1. 本章任务
机构浏览功能与项目浏览功能大体相似,但是由于机构拥有一个上级机构的自关联字段,处理起来要比项目管理复杂一些。
需要注意的是,机构浏览时需要显示当前机构名称和当前机构上级机构的名称,此处需要联表查询。
2. 新建页面
新建机构管理页departManage.html,并引入easyui库。
<head>
<meta charset="UTF-8">
<title>机构管理</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
3. 添加数据表格
页面中添加datagrid数据表格:
<table id="mainTable" title="机构列表" class="easyui-datagrid" url="CoreServlet?method=getDepartPage" pagination="true"
singleSelect="true" fitColumns="true">
<thead>
<tr>
<th data-options="field:'id',width:50">序号</th>
<th data-options="field:'type',width:50" formatter="formatType">类型</th>
<th data-options="field:'name',width:50">名称</th>
<th data-options="field:'parentName',width:100">上级机构</th>
</tr>
</thead>
</table>
注意:
- 开启分页
- 类型这一列由于数据库中存储的是英文,需要转换为对应中文显示,所以添加formatType格式化方法
- 上级机构数据库中只存了parentId,但是页面上我们显示的时候需要显示上级机构名称,此处先写上parentName。后台给网页返回数据时需要添加上级机构名称。
格式化方法代码如下:
// 格式化类型
function formatType(val, row) {
if (val == "school") {
return "学校";
} else if (val == "college") {
return "学院";
} else {
return "班级";
}
}
4. 封装分页查询方法
封装getDepartPage方法,返回分页数据,需要注意的是我们要多返回一个parentName信息。
修改CoreServlet如下:
// 获取机构分页
else if (method.equals("getDepartPage")) {
DepartDao departDao = new DepartDao();
total = departDao.getCount();
result.setTotal(total);
result.setRows(departDao.getPage(page, rows));
}
修改Depart实体类如下,添加parentName信息。
/**
* 机构
*/
public class Depart {
private String id;
private String name;
private String type;
private String parentId;
/**
* 非数据库字段,仅用于关联查询
*/
private String parentName;
}
修改getPage方法,联表查询出parentName返回。
/**
* 分页查询(联表)
*/
public List<Depart> getPage(int page, int rows) throws Exception {
Connection conn = ConnectionUtils.getConnection();
String sql = "select son.*,parent.name as parentName from depart son left join depart parent on son.parentId=parent.id limit ?,?";
QueryRunner runner = new QueryRunner();
Object[] params = { (page - 1) * rows, rows };
List<Depart> departs = runner.query(conn, sql, new BeanListHandler<Depart>(Depart.class), params);
ConnectionUtils.releaseConnection(conn);
return departs;
}
5. 测试
新建一条测试数据 :
INSERT INTO `scholar-system`.`depart`(`id`, `name`, `type`, `parentId`) VALUES (1, '汉东大学', 'school', -1);
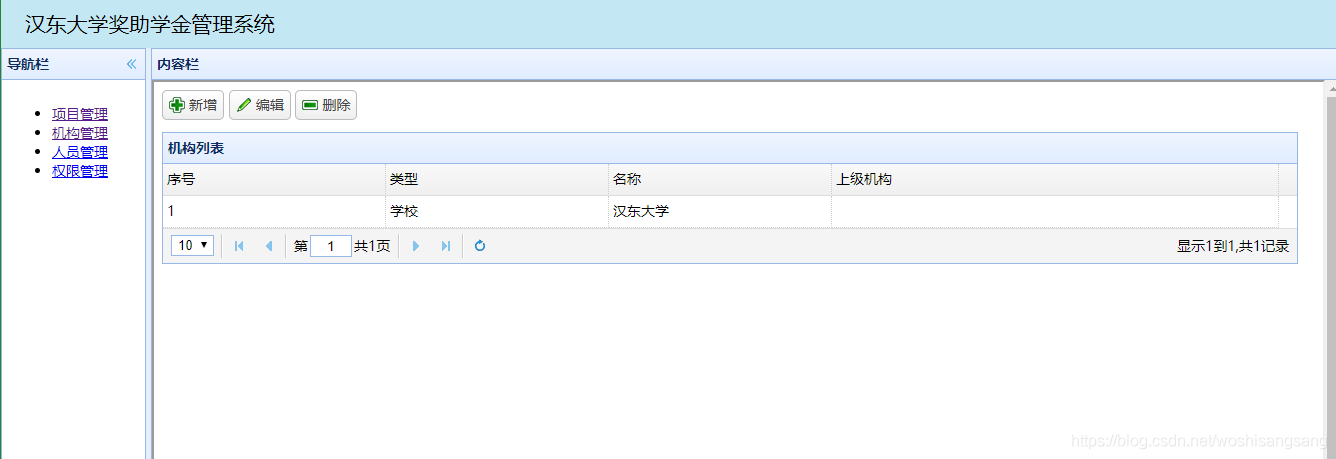
此时页面效果如下,注意由于该机构没有上级机构,所以左连接后上级机构名称为NULL,显示为空。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦