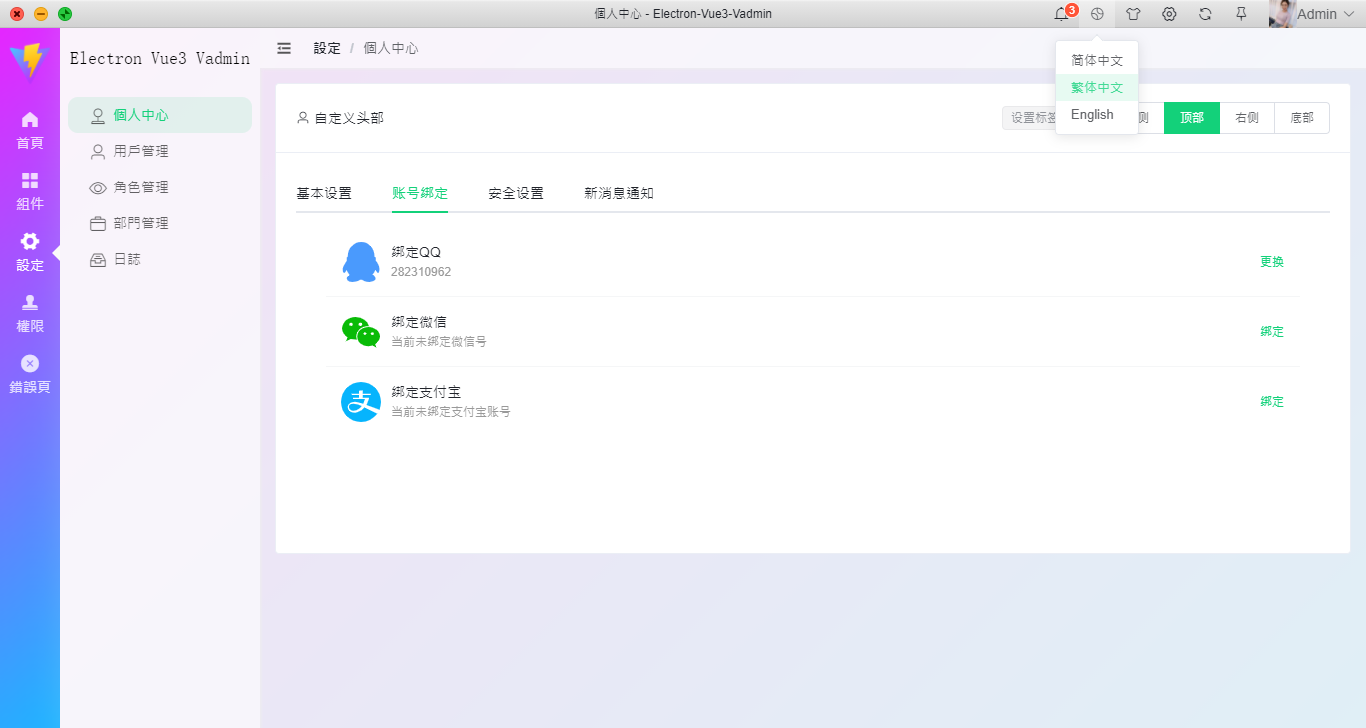
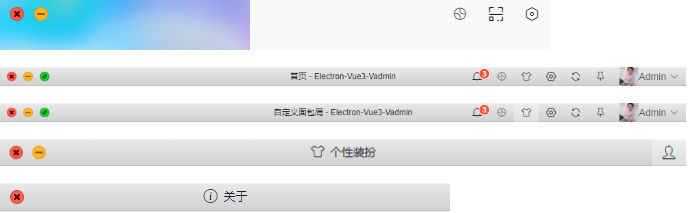
electron+vite自定义顶部导航
项目中的顶部导航栏风格有些类似mac导航条效果。
<template>
<WinBar zIndex="1000">
<template #wbtn>
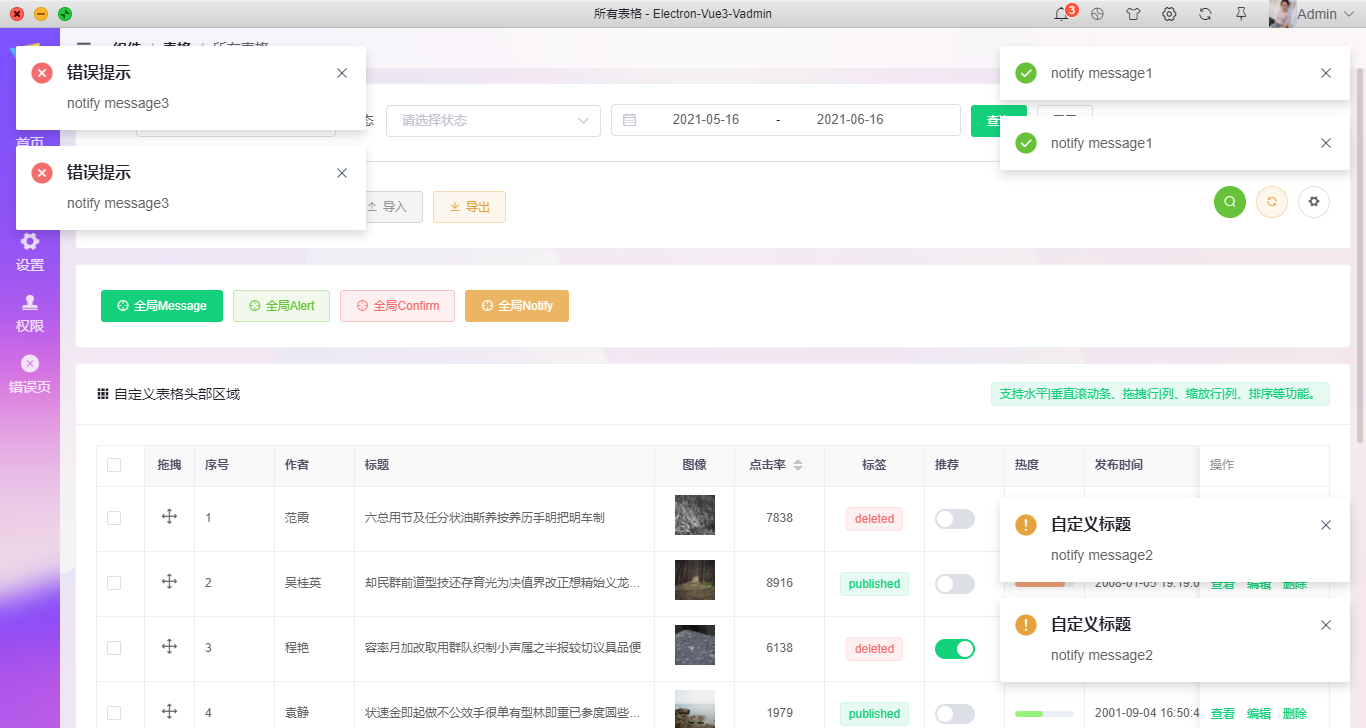
<MsgMenu />
<Lang />
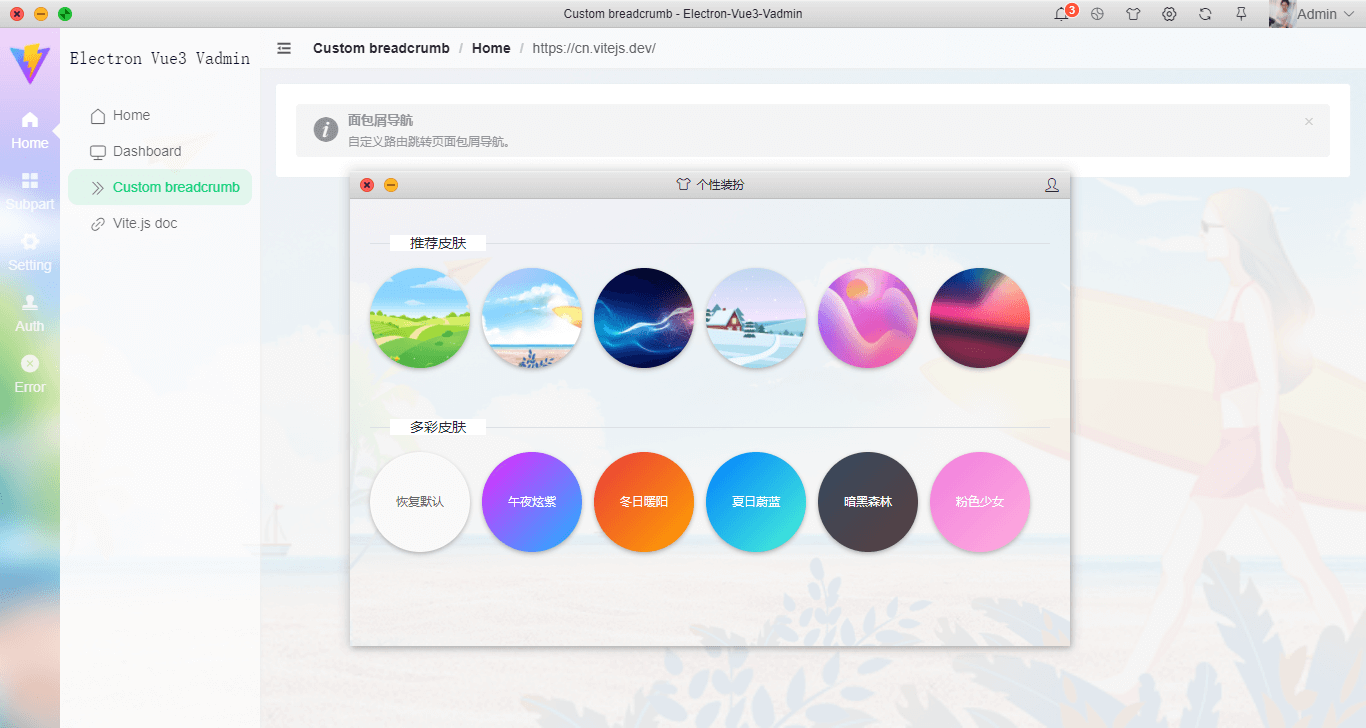
<a class="wbtn" title="换肤" @click="handleSkinWin"><i class="iconfont icon-huanfu"></i></a>
<Setting />
<a class="wbtn" title="刷新" @click="handleRefresh"><i class="iconfont el-icon-refresh"></i></a>
<a class="wbtn" :class="{'on': isAlwaysOnTop}" :title="isAlwaysOnTop ? '取消置顶' : '置顶'" @click="handleAlwaysTop"><i class="iconfont icon-ding"></i></a>
<Avatar @logout="handleLogout" />
</template>
</WinBar>
</template>
入口main.js配置
/**
* 渲染进程主入口
* @author XiaoYan
*/
import { createApp } from 'vue'
import App from './App.vue'
import Router from './router'
import Store from './store'
// 引入公共配置
import gPlugins from './plugins'
import { winCfg, loadWin } from './windows/actions'
loadWin().then(config => {
winCfg.window = config
createApp(App).use(Router).use(Store).use(gPlugins).mount('#app')
})
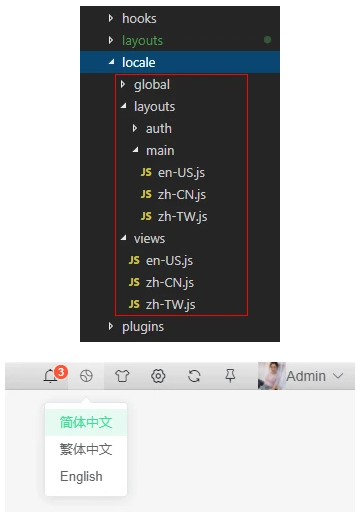
国际化vue-i18n
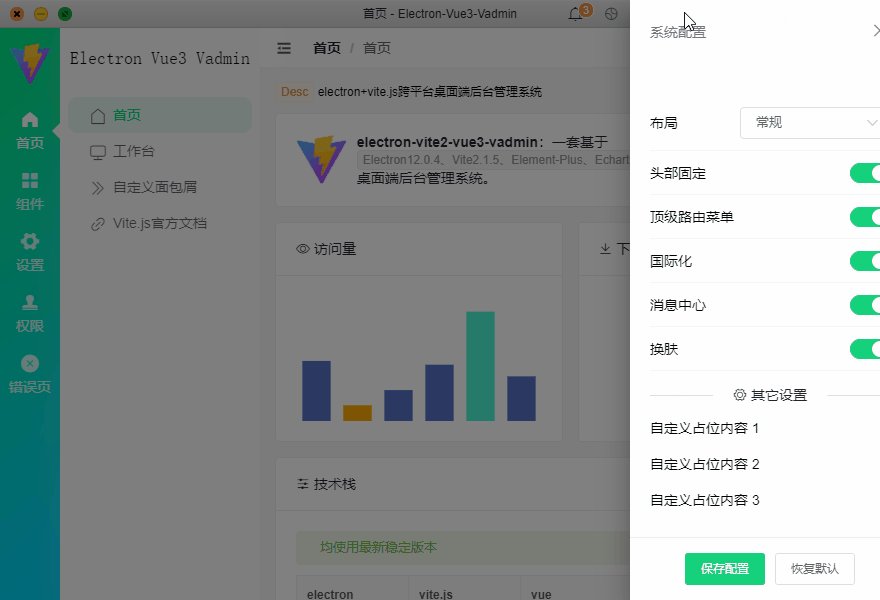
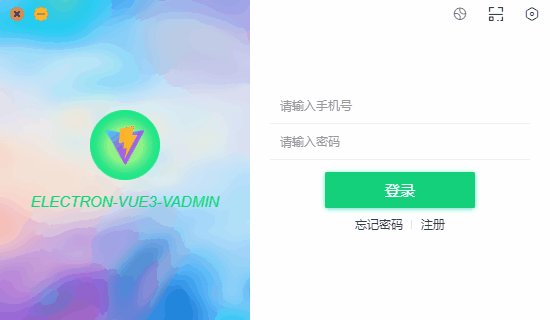
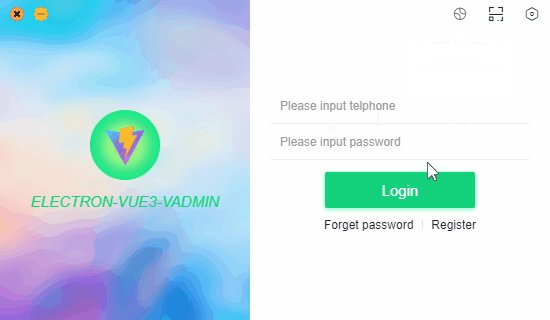
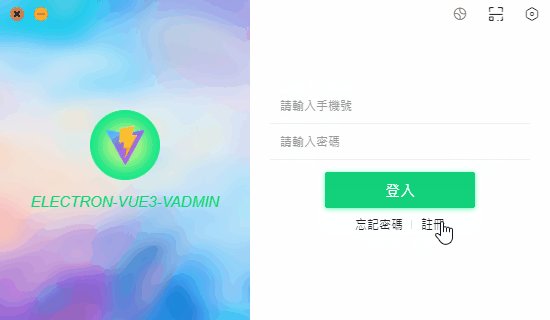
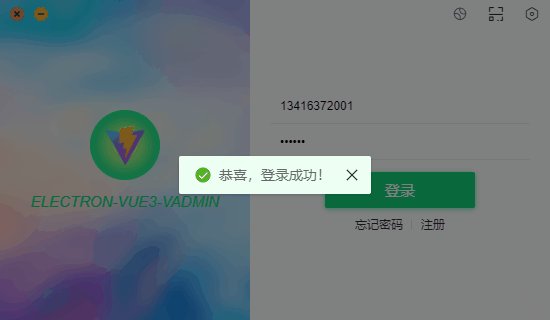
顶部导航栏下拉选择国际化语言。目前支持中文、英文、中文繁体三种语言。
/**
* 国际化配置 VueI18n util
* @author XiaoYan Q:282310962
*/
import { createI18n } from "vue-i18n"
import Storage from "@/utils/storage"
// 默认值
export const langKey = 'lang'
export const langVal = 'zh-CN'
/* elementPlus国际化配置 */
import enUS from "element-plus/lib/locale/lang/en"
import zhCN from "element-plus/lib/locale/lang/zh-cn"
import zhTW from "element-plus/lib/locale/lang/zh-tw"
export const elPlusLang = {
'en-US': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW,
}
/* 初始化多语言 */
export const $messages = importAllLang()
export const $lang = getLang()
const i18n = createI18n({
legacy: false,
locale: $lang,
messages: $messages
})
/* 获取语言 */
export function getLang() {
const lang = Storage.get(langKey)
return lang || langVal
}
/**
* 持久化存储
* @param lang 语言类型 zh-CN / zh-TW / en-US
*/
export function setLang(lang, reload = false) {
if(getLang() !== lang) {
Storage.set(langKey, lang || '')
// 设置全局语言
// i18n.global.locale.value = lang
// 重载页面
if(reload) {
window.location.reload()
}
}
}
/**
* 自动化导入本地locale目录下语言配置
*/
export function importAllLang() {
const langModule = {}
try {
const localeCtx = require.context('@/locale', true, /([a-z]{2})-?([A-Z]{2})?\.js$/)
localeCtx.keys().map(path => {
const pathCtx = localeCtx(path)
if(pathCtx.default) {
const pathName = path.replace(/(.*\/)*([^.]+).*/ig, '$2')
if(langModule[pathName]) {
langModule[pathName] = {
...langModule[pathName], ...pathCtx.default
}
}else {
langModule[pathName] = pathCtx.default
}
}
})
} catch (error) {
console.log(error)
}
return langModule
}
好了,基于vue3+vite.js+electron开发后台管理系统就分享到这里。💪
点击查看更多内容
4人点赞
0 评论
共同学习,写下你的评论
暂无评论
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦