Understanding “same-site” and “same-origin”
作者:Eiji Kitamura
译者:weixsun
原文:[Understanding “same-site” and “same-origin”]
“same-site” and “same-origin” are frequently cited but often misunderstood terms. For example, they are mentioned in the context of page transitions, fetch() requests, cookies, opening popups, embedded resources, and iframes.
“same-site”(同站)和"same-origin"(同域)经常被引用,但常常被误解混淆。 例如,它们在页面过渡时被提到在:fetch()请求、cookie、打开弹出窗口、内置资源和iframes。
Origin
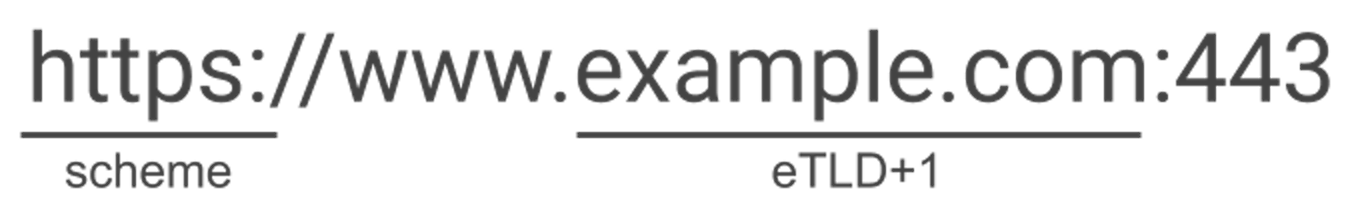
“Origin” is a combination of a [scheme], for example [HTTP]), [hostname], and [port] (if specified). For example, given a URL of https://www.example.com:443/foo , the “origin” is https://www.example.com:443.
"Origin"由scheme(也是protocol,比如:HTTP或者HTTPS),hostname和port(如果指定)组成。例如,https://www.example.com:443/foo,其"Origin"是https://www.example.com:443。
“same-origin” and “cross-origin”
同域和跨域
Websites that have the combination of the same scheme, hostname, and port are considered “same-origin”. Everything else is considered “cross-origin”.
当站点和站点之间有着相同的scheme,相同的hostname和相同的port时,被认为是同域。这三个中的任何一个不相同时被认为是跨域。
如下表格记录了站点和站点何种情况是同域和跨域。
| Origin A | Origin B | Explanation of whether Origin A and B are "same-origin" or "cross-origin" |
|---|---|---|
| https://www.example.com:443 | https://www.evil.com:443 | cross-origin: different domains |
| https://example.com:443 | cross-origin: different subdomains | |
| https://login.example.com:443 | cross-origin: different subdomains | |
| http://www.example.com:443 | cross-origin: different schemes | |
| https://www.example.com:80 | cross-origin: different ports | |
| https://www.example.com:443 | same-origin: exact match | |
| https://www.example.com | same-origin: implicit port number (443) matches |
Site
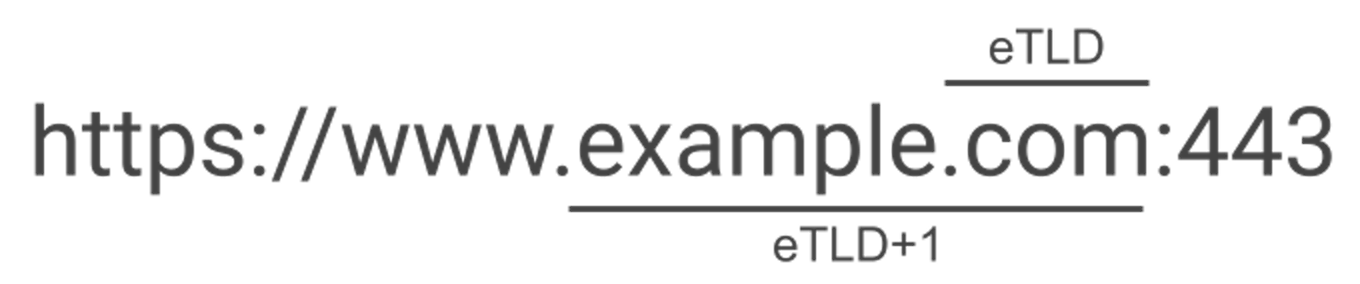
Top-level domains (TLDs) such as .com and .org are listed in the [Root Zone Database]. In the example above, “site” is the combination of the TLD and the part of the domain just before it. For example, given a URL of https://www.example.com:443/foo , the “site” is example.com.
顶级域名(TLDs)比如.com和.org都被记录在根数据库。正如以上示例所示,"site"由TLD和它前面的域组成。比如,给定的URLhttps://www.example.com:443/foo,它的"site"是example.com。
However, for domains such as .co.jp or .github.io, just using the TLD of .jp or .io is not granular enough to identify the “site”. And there is no way to algorithmically determine the level of registrable domains for a particular TLD. That’s why a list of “effective TLDs”(eTLDs) was created. These are defined in the [Public Suffix List]. The list of eTLDs is maintained at [publicsuffix.org/list].
但是,像.co.jp或者.github.io,仅仅使用顶级域名.jp或者.io是不足以辨别"site"。而且没有办法通过算法确定特定TLD的可注册域的级别。这也是为什么创建eTLDs(有效顶级域)。这些定义在Public Suffix List,eTLDs集被维护在publicsuffix.org/list
The whole site name is known as the eTLD+1. For example, given a URL of https://my-project.github.io , the eTLD is .github.io and the eTLD+1 is my-project.github.io, which is considered a “site”. In other words, the eTLD+1 is the effective TLD and the part of the domain just before it.
整个站点名称为eTLD+1。比如,给定地址https://my-project.github.io,其eTLD是.github.io,eTLD+1是my-project.github.io,这个被认为是"site"。换言之,eTLD+1是有效的顶级域名和它前面的域组成。
“same-site” and “cross-site”
同站和跨站
Websites that have the same eTLD+1 are considered “same-site”. Websites that have a different eTLD+1 are “cross-site”.
当站点和站点之间有着eTLD+1时,被认为是同站。当站点和站点之间有着不同的eTLD+1时,被认为是跨站。
如下表格记录了站点和站点何种情况是同站和跨站。
| Origin A | Origin B | Explanation of whether Origin A and B are "same-site" or "cross-site" |
|---|---|---|
| https://www.example.com:443 | https://www.evil.com:443 | cross-site: different domains |
| https://login.example.com:443 | same-site: different subdomains don't matter | |
| http://www.example.com:443 | same-site: different schemes don't matter | |
| https://www.example.com:80 | same-site: different ports don't matter | |
| https://www.example.com:443 | same-site: exact match | |
| https://www.example.com | same-site: ports don't matter |
“schemeful same-site”
笔注:
schemeful same-site是一种较严格的same-site定义,其将scheme作为判断请求是否是same-site的因素之一。
The definition of “same-site” is evolving to consider the URL scheme as part of the site in order to prevent HTTP being used as [a weak channel]. As browsers move to this interpretation you may see references to “scheme-less same-site” when referring to the older definition and “[schemeful same-site]” referring to the stricter definition. In that case, http://www.example.com and https://www.example.com are considered cross-site because the schemes don’t match.
为了防止将HTTP用作a weak channel,"same-site"正在演变为将URL的scheme作为"site"的一部分。 当寻找这种解释资料时,当您参考较早的定义时,您可能会看到对"scheme-less same-site"的引用;而对较严格的定义,则可能会看到对"schemeful same-site"的引用。 在这种情况下,由于scheme不匹配,因此http://www.example.com和https://www.example.com被认为是跨站点的。
如下表格记录了站点和站点何种情况是schemeful same-site。
| Origin A | Origin B | Explanation of whether Origin A and B are "schemeful same-site" |
|---|---|---|
| www.example.com:443 | https://www.evil.com:443 | cross-site: different domains |
| https://login.example.com:443 | schemeful same-site: different subdomains don't matter | |
| http://www.example.com:443 | cross-site: different schemes | |
| https://www.example.com:80 | schemeful same-site: different ports don't matter | |
| https://www.example.com:443 | schemeful same-site: exact match | |
| https://www.example.com | schemeful same-site: ports don't matter |
How to check if a request is “same-site”, “same-origin”, or “cross-site”
如何判断请求和请求之间是属于“同站”,“同源”或者“跨站”?
Chrome sends requests along with a Sec-Fetch-Site HTTP header. No other browsers support Sec-Fetch-Site as of April 2020. This is part of a larger [Fetch Metadata Request Headers] proposal. The header will have one of the following values:
Chrome浏览器携带Sec-Fetch-SiteHTTP标头发送请求。 截至2020年4月,没有其他浏览器支持Sec-Fetch-Site请求头。这是“Fetch Metadata Request Headers”提议的一部分。 请求头将具有以下值之一:
cross-sitesame-sitesame-originnone
By examining the value of Sec-Fetch-Site, you can determine if the request is “same-site”, “same-origin”, or “cross-site” (“schemeful-same-site” is not captured in Sec-Fetch-Site).
通过检查Sec-Fetch-Site的值,您可以确定请求与请求之间是“同站”,“同源”还是“跨站”(schemeful-same-site并未反应在Sec-Fetch-Site请求头中)。
文章同步发布在各大主流知识共享平台,所以设github为统一的反馈区
疑问、讨论、问题反馈:github.com/weixsun/discussion
共同学习,写下你的评论
评论加载中...
作者其他优质文章