一、前言
CSS clear both清除产生浮动 ,使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,就用clear样式属性即可实现。
二、clear语法与结构
1. clear语法
clear : none | left|right| both
2. clear参数值说明
| 属性 | 描述 |
|---|---|
| none | 允许两边都可以有浮动对象 |
| bot | 不允许有浮动对象 |
| left | 不允许左边有浮动对象 |
| right | 不允许右边有浮动对象 |
3. clear解释
该属性的值指出了不允许有浮动对象的边情况,对象左边不允许有浮动、右边不允许有浮动、不允许有浮动对象。
4. css结构
div {
clear: left
}
div {
clear: right
}
div {
clear: both
}
三、div clear常用的情况
最常用是使用clear:both清除浮动。
比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候就需要clear:both清除浮动。
四、案例
1. 案例说明
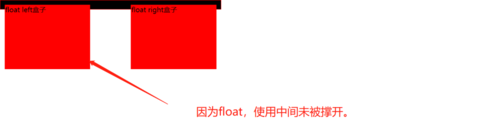
设置一个css宽度(css width)为500px; 盒子(div ),css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度、css height为150px。
这样来观察案例效果,看浮动产生并使用clear清除浮动。
css代码:
.div css5 {
width: 500px;
background: #000;
border: 1px solid #F00;
padding: 10px
}
.div css5_left,
.div css5_right {
border: 1px solid #FFF;
background: #999;
width: 200px;
height: 150px
}
/* css注释:这里为了截图分别,对css代码换行 */
.div css5_left {
float: left
}
/* css注释:设置浮动靠左 */
.div css5_right {
float: right
}
/* css注释:设置浮动靠右 */
html代码片:
<div class="div css5">
<div class="div css5_left">float left盒子</div>
<div class="div css5_right">float right盒子</div>
</div>
案例效果截图
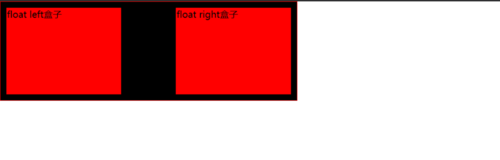
2. 清除浮动方法
在css代码中加入CSS代码:
.clear{ clear:both}
Html代码中“.div css5”盒子*结束标签前加入代码:
<div class="clear"></div>
清除浮动效果图:
五、总结
本文基于Html基础,介绍了在实际开发中,可以使用clear可以清除float产生的浮动。在使用clear样式对象加入位置,只需要在此对象div标签结束前,加入即可清除内部小盒子产生浮动。而一般常用clear:both来清除浮动。采用代码加截图的方式,希望能够更好的帮助你学习。
共同学习,写下你的评论
评论加载中...
作者其他优质文章