作者 | 弗拉德
来源 | 弗拉德
Material 风格中常用的按钮有三种RaiseButton、FlatButton、OutlineButton。
这三种按钮都是继承了MaterialButton,而MaterialButton又继承自StatelessWidget。
RaiseButton:带有阴影效果的按钮,默认带有灰色背景,点击下去会有点击效果和阴影。
FlatButton: 扁平风格按钮,点击下去会有背景颜色。
OutlineButton: 带有边框的按钮,且边框会在点击时改变颜色。
1. RaisedButton
我们先来看RaisedButton的构造方法
const RaisedButton({
Key key,
/// 点击后的回调方法
VoidCallback onPressed,
/// 长按后的回调方法
VoidCallback onLongPress,
/// 高亮时候的回调方法
ValueChanged<bool> onHighlightChanged,
/// 鼠标指针的光标进入或悬停在此按钮(这个用于Web端或PC端)
MouseCursor mouseCursor,
/// 文本的主题,这个跟MaterialApp的属性theme有关
ButtonTextTheme textTheme,
/// 文本颜色
Color textColor,
/// 不可点击时的文本颜色
Color disabledTextColor,
/// 背景颜色
Color color,
/// 可点击时的背景颜色
Color disabledColor,
/// 获取焦点时的颜色(用于Web端或PC端)
Color focusColor,
/// 指鼠标悬停时的颜色(用于Web端或PC端)
Color hoverColor,
/// 高亮时的颜色
Color highlightColor,
/// 水波纹颜色,按下松开会有水波纹效果
Color splashColor,
/// 按钮主题颜色,默认浅色
Brightness colorBrightness,
/// 默认时的 阴影大小
double elevation,
/// 选中时的 阴影大小
double focusElevation,
/// 指鼠标悬停时的阴影大小
double hoverElevation,
/// 高亮时的阴影大小
double highlightElevation,
/// 不可选中时的阴影大小
double disabledElevation,
/// 内边距 跟布局有关
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
/// 设置按钮的形状
ShapeBorder shape,
/// 切边的样式
Clip clipBehavior = Clip.none,
FocusNode focusNode,
bool autofocus = false,
MaterialTapTargetSize materialTapTargetSize,
/// 动画的时间
Duration animationDuration,
/// 子控件
Widget child,
})
1.1 一个最简单的RaisedButton
RaisedButton(
child: Text("RaisedButton"),
onPressed: () {},
);
效果:
1.2 不可点击状态
RaisedButton(
child: Text("不设置onPressed"),
disabledColor: Colors.blue,
disabledTextColor: Colors.red,
);
如果不设置onPressed参数,默认是不可点击的,当然我们依然可以设置不可点击时候的文字颜色和背景颜色。需要注意onPressed是@required参数,不建议不传此参数。
1.3 文本颜色
RaisedButton(
child: Text("textColor红色"),
textColor: Colors.red,
onPressed: () {},
);
textColor可以设置文字的颜色。
1.4 设置形状
RaisedButton(
onPressed: () {},
child: Text("椭圆形"),
shape: StadiumBorder(),
);
通过shape参数可以设置按钮的形状,常见的形状有RoundedRectangleBorder矩形、CircleBorder圆形、StadiumBorder椭圆形、BeveledRectangleBorder八边形。
1.5 背景颜色
RaisedButton(
child: Text("背景颜色"),
color: Colors.red,
onPressed: () {},
);
通过传入color可以设置按钮的背景颜色。
1.6 高亮颜色
RaisedButton(
onPressed: () {},
child: Text("高亮红色"),
highlightColor: Colors.red,
);
传入highlightColor参数来设置选中时候的颜色。
1.7 水波纹红色
RaisedButton(
onPressed: () {},
child: Text("水波纹红色"),
splashColor: Colors.red,
);
splashColor可以帮助我们设置点击后的水波纹颜色。
1.8 高亮回调
RaisedButton(
child: Text("高亮变化回调"),
onPressed: () {},
onHighlightChanged: (value) {
print("高亮切换");
},
);
onHighlightChanged可以接收一个回调方法,当按钮被按下并高亮的时候会回调该方法。
1.9 长按回调
RaisedButton(
child: Text("长按回调"),
onPressed: () {},
onLongPress: () {
print("长按回调");
},
);
onLongPress可以接收一个长按回调方法,当按钮被长按的时候会回调该方法。
1.10 设置阴影的大小
RaisedButton(
child: Text("阴影设置20"),
onPressed: () {},
elevation: 20.0,
);
elevation参数可以设置阴影的大小,默认的阴影比较小,可以通过此参数设置更大的阴影大小。
想体验以上代码运行效果,可以到我的Github仓库项目flutter_app->lib->routes->flat_button_page.dart,可以下载下来运行并体验。
2. FlatButton
FlatButton的构造函数参数跟RaisedButton参数基本一致,设置方式也是一样的。
const FlatButton({
Key key,
/// 点击后的回调
VoidCallback onPressed,
/// 长按后的回调
VoidCallback onLongPress,
/// 点击 高亮后的回调
ValueChanged<bool> onHighlightChanged,
/// 鼠标指针的光标进入或悬停在此按钮(这个用于Web端或PC端)
MouseCursor mouseCursor,
/// 文本的主题,这个跟MaterialApp的属性theme有关
ButtonTextTheme textTheme,
/// 文字颜色
Color textColor,
/// 不可点击时的文本颜色
Color disabledTextColor,
/// 背景颜色
Color color,
/// 不可点击时的背景颜色
Color disabledColor,
/// 获取焦点时的颜色(用于Web端或PC端)
Color focusColor,
/// 指鼠标悬停时的颜色(用于Web端或PC端)
Color hoverColor,
/// 高亮时的颜色
Color highlightColor,
/// 水波纹颜色,按下松开会有水波纹效果
Color splashColor,
/// 按钮主题颜色,默认浅色
Brightness colorBrightness,
/// 内边距 跟布局有关
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
/// 按钮的形状
ShapeBorder shape,
/// 切边的样式
Clip clipBehavior = Clip.none,
FocusNode focusNode,
bool autofocus = false,
MaterialTapTargetSize materialTapTargetSize,
/// 子控件
Widget child,
})
2.1 一个最简单的FlatButton
FlatButton(
child: Text("FlatButton"),
onPressed: () {},
);
我们可以看到相对比于RaisedButton,FlatButton默认扁平化风格的。
2.2 设置形状
FlatButton(
onPressed: () {},
child: Text("椭圆形"),
shape: StadiumBorder(),
);
通过传入shape参数可设置FlatButton的形状。需要注意的是:设置好的形状,只有当点击下去的时候才可以看到效果。
其他的 不可点击状态、文本颜色、背景颜色、高亮颜色、水波纹红色、高亮回调、长按回调等状态的设置代码跟RaisedButton的设置方式一样。
想体验FlatButton的运行效果,可以到[我的Github仓库]github.com/Johnson8888/learn_flutter项目flutter_app->lib->routes->flat_button_page.dart,可以下载下来运行并体验。
3. OutlineButton
我们来看OutlineButton的构造函数
const OutlineButton({
Key key,
/// 点击后的回调
VoidCallback onPressed,
/// 长按后的回调
VoidCallback onLongPress,
/// 鼠标指针的光标进入或悬停在此按钮(这个用于Web端或PC端)
MouseCursor mouseCursor,
/// 文本的主题,这个跟MaterialApp的属性theme有关
ButtonTextTheme textTheme,
/// 文字颜色
Color textColor,
/// 不可点击时的文本颜色
Color disabledTextColor,
/// 背景颜色
Color color,
/// 获取焦点时的颜色(用于Web端或PC端)
Color focusColor,
/// 指鼠标悬停时的颜色(用于Web端或PC端)
Color hoverColor,
/// 高亮时的颜色
Color highlightColor,
/// 水波纹颜色,按下松开会有水波纹效果
Color splashColor,
/// 高亮时的阴影大小
double highlightElevation,
/// 边框的延时
this.borderSide,
/// 不可用时 边框的颜色
this.disabledBorderColor,
/// 选中时边框的样色
this.highlightedBorderColor,
/// 内边距 跟布局有关
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
/// 按钮的形状
ShapeBorder shape,
/// 切边的样式
Clip clipBehavior = Clip.none,
FocusNode focusNode,
bool autofocus = false,
/// 子控件
Widget child,
})
3.1 简单的 OutlineButton
OutlineButton(
onPressed: () {},
child: Text("OutlineButton"),
);
它的边框默认是灰色的,点击选中的时候会变为蓝色。
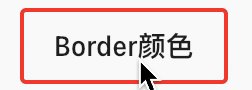
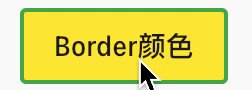
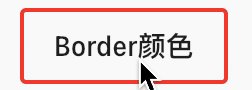
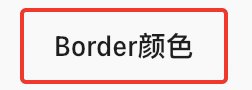
3.2 Border的样式
OutlineButton(
child: Text("Border颜色"),
borderSide: BorderSide(color: Colors.red, width: 2),
highlightColor: Colors.yellow,
highlightedBorderColor: Colors.green,
onPressed: () {},
);
borderSide可以接收一个BorderSide的对象,该对象可以设置颜色和宽度,同样我们也可以通过设置highlightColor和highlightedBorderColor来设置选中的背景颜色和选中的边框颜色。
其他的 不可点击状态、文本颜色、高亮颜色、水波纹红色、高亮回调、长按回调等状态的设置代码跟RaisedButton的设置方式一样。
想体验FlatButton的运行效果,可以到[我的Github仓库]项目flutter_app->lib->routes->outline_button_page.dart,可以下载下来运行并体验。
以上就是Material风格的按钮以及详解。
我们日常开发中大多数情况下都会使用Material风格的样式。
共同学习,写下你的评论
评论加载中...
作者其他优质文章