Map 在日常生活中最常见的集合方式,而 Dart 中的 Map 相较于 Android 中的 Map 略有不同,使用会更加灵活;小菜今天尽可能系统的学习一下;
Map
Map 是一个 key-value 键值对的集合对象,其 key 和 value 是一对多的关系;类似于 Android 中 Map,Dart Map 也分为 HashMap 无序的 Map 集合、LinkedHashMap 插入有序的 Map 集合以及 SplayTreeMap 已排序好的 Map 集合;主要在 dart.core 核心库中;
Map 与 List 都属于泛型类,其中 key-value 均不指定具体类型,默认为 dynamic;
构造函数
Map 提供了众多的构造函数,小菜逐一尝试一下;
1. Map()
Map() 默认构造函数会实现一个 LinkedHashMap 对象,相同的 key 后面的会覆盖之前的 value;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map map01 = Map();
map01['name'] = 'ACE';
map01['age'] = 18;
map01['isChecked'] = false;
map01['isChecked'] = true;
print('Map -> $map -> $map01');
I/flutter ( 8933): Map -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: true}
2. Map.of()
Map.of() 创建一个与其他 Map 对应 key-value 的 LinkedHashMap 对象;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map map02 = Map.of(map);
map02['isChecked'] = true;
print('Map -> $map -> $map02');
I/flutter ( 8933): Map -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: true}
3. Map.from()
Map.from() 创建一个与其他 Map 对应 key-value 的 LinkedHashMap 对象;同时 key-value 数据类型可以是其他 Map 对应的数据类型及子类;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map map03 = Map.from(map);
map03['isChecked'] = true;
print('Map -> $map -> $map03');
I/flutter ( 8933): Map -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: true}
4. Map.unmodifiable()
Map.unmodifiable() 创建一个不可修改的与其他 Map 对应 key-value 的 LinkedHashMap 对象;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map map04 = Map.unmodifiable(map);
// 异常 Unsupported operation: Cannot modify unmodifiable map
// map04['isChecked'] = true;
print('Map -> $map -> $map04');
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: false}
5. Map.fromIterable()
Map.fromIterable() 创建一个从 Iterable 中获取对应 key-value 的 LinkedHashMap 对象;
List list = ['ACE', 18, false];
Map map05 = Map.fromIterable(list);
Map map06 = Map.fromIterable(list, key: (item) => item.toString(), value: (item) => item.toString());
print('Map -> $map05 -> $map06');
I/flutter ( 8933): Map -> {ACE: ACE, 18: 18, false: false} -> {ACE: ACE, 18: 18, false: false}
6. Map.fromIterables()
Map.fromIterables() 创建一个给定 key 和 value 的 LinkedHashMap 对象;
List keyList = ['name', 'age', 'isChecked'];
List valueList = ['ACE', 18, false];
Map map07 = Map.fromIterables(keyList, valueList);
print('Map -> $map07');
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false}
7. Map.fromEntries()
Map.fromEntries() 创建一个新的 Map,可以配合 List 等进行排序;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map map08 = Map.fromEntries(map.entries.toList());
print('Map -> $map -> $map08');
List list = ['aaa', 'ddd', 'mmm', 'bbb'];
Map map05 = Map.fromIterable(list);
Map map09 = Map.fromEntries(map05.entries.toList()..sort((e1, e2) => e1.value.compareTo(e2.value)));
print('Map -> $map05 -> $map09');
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: false}
I/flutter (21830): Map -> {aaa: aaa, ddd: ddd, mmm: mmm, bbb: bbb} -> {aaa: aaa, bbb: bbb, ddd: ddd, mmm: mmm}
8. Map.castFrom()
Map.castFrom() 创建一个类型与其他 Map key-value 类型一致的 Map;
Map<String, dynamic> map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map map10 = Map.castFrom(map);
Map map11 = Map.castFrom<String, dynamic, String, dynamic>(map);
print('Map -> $map -> $map10 -> $map11');
// 异常,类型不匹配
Map map12 = Map.castFrom<String, dynamic, String, String>(map);
print('Map -> $map -> $map10 -> $map12');
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: false}
非构造函数方法
1. containsKey & containsValue
containsKey & containsValue 判断 Map 中是否有对应相同的 key & value,返回 bool 类型;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
print('Map -> ${map.containsKey('name')} -> ${map.containsValue('ACE')} -> ${map.containsKey('address')} -> ${map.containsKey('Hello!')}');
I/flutter (21830): Map -> true -> true -> false -> false
2. addEntries & addAll
addEntries & addAll 用于合并两个同类型的 Map,若有相同 key 后面的 Map 会替换之前 Map 对应的 key-value;不同之处在于 addAll 是添加整个 Map 而 addEntries 是通过 Iterable 添加;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map map01 = {'name': '和尚', 'address': '北京'};
print('Map -> $map -> $map01');
map.addEntries(map01.entries);
// map.addAll(map01);
print('Map -> $map -> $map01');
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false} -> {name: 和尚, address: 北京}
I/flutter (21830): Map -> {name: 和尚, age: 18, isChecked: false, address: 北京} -> {name: 和尚, address: 北京}
3. forEach
forEach 用于遍历 Map 集合中各 key-value 在遍历过程中不允许增加和删除键值对;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
print('Map -> $map');
map.forEach((key, value) {
if (key == 'name') value = '和尚';
print('Map -> $key -> $value');
});
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false}
I/flutter (21830): Map -> name -> 和尚
I/flutter (21830): Map -> age -> 18
I/flutter (21830): Map -> isChecked -> false
4. putIfAbsent
putIfAbsent 若 Map 中含有对应的 key-value 则返回 key,否则将新的 key-value 添加到 Map 中;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
print('Map -> $map');
map.putIfAbsent('name', () => '和尚');
print('Map -> $map -> ${map.putIfAbsent('name', () => '和尚')}');
map.putIfAbsent('address', () => '北京');
print('Map -> $map');
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false}
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false} -> ACE
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false, address: 北京}
5. update & updateAll
update & updateAll 用于更新 Map 中 key-value;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
print('Map -> $map');
map.update('name', (value) => '和尚');
print('Map -> $map');
map.update('address', (value) => 'Hello!', ifAbsent: () => '北京');
print('Map -> $map');
map.updateAll((key, value) {
if (key == 'name') return '和尚';
if (key == 'age') return value * 2;
if (key == 'isChecked') return !value;
});
print('Map -> $map');
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false}
I/flutter (21830): Map -> {name: 和尚, age: 18, isChecked: false}
I/flutter (21830): Map -> {name: 和尚, age: 18, isChecked: false, address: 北京}
I/flutter (21830): Map -> {name: 和尚, age: 36, isChecked: true, address: null}
6. remove & removeWhere & clear
remove 用于删除 Map 中单个 key-value,若不存在对应的 key-value 则无任何操作;removeWhere 用于通过条件进行批量删除,小菜尝试把 Map value 不是 String 类型的删除;clear 是通用的清空 Map 集合;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
print('Map -> $map');
map.remove('age');
print('Map -> $map');
map.remove('address');
print('Map -> $map');
map.removeWhere((key, value) {
return value.runtimeType != String;
});
print('Map -> $map');
map.clear();
print('Map -> $map');
I/flutter (21830): Map -> {name: ACE, age: 18, isChecked: false}
I/flutter (21830): Map -> {name: ACE, isChecked: false}
I/flutter (21830): Map -> {name: ACE, isChecked: false}
I/flutter (21830): Map -> {name: ACE}
I/flutter (21830): Map -> {}
7. cast
cast 与 Map.castFrom() 类似,用于将 Map 数据类型提升至其他 Map 一致;
Map<String, dynamic> map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map map13 = map.cast();
print('Map -> $map -> $map13 -> ${map.runtimeType} -> ${map13.runtimeType}');
Map<dynamic, dynamic> map14 = map.cast();
print('Map -> $map -> $map14 -> ${map.runtimeType} -> ${map14.runtimeType}');
I/flutter (28054): Map -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: false} -> _InternalLinkedHashMap<String, dynamic> -> CastMap<String, dynamic, dynamic, dynamic>
I/flutter (28054): Map -> {name: ACE, age: 18, isChecked: false} -> {name: ACE, age: 18, isChecked: false} -> _InternalLinkedHashMap<String, dynamic> -> CastMap<String, dynamic, dynamic, dynamic>
基本属性
1. keys & values & entries
Map 通过 get() 获取集合中的 key-value 数据内容,entries 为获取对应迭代的键值对集合;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
print('Map -> ${map.keys} -> ${map.keys.length} -> ${map.keys.toList().first} -> ${map.keys.toList().last}');
print('Map -> ${map.values} -> ${map.values.length} -> ${map.values.toList().first} -> ${map.values.toList().last}');
print('Map -> ${map.entries} -> ${map.entries.length} -> ${map.entries.toList().first} -> ${map.entries.toList().last}');
I/flutter (28054): Map -> (name, age, isChecked) -> 3 -> name -> isChecked
I/flutter (28054): Map -> (ACE, 18, false) -> 3 -> ACE -> false
I/flutter (28054): Map -> (MapEntry(name: ACE), MapEntry(age: 18), MapEntry(isChecked: false)) -> 3 -> MapEntry(name: ACE) -> MapEntry(isChecked: false)
2. isEmpty & isNotEmpty
isEmpty & isNotEmpty 用于判断 Map 是否为空集合;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
print('Map -> ${map.isEmpty} -> ${map.isNotEmpty}');
I/flutter (28054): Map -> false -> true
3. length
length 用于获取 Map 中键值对数量;
Map map = {'name': 'ACE', 'age': 18, 'isChecked': false};
print('Map -> ${map.length}');
I/flutter (28054): Map -> 3
小扩展
Map.of() & Map.from()
Map.of() 和 Map.from() 都是创建与其他 Map key-value 一致的 LinkedHashMap 对象;区别在于 Map.of() 必须与其他的 Map 数据类型一致;
Map<dynamic, dynamic> map = {'name': 'ACE', 'age': 18, 'isChecked': false};
Map<String, dynamic> map03 = Map.from(map);
map03['isChecked'] = true;
print('Map -> $map -> $map03');
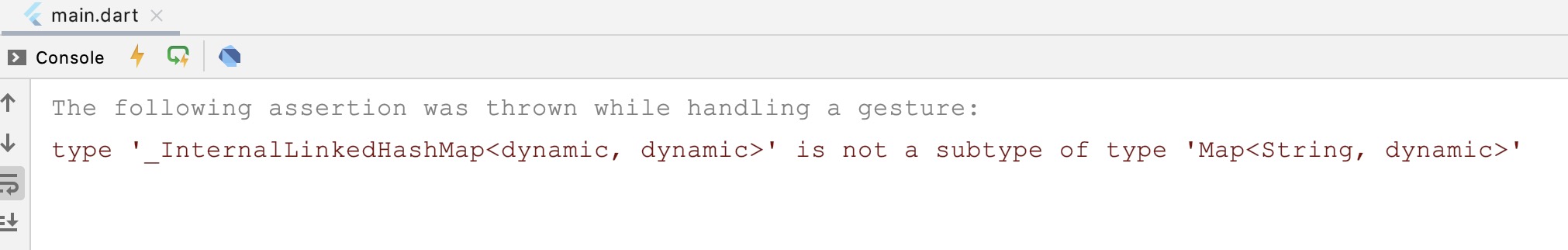
// 异常 type '_InternalLinkedHashMap<dynamic, dynamic>' is not a subtype of type 'Map<String, dynamic>'
Map<String, dynamic> map02 = Map.of(map);
map02['isChecked'] = true;
print('Map -> $map -> $map02');
小菜对 Map 的尝试暂时告一段落,并非很高深的内容,只是有个别属性小菜用的不熟悉,进行系统的了解一下;如有错误,请多多指导!
来源: 阿策小和尚
共同学习,写下你的评论
评论加载中...
作者其他优质文章