前言
对于Unity渲染流程的理解可以帮助我们更好对Unity场景进行性能消耗的分析,进而更好的提升场景渲染的效率,最后提升游戏整体的性能表现
Unity的游戏画面的最终的呈现是由CPU与GPU相互配合产生的效果,总体上,两者直接的工作流程是一个流水线的模式,大概分为三个阶段:
- 应用程序阶段
- 几何阶段
- 光栅化阶段
其中应用程序阶段是由CPU来负责计算处理的,而几何阶段与光栅化阶段则是由GPU来进行处理执行的
注意:
- 本文章大部分内容来自于冯乐乐编写的:Unity Shader 入门精要,是一本不错的学习
shader的书
渲染流水线流程
一、应用程序阶段
在应用程序阶段,主要是CPU在进行一系列的处理操作,主要的几个关键步骤为:
1、数据准备工作
首先需要CPU从硬盘中读取场景中的数据,比如说摄像机位置、视锥体、场景中有哪些模型、使用了什么样的光源
CPU在获取到这些数据后,需要根据开发者对于场景中的相关参数的调整后获取到需要被渲染的数据添加给显存
哪些参数会影响被渲染物体数据量
- 视锥剔除:是
Unity默认的减少渲染物体的方式- 遮罩剔除:被遮挡的物体不进行渲染
2、设置渲染状态
这一阶段的目的是输出渲染需要的几何信息,即渲染图元
可以这样的简单解释,对于同一种模型,使用不同的材质,处于不同的光照条件下,模型产生的效果也是不同的,这些材质光照就是对于模型要使用哪种渲染状态的一种参数
3、调用Draw Call
前面在进行性能优化时,反复提到的一个点就是Draw Call,那么到底是什么一个东西呢
简单来说,Draw Call就是一个命令,一个由CPU发起,命令GPU执行的命令,就是CPU告诉GPU可以对某个模型进行渲染处理的传话人
关于Draw Call
- 简单来说,
Draw Call就是CPU调用图形编程接口,比如DirectX或OpenGL,来命令GPU进行渲染的操作,可以将Draw Call理解为一个命令
一般来说一个独立的模型会产生一个Draw Call,但是如果经过一些特殊的处理,比如所动态合批,静态合批等等操作,就会降低Draw Call
为什么
Draw Call会影响CPU性能
- 可以直接理解为两者对于数据处理数据不对等而造成的结果
CPU将Draw Call发往GPU过程中并不是很直接的就交给GPU,而是先将这些数据存到一个命令缓冲区内,然后再后面的几何阶段由GPU进行数据的读取GPU的渲染能力是很强的,渲染300个和3000个三角网格通常没有什么区别,因此渲染速度往往快于CPU提交命令的速度Draw Call的数量太多,CPU就会把大量时间花费在提交Draw Call命令上,造成CPU的过载
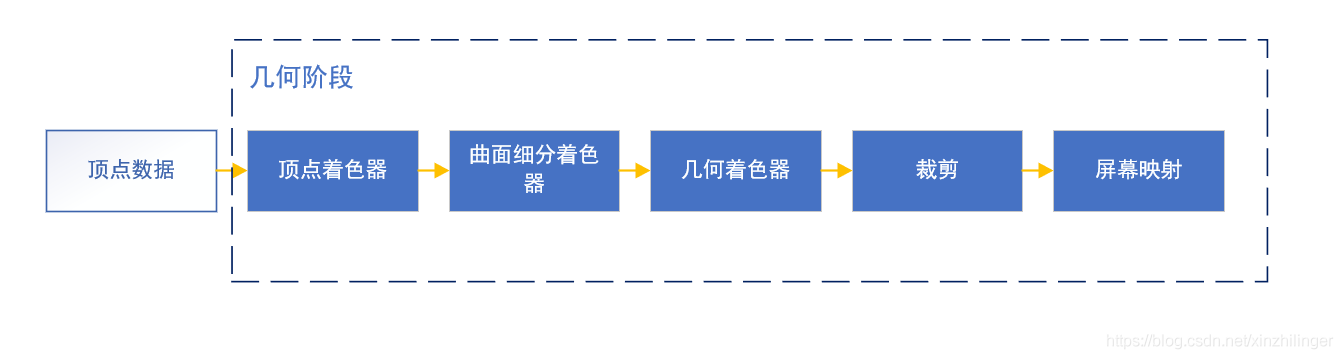
二、几何阶段
接下来就会来到GPU的处理范围,需要通过GPU来进行图形的渲染工作,大概流程如图:
在开始了解GPU流水线工作流程前,需要先理解输入顶点数据,我们在应用程序阶段将需要渲染的数据加载到了显存中,这样就可以方便GPU的数据调用,而关于具体使用显存中哪些数据,就是由Draw Call来决定的
1、顶点着色器
顶点着色器的处理单位是顶点,每一个输入的顶点都会调用一次顶点着色器,用于实现顶点的空间变换、顶点着色等功能
其需要完成的工作是,坐标变换和逐顶点光照:
- 坐标转换:通过坐标转换可以实现波动水面或者说
- 逐顶点光照:根据字面理解,即对每一个顶点融合场景中的光照信息
通过这样的处理,即可将处理后的数据传递给后续流程进行进一步的处理
2、曲面细分着色器:
·是一个可选择的着色器,用于细分图元(可以简单的理解为三角面)
3、几何着色器:
同样是可以选择的。用于执行逐图元着色的操作
4、裁剪
裁剪同样是将不在相机视锥外的部分去除掉,但是与之前的视锥剔除不同,在GPU层面的去除是微观的,基于一个个图元进行处理的
关于视锥剔除与遮罩剔除
- 两者是在应用程序阶段进行处理的,即CPU来处了,而处理的基本单元是一个个独立的物体,如果一个物体的一部分在视锥内,那么这个整个物体就不会被剔除
而关于一个图元(一般是三角面)的裁切的三种情况:
- 完全在视野内:不裁切
- 部分在视野内:裁切掉不在视野内的部分,并且与视野边缘处生成新的顶点
- 完全在视野外:直接裁切掉
这一步完全由硬件的固定操作来控制,无法通过编程来控制
5、屏幕映射
这一步的输入仍然是三维坐标系下的坐标,屏幕映射的任务是将每一个图元的x和y坐标转换到屏幕坐标系中,这一步的操作和我们显示画面的分辨率有很大的关系
屏幕映射得到的坐标决定了这个顶点对应屏幕上哪个像素以及激励这个像素有多远
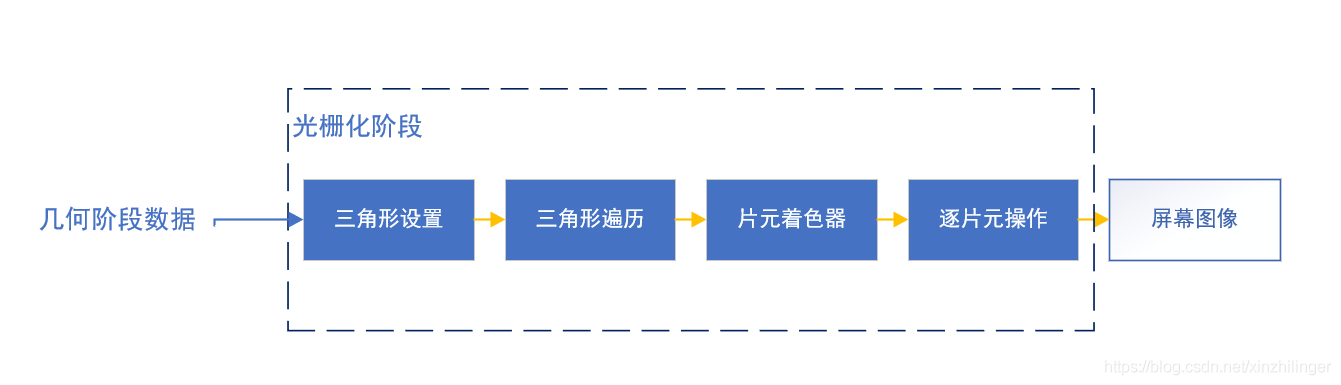
三、光栅化阶段
光栅化阶段同样是由GPU进行处理,具体的处理流程为:
1、三角形设置:
首先从上一步获取处理完的信息
- 即屏幕坐标系下的顶点位置以及和他们相关的额外信息,如深度值法线方向,视角方向
然后开始正式处理:
- 计算光栅化一个三角网格所需的信息,即将这个三角网格的每一条边与屏幕像素点来对应起来,这样就会在边上产生一系列的点
2、三角形遍历:
这一阶段会检查每个像素是否被一个三角网格说覆盖,如果覆盖,则生成一个片元,这样一个找到哪些像素被三角形覆盖的过程就是三角形遍历
关于片元:
- 一个片元并不是真正意义上的像素,是一个包含很多状态的集合,比如说屏幕坐标、深度信息,以及从其他几何阶段输出的顶点信息,例如法线纹理坐标,这些状态用于计算每个像素的最终颜色
通过这样的处理后,最终输出一个片元序列,即所有像素的片元信息的集合
片元着色器:
这一步的目的可以简单的理解为,将前面所有的处理产生的数据转换为对应的颜色,这样就可以显示出最终的画面
这一阶段具体的操作细节:
- 纹理采样:通过顶点着色器输出的每个顶点对应的纹理坐标,然后经过光栅化阶段对应的三角网格的三个顶点对应的纹理坐标插值后,得到覆盖的片元的纹理坐标
逐片元操作:
作为渲染流程的最后一部分,其功能是对于每个片元进行一些操作:
- 决定每个片元的可见性:通过一些测试工作来实现:深度测试、模板测试
- 通过上一步测试,则对这个片元的颜色值和寂静存储在染色缓冲中的颜色进行合并,或者说混合
总结
整个流程看下来是比较晦涩难懂的,尤其是GPU处理阶段,大多数的概念、流程就像天书一样
但是在我们日常使用中,大部分流程是我们接触不到的,也没有办法通过参数去调整这些过程,我们只需要关注一些我们可以调整的模块流程的
同时,我们要理解那些影响游戏进程的一些关键点,比如说Draw Call的产生,以及为啥会影响游戏的性能,这样会帮助我们更好的去做一些性能优化的操作
作者:心之凌儿
原文出处:https://www.cnblogs.com/xinzhilinger/p/14669070.html
共同学习,写下你的评论
评论加载中...
作者其他优质文章