官方示例(五):室内物联网3D定位导航,上下楼如何切换?
#3D开发##3D模型#
单楼层导航定位
楼层切换导航路径
第一&第三人称视角
用户需要购买名牌香薰,又或者用餐时想吃泰国菜,在庞大、复杂又容易迷路的购物中心,并不是易事。国内购物中心内几乎都遍布了Wi-Fi热点,其实利用Wi-Fi热点进行室内定位和导航,在技术层面已经成熟。
物业管理考虑更多的是建筑、楼宇和设备管理,从而保障商家、用户的消防安全,这些都是背后看不见的成本。
首先定位和导航,需要绘制室内地图。店铺外观和名字的修改过于频繁,所以需要进行管理,对模型外观进行修正。ThingJS提供场景搭建工具CampusBuilder,客户端免费下载,平台用户可以在3D场景内进行修改,轻松更新室内地图。
其次是路径导航规划。需要解决的问题有:如何在3D场景下模拟不同的行走路径?如何解决楼层切换、动态提示等问题?如何在屏幕上一样进行流转定位?
我们来一一模拟室内导航的定位功能,ThingJS官网可以查看demo哟!
单楼层导航定位
(1)在一楼,鼠标单击选择导航的起点,绿色的地图导航标注就蹦了出来。
(2)接下来就可以选择导航终点,鼠标单击选择,注意的是,路径导航充分支持室内模式,包括大门、电梯和走廊,只要是允许通行的地方,都能够利用路径导航到达终点。
门、电梯等物体要设置相应属性,才可以响应导航功能,创建导航对象代码如下:
/**
* 创建导航对象
*/
function createNavi() {
if (navi == null) {
navi = new Navigation({
app: app, // 传入app对象
followAngle: false, // 值为true是第一人称导航,为false是第三人称导航,默认为false
// 导航点样式
followAngleStyle: {
speed: 5, // 导航点移动速度,默认为0.8
tip: true, // 导航信息提示,默认为false
element: 'naviTip' // 当打开导航信息提示时,需传入dom标签id显示导航信息
},
// 导航线样式
lineStyle: {
width: 0.3, // 线宽,默认为0.6
image: '/guide/examples/images/navigation/line.png', // 贴图地址
imageRepeat: [0.3, 1], // 贴图重复度,默认为[0.3, 1]
scrollUV: true, // 启动 UV 动画,默认为true
imageScrollSpeed: 0.5, // 设置 UV 动画播放速度,默认为0.5
alwaysOnTop: false, // 设置导航线始终在最前端渲染显示,默认为false
renderOrder: -1000 // 设置渲染排序值,默认为0
}
});
}
}楼层切换导航路径
室内导航同样支持单楼层和多楼层之间切换,实现上下楼的导航模式。通过模仿正常的通行路线,如穿越房间并登上电梯,走到指定的终点。
从开发角度来讲,不同楼层的电梯之间、房门之间要“打通”,即设置统一user ID,这样才会被识别为同样的物体。
* 注册事件
*/
function registerEvent() {
// 单楼层与多楼层显示状态切换
$('.floor-state').on('click', function () {
if ($(this).hasClass('allLayers')) {
$(this).removeClass('allLayers');
$(this).find('.layer-img').attr('src', '/guide/examples/images/navigation/layer.png');
let showFloor = $('.layer-floors .layer-floor.active span').text();
building.floors.forEach(v => {
if (v.name == showFloor) {
v.visible = true;
v.showAllRoofs(false);
} else {
v.visible = false;
}
});
} else {
$(this).addClass('allLayers');
$(this).find('.layer-img').attr('src', '/guide/examples/images/navigation/layers.png');
building.floors.forEach(v => {
v.visible = true;
v.showAllRoofs(false);
});
}
});
// 楼层切换按钮点击事件
$('.layer-floors label.layer-floor').on('click', function () {
if ($(this).hasClass('active')) {
return;
} else {
$(this).siblings('.layer-floor').removeClass('active');
$(this).addClass('active');
let floorName = $(this).find('span').text();
if ($('.floor-state.allLayers').length <= 0) {
building.floors.forEach(v => {
v.ceiling.visible = false;
if (v.name == floorName) {
v.visible = true;
v.showAllRoofs(false);
} else {
v.visible = false;
}
});
}
app.camera.flyTo({
object: app.query(floorName)[0],
xAngle: 45,
yAngle: 90,
radiusFactor: 0.8,
time: 1000,
lerpType: null,
complete: function () {
}
});
}
});第一人称和第三人称视角
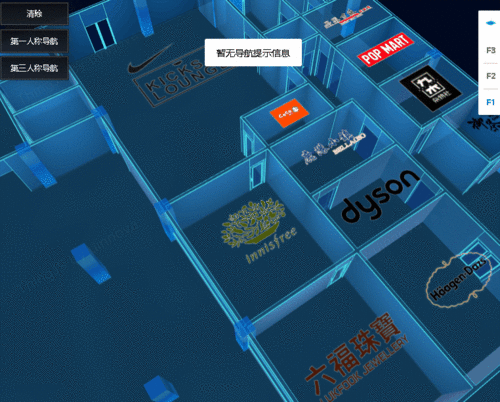
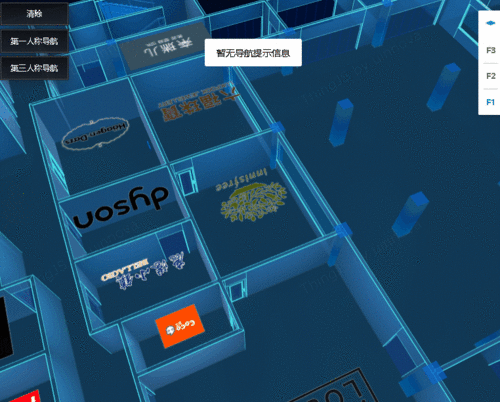
如下图所示,第一人称导航提供路径引导,顶牌动态信息减少远程管理的操作障碍,不需要人工再操作,而这一点也区别于第三人称导航,后者是一个上帝视角,从第三方的角度来进行导航巡查。鼠标单击拖拽可以随意选择方向,不受限制,缺少身临其境的体验。
第一人称导航gif
第三人称导航gif
共同学习,写下你的评论
评论加载中...
作者其他优质文章